解説!デザインと文字の役割とは
「もっと見てみたい!」と思うホームページってどんなページでしょうか?
普段皆さんはホームページを訪れた時、「これはもう少し見てみよう」とか「もういいや」などの判断をしていると思います。では、何を基準にそういった判断をしているのでしょうか?
写真やイラストなどデザインの雰囲気、文字の読みやすさ、分かりやすさなどいろいろな基準があると思いますが、今回はそのうちのデザインと文字の役割について解説します。
デザインと文字の役割
「デザイン」は定義するのが難しい言葉ですが、写真やイラスト、色、レイアウトなど「見た目の印象」とすると分かりやすいでしょう。一方「文字」はサービスや製品の内容、それにまつわる想いなどを「伝える言葉」です。
人間の脳には右脳と左脳があり、デザインは感覚を司る右脳で認識し、文字は論理を司る左脳で認識しているそうです。
つまり、デザインの役割は「印象を伝える」、文字の役割は「内容を伝える」ことだと言えます。
そして、私たちはホームページを見た時、脳の働きに従って以下のように反応します。
STEP1 「デザイン」を見て印象を瞬間的に感じ取る
STEP2 「デザイン」で注意を引かれた場合「文字」を読む
STEP3 「文字」の内容を理解し、興味があれば問合せする
デザインを見て感覚的な情報を捉え、その後、文字によって論理的な情報を捉えているのです。
デザインで感性に訴える
前述の通り、デザインは直感的に捉えられます。まずはデザインによってホームページ訪問者の感性を捉えましょう。
デザインする際に気をつけたいのは、サイトを訪れる人がどんな印象を持つか想定しながらデザインを考えることです。
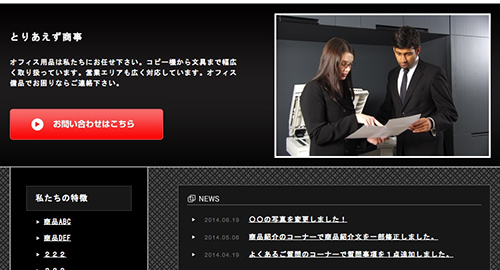
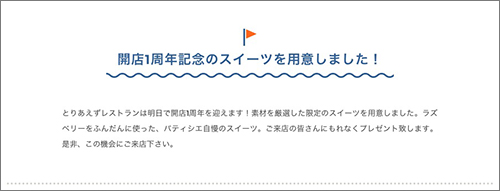
例えば、シックな黒のテンプレートとスタッフの真剣な顔の写真を組み合わせて真面目でクールな印象をつくったり、パステルカラーとかわいいイラストでアットホームな印象を演出したりすることもできます。あなたが伝えたい印象や雰囲気にあわせて色、写真、イラストを組み合わせると効果的です。
△黒のテンプレートとスタッフの写真で真面目な印象をつくったデザイン例
△緑のテンプレートとイラストでアットホームな印象をつくったデザイン例
色が人に与える印象をまとめた、こちらの記事も是非参考にしてみてください。
テンプレート選びに役立つ!色が人に与える印象まとめ
アイキャッチ効果
広告用語に人の目を引きつけることを意味する「アイキャッチ」という言葉がありますがデザインにはこのアイキャッチ効果があります。
みなさんは下の2つの記事を見て、上下どちらの記事に目が止まりますか?
多くの人は写真がある下の記事と答えるのではないでしょうか。前述のとおり写真やイラストは感覚に訴えて人の目を引きつける効果があるので、読んで欲しい記事には写真をいれるなど、工夫するといいでしょう。
文字で論理的に伝える
さてデザインに目を止めてもらったところで、今度は文字、文章によってサービスや事業に対する想いなどを伝えましょう。
文章を書く時に気をつけたいのは、読む人にとって読みやすい文章を書くよう心がけることです。文章を書こうとすると、ついつい長文になってしまったり、相手が知らないことなのに知っている前提で書いてしまったりしますが、できるだけ読む人の立場にたって分かりやすく丁寧な表現をすることに気をつけるといいでしょう。
また、文字のなかでも「見出し」には人の目を引くアイキャッチ効果があります。言いたいことをコンパクトにまとめて「見出し」にすると、記事を読んでもらえる確率も高くなるので、工夫してみて下さい。
まとめ
デザインと文字の役割はホームページに限らず広告や雑誌にも共通しています。例えば電車の中吊り広告や道路脇の看板、新聞広告、雑誌など、普段の生活の中にも、ホームページづくりのアイデアはたくさん落ちています。
電車で気になった広告の色が何色なのか確認してみたり、少しだけ注意して雑誌の見出しを読んでみるととても参考になります。是非お試しください。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。