
レベル3 – 画像とキャプションを効果的に使う
とりあえずHPでは、小規模事業者向けに、自分でできるホームページの基礎設定をレベルに分けてご紹介しています。
レベル1では、ホームページの基礎の第一歩として、あなたの会社やお店の名前を検索した時に、あなたのホームページが検索結果の上位に出てくるための設定を行ってきました。
レベル2では、あなたの会社やお店を知らない人に、GoogleやYahoo!などの検索サイトからあなたのホームページを見つけてもらうための設定を行ってきました。
レベル3では、「狙ったキーワードで検索上位に表示させる」をテーマにして、様々な情報をお伝えしていきます。
ホームページの基礎において大切なのは、小手先のテクニックや裏技でなく、「あなたが決めたキーワードにおいて、ホームページの内容が充実しているか」です。
前回の記事では、何度も訪問してもらえるホームページにするために、「更新コンテンツ」を設置し、定期的に更新していきましょうというお話をしました。
今回はホームページ内の記事をよりわかりやすく、魅力的にみせる画像とキャプションの使い方についてお話していていきたいと思います。
ホームページに使われる画像の種類
ホームページとは文字と画像の組み合わせで表現するページの集合体です。 まずはホームページで使われる画像の種類について、整理していきます。
(1)イメージ画像
イメージ画像は、あなたの会社やお店、サービスや商品のイメージを伝えるための画像です。例えば、学習塾の場合、ホームページに桜の写真を使っていると「志望校合格」といったイメージを持ってもらえそうですよね。このようにイメージ画像は、会社や商品そのものではなく、あなたの会社やサービスに持ってもらいたいイメージを伝えるために使用します。
(2)商品画像
商品そのものの色や形、大きさなどを伝えるための画像です。商品の詳細やラインナップを伝えることができるため、雑貨や食品などの物を売るビジネスの場合はとても重要な画像になります。
(3)説明画像
商品やサービスの特徴や使い方などを伝えるための画像です。他社の商品とはどこが違うか、どうやって使うのか、どうやって作られているのかなど、文字だけでは伝えにくい情報を補う役割のある画像です。
上記のうちで、スモールビジネスで一番重要になってくる画像はどれだと思いますか?
これは業種にもよるのですが、まだ世の中にあまり知られていないスモールビジネス(小・中規模の会社や個人事業)の場合は「(3)説明画像」が最も重要です。
逆にすでに誰もが知っているような大きな会社であれば、ブランドのイメージを表すための「(1)イメージ画像」や「(2)商品画像」が大事です。
しかしながら中小企業の場合、あなたの会社がどんな会社で、どんな特徴の商品やサービスを取り扱っているのかということを紹介していく必要があります。 しかし、イメージ画像や商品画像に力を入れている人は多いものの、中小企業や個人事業の方の多くのホームページで、説明画像が効果的に使われていません。
説明画像を効果的に使い、商品やサービスを丁寧に説明することで、まだあなたの商品やサービスを知らない人からも反響を受けやすくすることができます。 では実際にどんな風に説明画像を使っていくのかをご紹介します。
文字だけでは伝わらない価値を画像で伝える
画像を効果的に使うことで、文字だけの場合よりも効率よくあなたのビジネスの価値を伝えることができます。
今回も水道業者を例に、実際にやってみたいと思います。
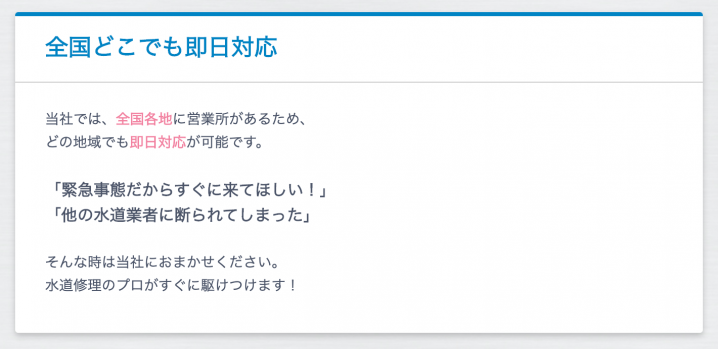
ホームページに以下のような記事があるとします。

この水道業者は、全国どこでも即日対応が可能なことがサービスの強みです。上記の記事ではその強みについて伝えています。しかし、上記のように文字だけだと淡々としてしまい、あまり目に止まらず、サービスの特徴がなかなか上手く伝えられていません。
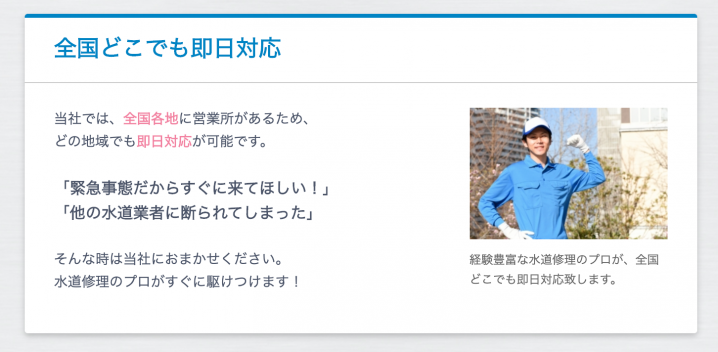
なので、以下のように説明画像を使い、サービスの強みや特徴がより魅力的に伝わるように工夫してみます。

説明画像を使うと、「どこでもすぐに駆けつけます」という強みを、文だけでなく写真からも読み取れます。説明画像を挿入することで信頼感のある記事になりました。
このように商品やサービスそのものだけではなく、実際の作業現場や工程、打ち合わせシーンなど、あなたのビジネスを構成している様々な価値を画像とともに紹介することで、商品やサービスをより魅力的に伝えられます。
ただ、画像を使う際には、画像の入れ方だけでなく、画像そのものにも注意が必要です。雑然としたオフィスなどが背景に写ってしまっている場合はマイナスなイメージになってしまうので気をつけましょう。
画像にキャプションをつける
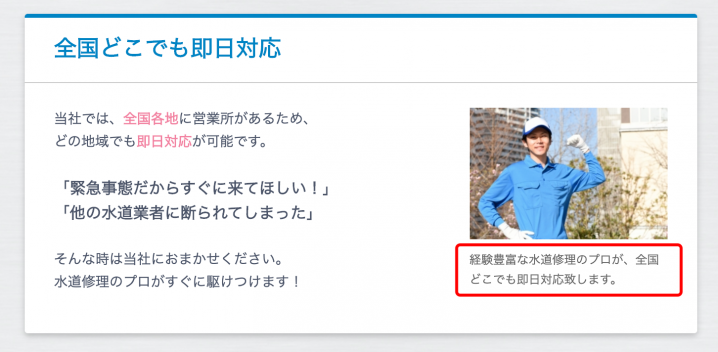
先ほど紹介した例では、画像の下にテキストをつけました。

このように画像の下にいれるテキストを「キャプション」と呼びます。
このキャプションも、検索キーワードを意識した文章にすることでSEO対策の効果が期待できます。 今回は、「水道修理」や「即日対応」「全国」など、狙ったキーワードを自然な文章として埋め込むことができました。
とりあえずHPで掲載できる画像の種類と更新方法
とりあえずHPでは、「記事ボックスの画像選択」「ファイルアップロード機能で画像を貼り付ける」「スライド画像(メイン画像)」の主に3パターンの画像の掲載方法があります。
このうち「「記事ボックスの画像選択」では、簡単にキャプションを入れることができるので、ぜひ、試してみてください!
まとめ
画像を入れるか入れないかで、あなたの会社やサービスの印象は大きく変わります。画像を効果的に使い、強みや特徴をより魅力的にアピールしていきましょう。 また、キャプションには不自然にならないように適度に検索キーワードを埋め込み、SEO対策も同時にしていきましょう。
次は、「キーワードを意識したQ&Aページを作成する」についてです。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



