
はじめてガイド
DAY5
トップページをつくる
5日目は、いよいよトップページを完成させます。トップページができるとホームページの完成までもう一息です!
【ヒント】トップページの最新情報と記事ボックスについて
トップページには下の例のように最新情報や記事を表示することができます。あなたの会社やお店のニュースやサービスについて発信しましょう。

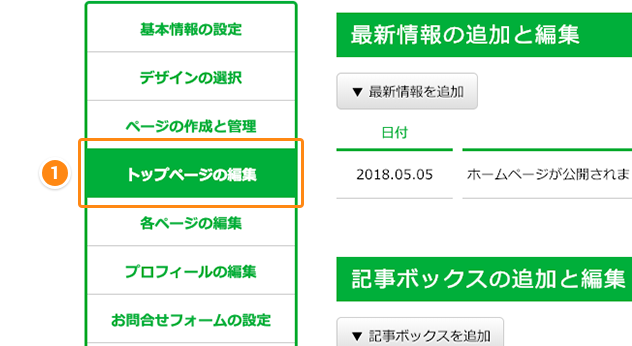
STEP1 「トップページの編集」画面を開く
管理画面にログインしたら、「トップページの編集」画面を開きます。

「トップページの編集」を1回押します
トップページを編集できる画面が開きます。
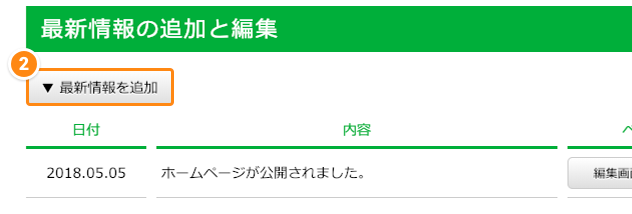
STEP2 最新記事を追加する
トップページにはニュースやお知らせのような最新情報を掲載することができます。ここでは最新の情報を追加してみましょう。

「最新情報を追加」ボタンを1回押します
「最新情報を追加」ボタンを1回押すと、下の例のような別の画面が開きます。

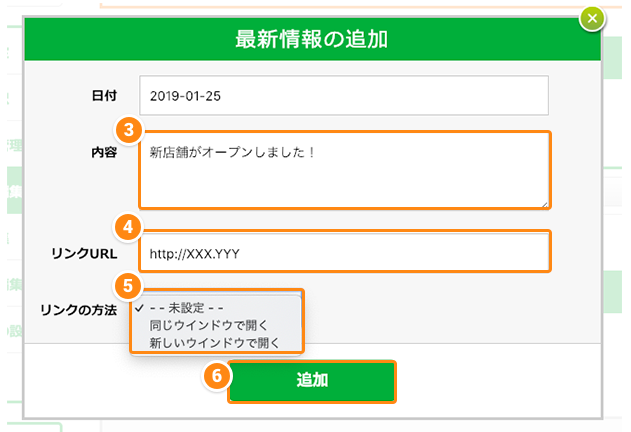
「内容」を入力します
トップページに表示したい最新情報をここに入力します。
「リンクURL」を入力します
最新情報にリンクを設定したい場合は、リンク先のアドレスを入力します。
「リンクの方法」を選択します
上記でリンク先のアドレスを入力した場合、「同じウィンドウで開く」または「新しいウィンドウで開く」のいずれかからリンクの方法をえらびます。
※外部のホームページにリンクする場合は、「新しいウィンドウ」を選ぶのがおすすめです。
「追加」ボタンを押すと元の画面にもどります
「上記の内容で設定」を1回押して、書きかえた内容を設定します。
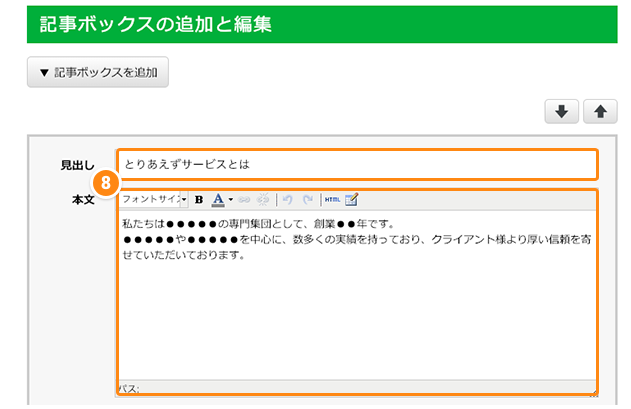
STEP3 記事の内容を書きかえる
トップページには最新情報のほかに、会社やお店に込めた想い、サービスの紹介など自由に記事を掲載することができます。ここではあらかじめ設定されている記事を書きかえてみましょう。

「見出し」と「本文」を入力します
記事の見出しと本文を、あなたが掲載したい内容に書きかえます。
※記事を削除したいときは、「このボックスを削除」ボタンを押します。
※記事を追加したい時は「記事ボックスを追加」を1回押すとページ内の記事の数を増やすことができます。
STEP4 記事内の写真を入れかえる
記事には写真を表示することができます。ここでは写真を入れかえてみましょう。

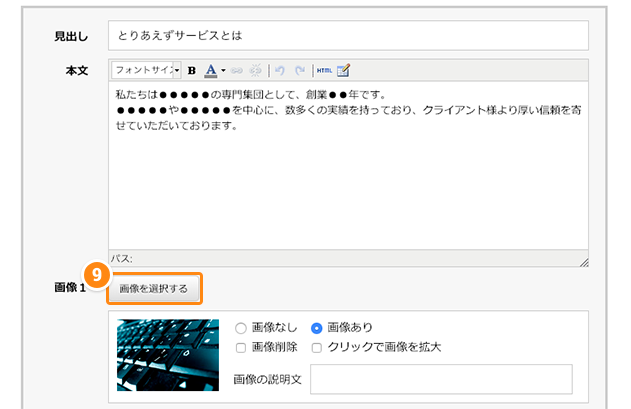
「画像を選択する」ボタンを1回押します
画像選択画面が開くので、あなたのパソコンの中にある画像から、トップページに表示させたい画像ファイルを選びます。
※画像は最大4つまで掲載できます。画像を大きく見せたい時は「クリックで画像を拡大」をチェックします。
「上記の内容で設定」を1回押して、書きかえた内容を設定します。

「ホームページを確認」ボタンを1回押して、実際のホームページを確認します
ホームページ確認例
最新情報と記事が書きかわっているか確認しましょう。



