はじめてガイド
DAY4
写真を入れかえる(メイン画像編)
4日目はホームページの写真を入れかえてみます。写真をかえるだけで、ホームページの印象はガラリとかわります。さあまずはメイン画像の入れかえにチャレンジしてみましょう。
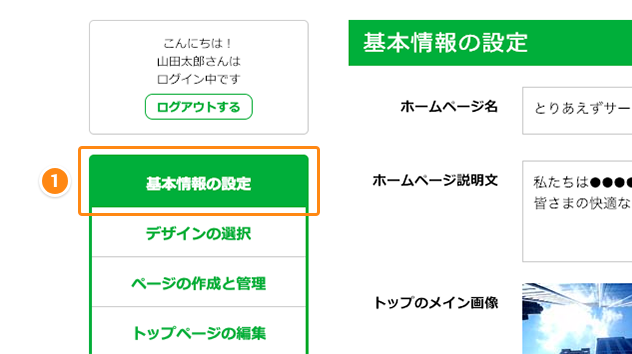
STEP1 「基本情報の設定」画面を開く

「基本情報の設定」を1回押します
メイン画像を編集できる、基本情報の設定画面が開きます。
STEP2 トップのメイン画像を入れかえる
予め設定されているトップのメイン画像を入れかえてみましょう。

「画像を選択する」ボタンを1回押します
画像を選択できる画面が開きます。
トップページに表示させたい画像ファイルを選びます
あなたのパソコンの中にある画像から、トップページに表示させたい画像ファイルを選びます。
※画像はあらかじめあなたのパソコンの中に保存しておく必要があります
「上記の内容で設定」を1回押して、書きかえた内容を設定します
「上記の内容で設定」ボタンを押すと変更した内容が設定されます。
「ホームページを確認」ボタンを1回押して、実際のホームページを確認します
ホームページ確認例
トップのメイン画像が書きかわっているか確認しましょう。

写真を入れかえる(スライド画像編)
スライド機能を使うと、トップページに写真を大きく表示することができます。写真を大きく表示するだけで素敵なホームページができるので是非使ってみてください。
【ヒント】スライド画像とは?
スライド対応のデザインを選ぶと、トップページに大きく写真を表示することができます。複数の写真を設定してスライド表示することも可能です。

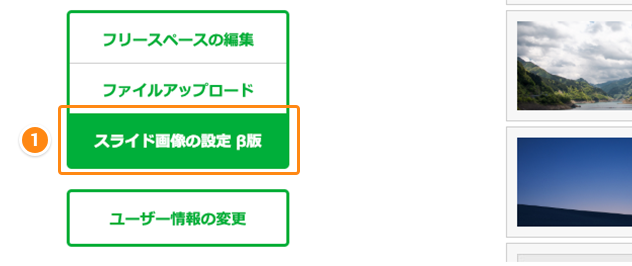
STEP1 「スライド画像の設定」画面を開く
「スライド画像の設定」画面を開きます。

「スライド画像の設定」を1回押します
スライド画像の設定画面が開きます。
STEP2スライド画像を入れかえる
予め設定されているスライド画像を入れかえてみましょう。

「トップページでの表示の優先度設定」を設定する
トップページでの表示の優先度設定で、「スライド画像を優先させる」にチェックします。
「画像を選択する」ボタンを1回押します。
あなたのパソコンの中にある画像から、トップページに表示させたい画像ファイルを選びます。
※画像はあらかじめあなたのパソコンの中に保存しておく必要があります
「上記の内容で設定」を1回押して、書きかえた内容を設定します
「上記の内容で設定」ボタンを押すと変更した内容が設定されます。

「ホームページを確認」ボタンを1回押して、実際のホームページを確認します
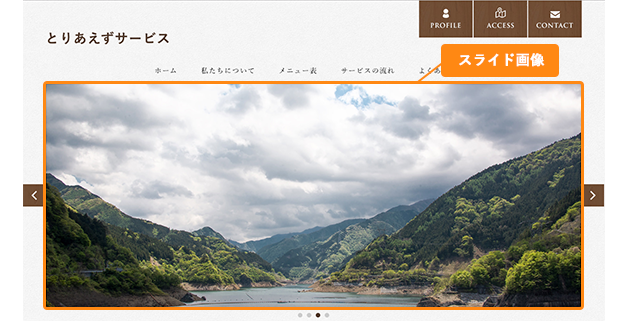
ホームページ確認例
トップページにスライドが表示されているか確認しましょう。