
ホームページの「メニュー」、悩んだらこう作ろう!
ホームページを初めて作るとき、そもそも「どんなメニューを載せたらいいの?」と悩んでしまう方が多いのではないでしょうか。
「とりあえずHP」では、ホームページ作りをする方が、できるだけ「メニュー」で悩まずにすむように…と考えた結果、あらかじめ、業種などに応じた「メニュー構成」が入力されており、それを参考にしてホームページを作ることができます。
とはいえ、あらかじめ設定されたメニュー構成がフィットしない場合もあるでしょう。
そこで今回は「こんな内容をメニューに盛り込むとわかりやすいよ!」という内容をお伝えします。
※今回の内容は、会社や店舗など、商用のホームページのメニューを想定しています。
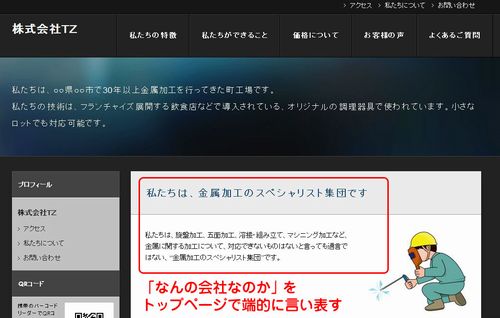
1.何の会社か?何を売っている店舗か?がわかるトップページにしよう
各ページのメニューの前に、まずはトップページの内容から。
トップページは、一番最初に目にする人が多く、お店で言えば「エントランス」にあたります。
ここでパッと見て「何の会社なのか?」がわからなければ、中に足を踏み入れてもらえません。
そこで、トップページでは、「私たちは○○○○です」という自己紹介をしっかりと行います。
中で書かれている内容と同じことを繰り返しても、まったく問題はありません。

2.特徴や、他社との違いがわかる内容を入れよう
トップページを見て、興味を持ってくれた人が次に知りたいことはなんでしょうか?
恐らく、「この会社は、このサービスは、どういう特徴があるのだろう?」「他の会社と何が違うのだろう?」ということではないでしょうか?
そこで、メニューの1つ目は、「私たちの特徴」にしてみましょう。
3.サービス業の場合、「サービスの流れ」を入れよう
あなたの会社やサービスの特徴を知り、より興味を持った人は、「実際にこのサービスを自分が利用するとしたら…」ということを想像し始めます。
「初めて利用する時に、どうやって利用すればいいのか?」がイメージできないと、不安なもの。
そこで、メニューに「サービスの流れ」を入れておくと良いでしょう。
具体的には以下のような内容です。
————-
例)ネイルサロンの場合
【サービスの流れ】
STEP1 「お問い合わせフォーム」で第三希望まで日にち・時間を記入し、お問い合わせをお願いします
STEP2 当社からメールまたは電話にて、予約の確認をさせていただきます
STEP3 ご予約当日、初回は5分前にお越しください(カルテを記入いただきます)
STEP4 ネイリストと打ち合わせ
どのような色やデザインにするか、様々なサンプルの中からお選びいただけます。
STEP5 施術 施術時間は30分~1時間程度の方が多いです。ネイリストとのおしゃべりを楽しみながらゆっくりとお過ごしください。
STEP6 お茶のサービス&お会計
終了後、お茶をサービスしております。お支払は現金払いのほか、カードもご利用になれます
STEP7 次回のご予約の相談
————-
いかがでしょうか。
初めてネイルサロンに行く人にとっては、安心できるのではないでしょうか?
それぞれの場面に応じた写真があると、なおGOOD!
雰囲気が伝わると、「まずは問い合わせをしてみよう」と思えるでしょう。
4.「お客さまの声」を入れよう
サービスを利用しようかな、と考え始めた人が気になるのが、「実際にサービスを利用したお客様の声」です。塾やピアノ教室で言えば「受講生の声」、「生徒の声」といったメニュー名にすると良いでしょう。
会社の場合は「取引先からの声」などでも良いかもしれません。
第三者の声を入れておくと、あなたの会社やサービスに対する信頼感がいっそう増します。
5.「よくある質問」を入れよう
あなたにとって、ホームページの最終的な目的はなんでしょうか?
例えば、「サービスの予約をさせること」、「会社に資料請求をさせること」だとすると、ホームページを見た人がその行動に至るまでの阻害要因を徹底的につぶしていくことが、目的達成のためには大切です。
そこで、少しでも問い合わせや予約の阻害要因になりそうな内容は、「よくある質問」に入れて、説明しておきましょう。
具体的には以下のような内容です。
———–
例)子ども向けの英会話スクールの場合
Q. 何歳から受講できますか?
Q. 先生は日本人ですか?それとも外国人ですか?
Q. 親がまったく英語が話せませんが大丈夫でしょうか?
Q. 送り迎えはしないといけませんか?
Q. お休みするときはいつまでに言えばよいですか?
Q. 受講費はいくらですか?
Q. 受講費以外に教材代などもかかりますか?
———–
ポイントは「自分がもし、初めてサービスを受ける側だったら、何が気になるか?」ということです。思いつかない場合は、家族や周りの方に聞いてみると良いでしょう。
最後に.まずはメニュー構成表を作ってみると、なおGOOD!
ホームページを作り始める時に、いきなり作り始めてしまうと、後からやり直しになったり、考えがどんどんふくらんで、終わらなくなってしまうことも。
そこで、ホームページづくりに着手する前に、メニュー構成や各ページの内容をざっくりとまとめておきましょう。
メニューの構成表のことを、プロの現場では「サイト構成」と呼びますが、このサイト構成は、いわば「設計図」。伝えたいことをわかりやすく伝えるために必要不可欠なものです。
ホームページを初めて作る場合でも、まずは設計図から考えておくと効率的です。
ぜひやってみてくださいね!
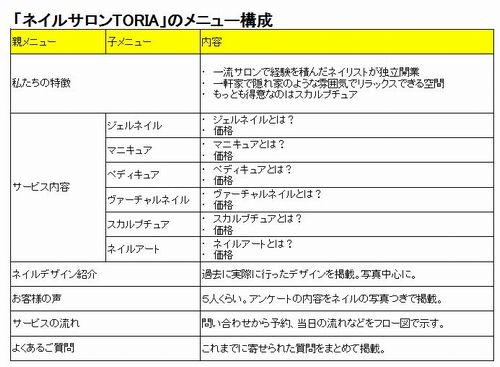
▼ネイルサロンのメニュー構成表の例

気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



