
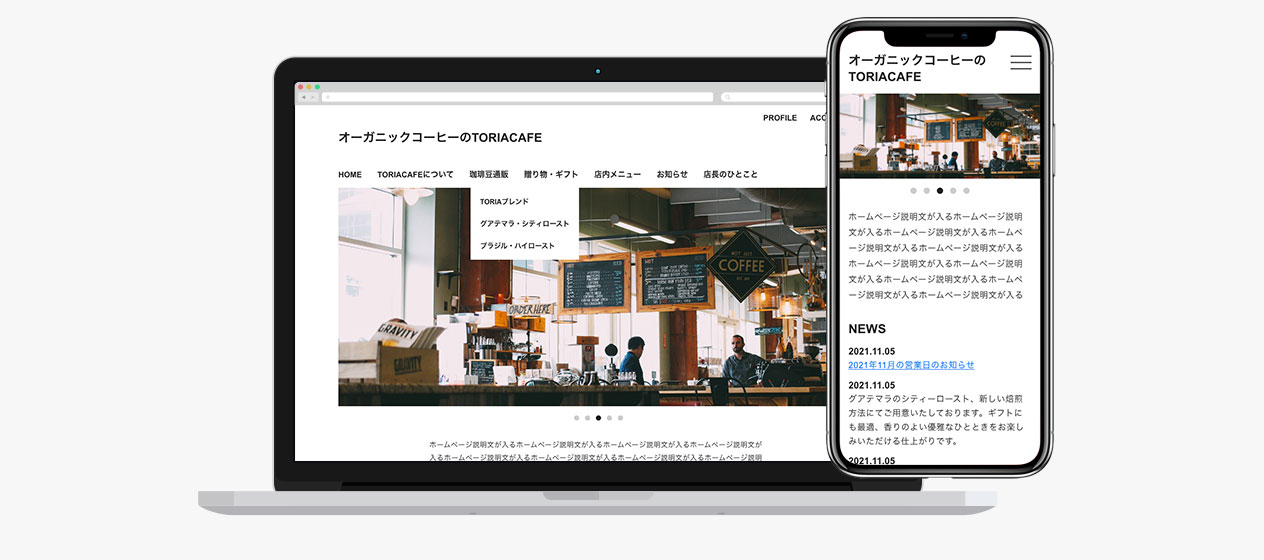
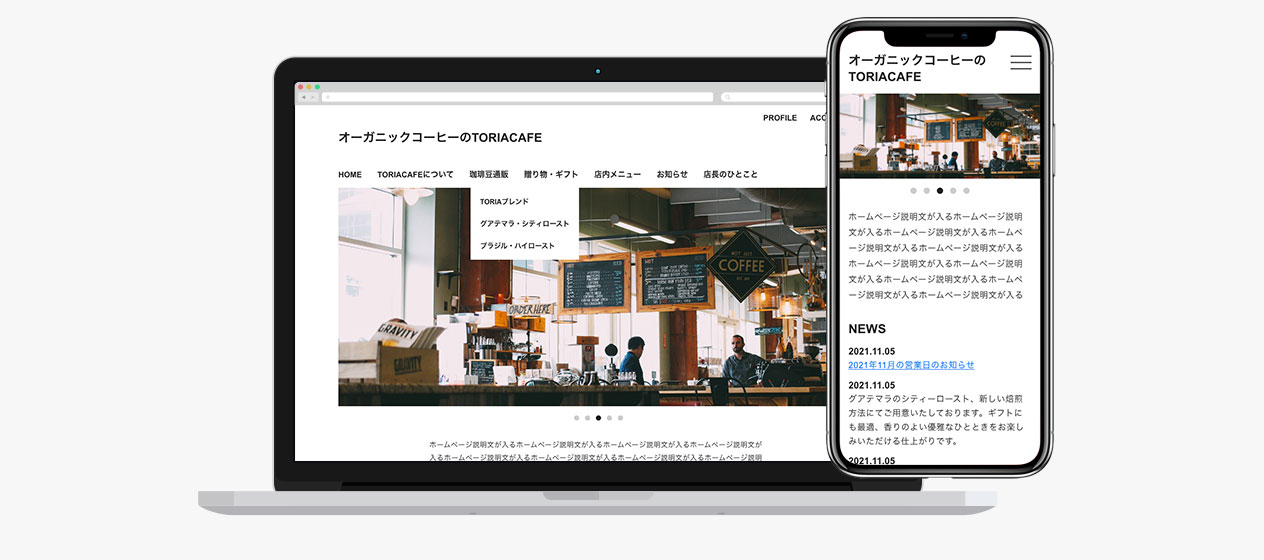
simple_start1 simple_start2 シンプルでどんな業種でもマッチする大変使いやすいデザインです。 白を基調とし、余計な色を使っていないため、どんな写真が入っても違和感なくホームページが素敵に仕上がり […]

simple_start1 simple_start2 シンプルでどんな業種でもマッチする大変使いやすいデザインです。 白を基調とし、余計な色を使っていないため、どんな写真が入っても違和感なくホームページが素敵に仕上がり […]

ホームページを無料で作る方法と、その注意点を解説します。初心者向けに説明していきますので、前提知識が無い方も安心してお読みください。

WordPressのデザインテンプレートに当たる「テーマ」について、その概要からおすすめの無料・有料テーマ、そしてテーマのインストール方法まで網羅的に解説します。本記事を読むことで、WordPressテーマの基本やあなたのサイトに向いているテーマを知ることができます。

普通のホームページを作るのにプログラミング言語は必ずしも必須ではありませんが、機能や挙動を設ける場合には必要です。また、プログラミングを伴わない場合もHTMLやCSSは基本的に不可欠です。

WordPressの概要やメリット・デメリット、具体的なホームページ作成手順、WordPressで作られたホームページ事例などについて解説します。

スマホサイトの作り方や押さえるべきポイント、参考事例、費用相場などを丁寧に解説します。ホームページのスマホ対応についての知識がゼロの方でも、本記事を読めば基本を理解できますので、ぜひお読みいただけますと幸いです。

Webサイトを様々なデバイスでの表示に対応させるレスポンシブWebデザインについて解説します。「レスポンシブWebデザインの定義は?」「レスポンシブ対応の具体的な方法を理解したい」という方はぜひご覧ください。

「HPに画像を載せて、自社のイメージをわかりやすく伝えたい」とお考えの方に向けて、おすすめの画像配布サイトをと、画像をホームページに掲載する方法をご紹介します。さらに、重要な注意点として「画像のサイズや容量を最適化する方法」についても解説します。

「普段SNSやブログで情報発信しているけど、固定情報を掲載できるWebサイトも持ちたい」とお考えの個人事業主・フリーランスの方に向けて、自己紹介サイトの作り方や掲載すべき項目、参考事例などを解説します。