スマホサイトの作り方ガイド:ホームページをスマホ対応させよう!

この記事では、スマホサイトの作り方や押さえるべきポイント、参考事例、費用相場などを丁寧に解説します。
ホームページのスマホ対応についての知識がゼロの方でも、これを読めば基本を理解できますので、ぜひお読みいただけますと幸いです。
\スマホサイトを誰でも簡単に作れるサービス/
目次
スマホサイトとは?
スマホサイトとはその名の通り、スマホで正常に閲覧できるサイトのことを意味します。
一般的には、スマホのみに特化したサイトというわけではなく、パソコンで見られる状態であった上でスマホにもしっかり対応しているものを指します。
昨今、ホームページをスマホ対応させることは、もはや必須だと言えるくらいに重要になっています。
実際、2021年のLINEの調査によると、スマホでインターネットを使う人の割合は94%に及びます。そのうち41%はパソコンも併用していますが、逆に言えば53%はスマホしか使っていません。
そのため、スマホ対応をきちんとおこなわないと機会損失につながる可能性は非常に高いです。
スマホサイトの作り方は?スマホ対応の2つのタイプ
ホームページをスマホ対応させる方法には2つの種類があります。
- レスポンシブデザイン
- アダプティブデザイン
以下でそれぞれ解説します。
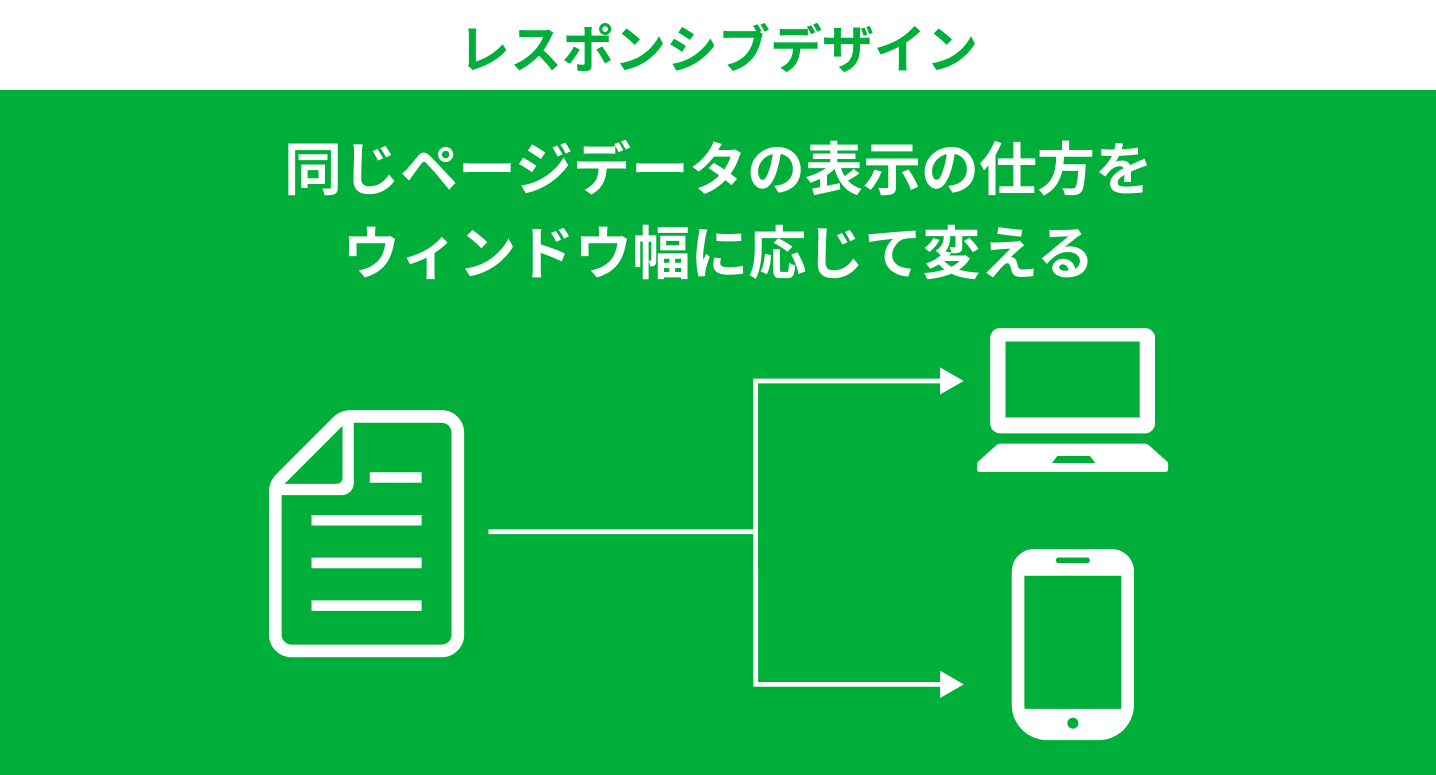
レスポンシブデザイン
「レスポンシブデザイン」とは、ページの表示の仕方を、PC・スマホ・タブレットなどのデバイスのウィンドウの幅に応じて変化させる手法です。
ページのデータ(HTML)自体は共通ですが、CSSによって、「PCサイズで閲覧されればPC用の見た目で」「スマホサイズであればスマホ用の見た目で」と表示を最適化します。
スマホ対応の方法としては圧倒的にスタンダートなやり方だと言え、Googleも推奨しています。

レスポンシブデザインでスマホサイトを作る際は、以下のことが必要になります。
- viewportを設定する
- メディアクエリを使い各ウィンドウサイズ用のCSSを記述する
具体的な作成方法は下記の記事で解説しているので、詳細を知りたい方はこちらをご覧ください。
「専門知識は無いけど、費用を押さえたいから自分で作りたい」という方はホームページ作成ソフトを使う選択肢もあります。
中でもとりあえずHPは月額3,520円(税込)と制作会社に依頼するよりもかなり安い値段で利用でき、誰でもスマホ対応のサイトを作れます。
詳しく情報は↓の公式サイトをご覧ください
レスポンシブデザインのメリット
「閲覧デバイスが異なってもページ自体は共通で、見た目だけが切り替わるという仕組み」であることにより、下記のメリットを受けることができます。
- 編集や管理の手間を削減できる
- Googleなどの検索エンジンにページを適切に把握してもらいやすい
- ページの読み込み時間を短くできる
編集や管理の手間を削減できる
HTMLファイルが1つなので、ページを変える際に編集しなければならない箇所が少なくすみます。
また、後述するもう一つのスマホ対応の方法であるアダプティブデザインと違い、パソコン用のページとスマホ用のページの対応関係を設定する(アノテーション)必要も無いため、その分の工数も削減できます。
Googleなどの検索エンジンにページを適切に把握してもらいやすい
アダプティブデザインのようにパソコン用とスマホ用とでページ自体が別になっていると、Googleがどれを正規のものとして扱えばよいのか分かりづらくなります。また、ページ数が増えることで、Googleによるページ処理がサイト中に行き渡りづらくなることも考えられます。
その点、レスポンシブデザインではパソコン用の見た目もスマホ用の見た目もページデータ自体は共通なので、Googleがサイト内のページを把握しやすいです。
ページの読み込み時間を短くできる
アダプティブデザインの場合は、閲覧環境がパソコンかスマホかなどを読み取った上で該当するページに転送する処理が走るため、ページの表示速度が少し遅くなる可能性があります。
それに対してレスポンシブの場合は転送が必要無いので、その分ページの読み込み時間を短くできる傾向があります。
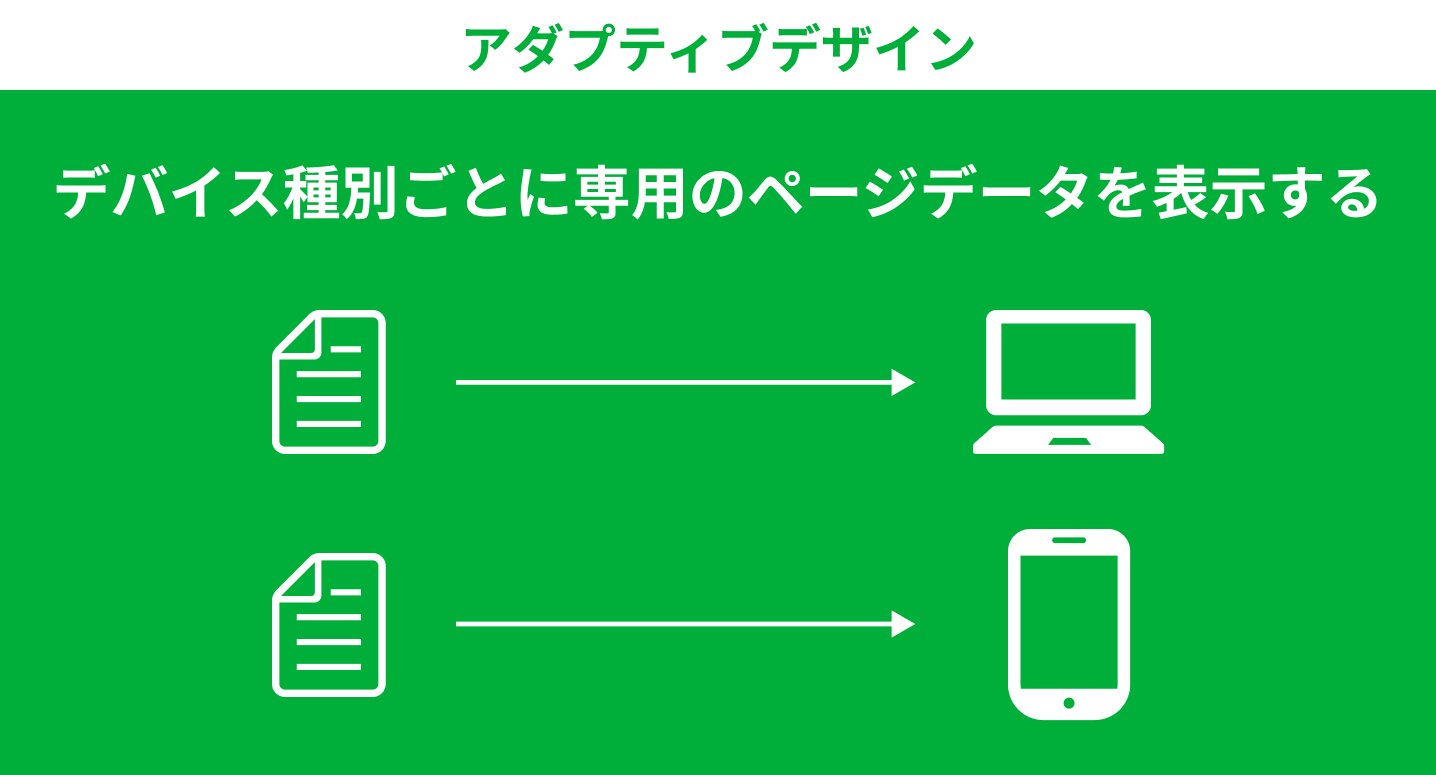
アダプティブデザイン
アダプティブデザインは、パソコン用とスマホ用のそれぞれのページデータを作成して、閲覧環境に応じて出し分けをする方法です。
レスポンシブと比べると管理の手間がかかりますが、この方法でもホームページをスマホ対応させることは可能です。

アダプティブデザインでスマホサイトを作る際は、以下のことが必要になります。
- スマホ用のページデータを作成する
- PC用ページとスマホ用ページの関係性を設定する(アノテーション)
- ユーザーエージェントに応じてリダイレクトをかける
「専門的なことはわからないけど、費用は抑えたいからできれば自作したい…」という方には、前述したホームページ作成ソフトがおすすすめです。
アダプティブデザインのメリット
スマホ対応の方法としては基本的にはレスポンシブの方が推奨されますが、アダプティブデザインにも下記のメリットがあります。
- 余計なコードを読み込まなくて済む
- デバイスごとにデザインを変えやすい
余計なコードを読み込まなくて済む
レスポンシブの場合は、ページがスマホ用の表示になっているときも、基本的にパソコン用のCSSのコードも読み込んでいます。
それに対してアダプティブの場合は、パソコン用のファイルとスマホ用のファイルの該当する方のみを使うため、余計なコードを読む込む必要が無くなります。
デバイスごとにデザインを変えやすい
レスポンシブの場合は、ページのHTMLファイルが共通であるため、デザインをパソコンとスマホで分けることにある程度の制約がかかります。
一方アダプティブでは別のファイルを使うため、それぞれのデバイスに特化したデザインを組みやすい側面があります。
ホームページをスマホ対応するときの3つのポイント
スマホサイトを作るときは、「スマホ」「モバイル」というデバイスの特性をしっかり考慮する必要があります。
具体的には、以下の3つのポイントを押さえることが重要です。
- コンテンツの面積をコンパクトにまとめる工夫をする
- タップしやすいサイズ・間隔を担保する
- ページの読み込み速度に配慮する
以下でそれぞれ解説します。
コンテンツの面積をコンパクトにまとめる工夫をする
スマホの端末はパソコンと比べて画面のサイズが小さいので、ページの要素もそれに合わせてコンパクトにまとめる必要があります。
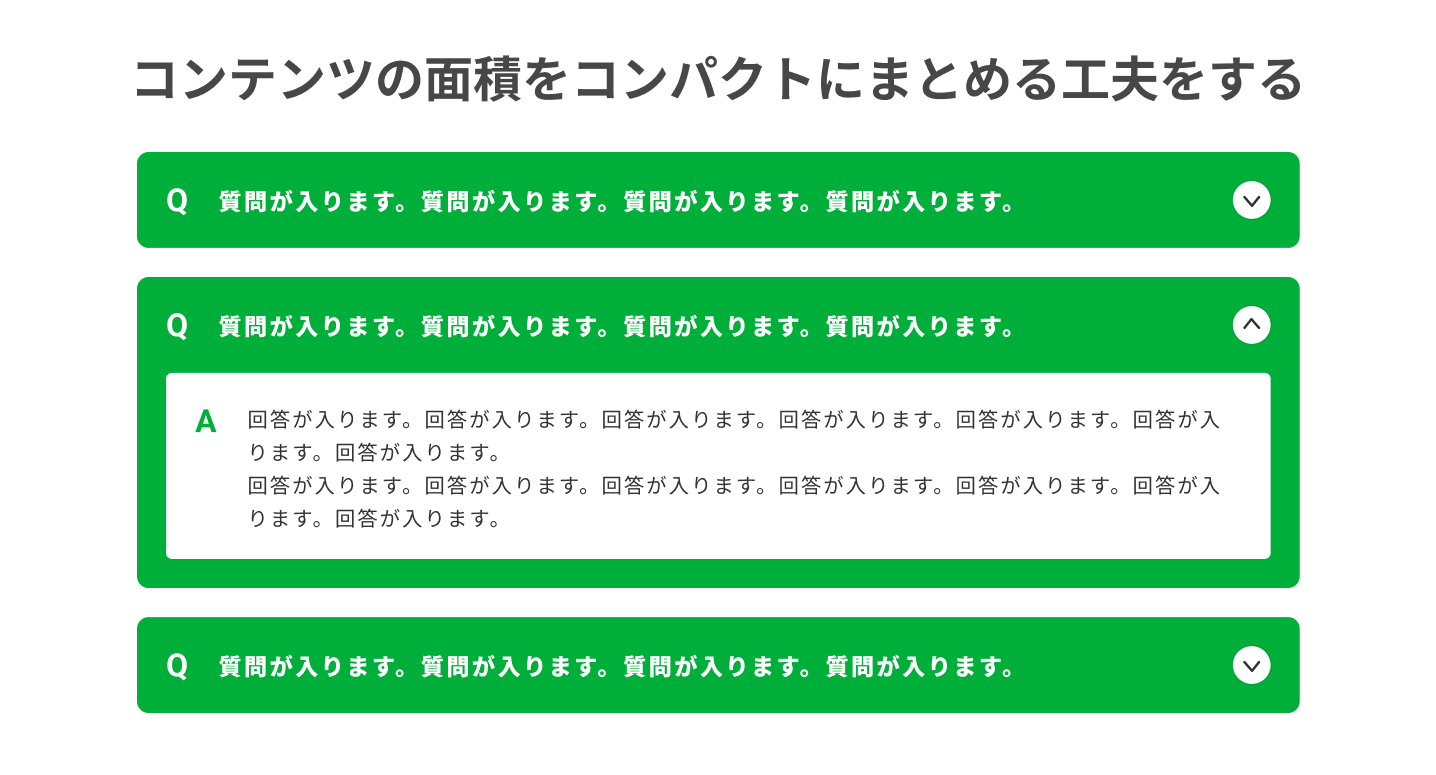
例として、「よくある質問」エリアを考えてみます。
画面が大きなパソコンでは全体を問題無く見渡せる状態であっても、そのままスマホで表示すると、1~2つの質問で画面が埋まってしまいわかりにくくなってしまう場合があります。
そこで、「初期状態としては質問部分のみを表示して、質問がタップされたら回答を開く」などの工夫をしてみます。
そうすると、スマホの画面でも全体を認識でき、利便性を担保できます。

このような開閉型の仕様、加えてスライド型の仕様などは、画面が狭いスマホでコンテンツをコンパクトにまとめる上で有効な手段になります。
タップしやすいサイズ・間隔を担保する
スマホページで要素を押す場合は指でタップするため、マウスでのクリックと比べてピンポイントで扱うことが難しいです。
そのため、タップ要素には下記の工夫が必要になります。
- タップ要素のサイズを小さくし過ぎない
- タップ要素同士を離す
具体的には、(正確には閲覧デバイスの仕様にもよりますが、)サイズは48px * 48px以上、タップ要素同士の間隔は8px以上離すことが一つの基準になります。
この数値は、Googleが開発したLighthouseというページ品質測定ツールでエラーが出ない基準値です。
Lighthouse公式サイトからの引用
48 px × 48 px よりも小さいか間隔が 8 px 未満であるターゲットは、この監査に失敗します。
ページの読み込み速度に配慮する
前提として、ページの読み込み速度を向上させることはパソコン・スマホを問わず重要です。
ただ、スマホの場合は特にその重要性が高いと考えられます。
なぜなら、PCよりもスマホの方が、質が悪い通信環境で利用する機会が多い傾向があるからです。
スマホは自由に持ち運びやすいため、電波が届きづらい場所で使うこともあります。また、使い過ぎて通信制限がかかっている場合もあるでしょう。
そのため、スマホではページの読み込み速度への配慮がよりシビアに求められます。
参考になるスマホデザインの事例
この章では参考になるスマホサイトの具体例をご紹介します。
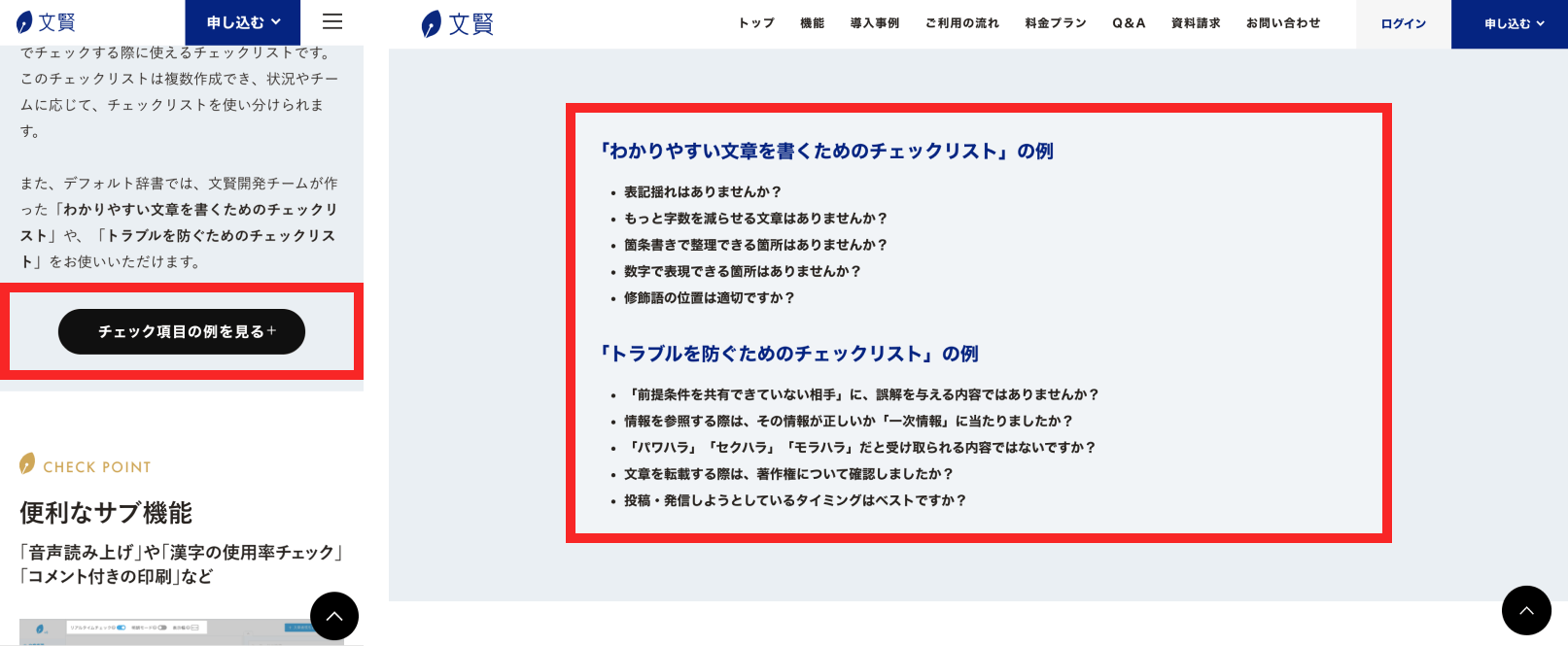
文賢
株式会社ウェブライダー様が提供する推敲・校閲支援ツール「文賢」のサービスサイトです。
このサイトでは画面が小さいスマホでもコンテンツが見やすいような工夫が見受けられます。
具体的には、長めのリスト形式のコンテンツは、PCでは最初からすべて見られる状態ですが、スマホでははじめは格納されており、ボタンをタップすることで表示される仕様を採用しています。
株式会社ホットリンク
株式会社ホットリンク様のコーポレートサイトです。
特徴は、ナビゲーションのボタンがスマホ画面の右下に表示される点です。
多くのスマホサイトではナビゲーションは画面上部のヘッダーに配置されますが、大きめのスマホ端末を使っている方にとっては指を画面上部まで伸ばすのが大変な場合があります。
その点、ホットリンク様のコーポレートサイトのように画面下部に配置すればスムーズにタップすることが可能です。
ホームページ作成ソフトで作られたスマホサイト事例
上述したようなスマホ対応サイトと同じレベルのものを作成しようとするとハイレベルな制作会社への発注が必要になるため、かなり費用がかかります。
一方で、「スマホサイトの作り方は?スマホ対応の2つのタイプ」の章でもご紹介した簡単ホームページ作成ソフトのとりあえずHPならスキル0でも自分でスマホサイトを作成することができ、費用も月額3,520円(税込)と制作会社に依頼するよりかなり抑えられます。
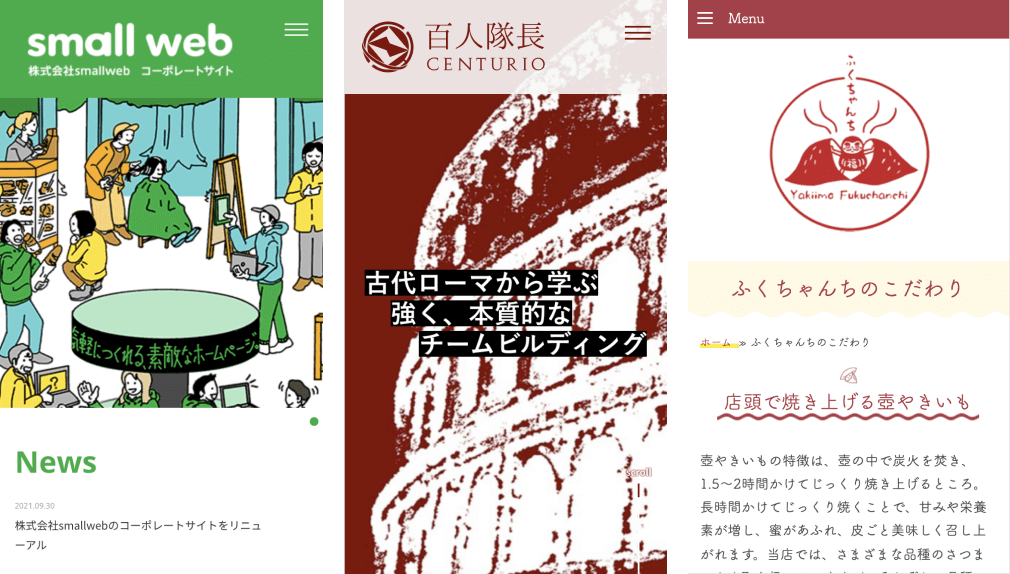
以下は、とりあえずHPで作成されたスマホ対応サイトの事例です。

株式会社smallweb
株式会社百人隊長
壺やきいも ふくちゃんち
こんなサイトを自分でサクサク作りたい方は、ぜひ公式サイトをチェックしてみてください!今なら30日間無料でお試しいただけます。
スマホ対応の費用相場は?
筆者の経験に基づくと、PCだけでなくスマホにも対応しているサイトの費用は、PCサイトのみを制作する場合と比べて1.5~1.8倍程度の合計金額になることが一般的だと思います。
例えばPCサイト分の費用が30万円であれば、スマホ対応も込みで全体の料金が45~55万円程になるといったイメージです。
PCでスマホサイトを表示する方法
スマホサイトの表示は、実はPCからも確認することができます。
後述するように完全にスマホ実機と同じ環境を実現できるわけではないですが、PCから手軽に確認したいときには便利な方法です。
以下で手順を具体的に説明します。
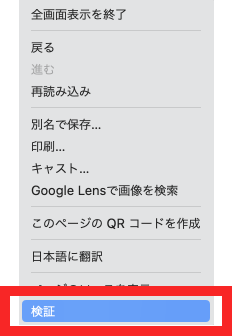
検証モードを開く
まずスマホサイトを表示させたいページで右クリックして、Google Chromeの場合は「検証」、Microsoft Edgeの場合は「開発者ツールで調査する」をクリックします。

そうすると検証モードという状態になります。
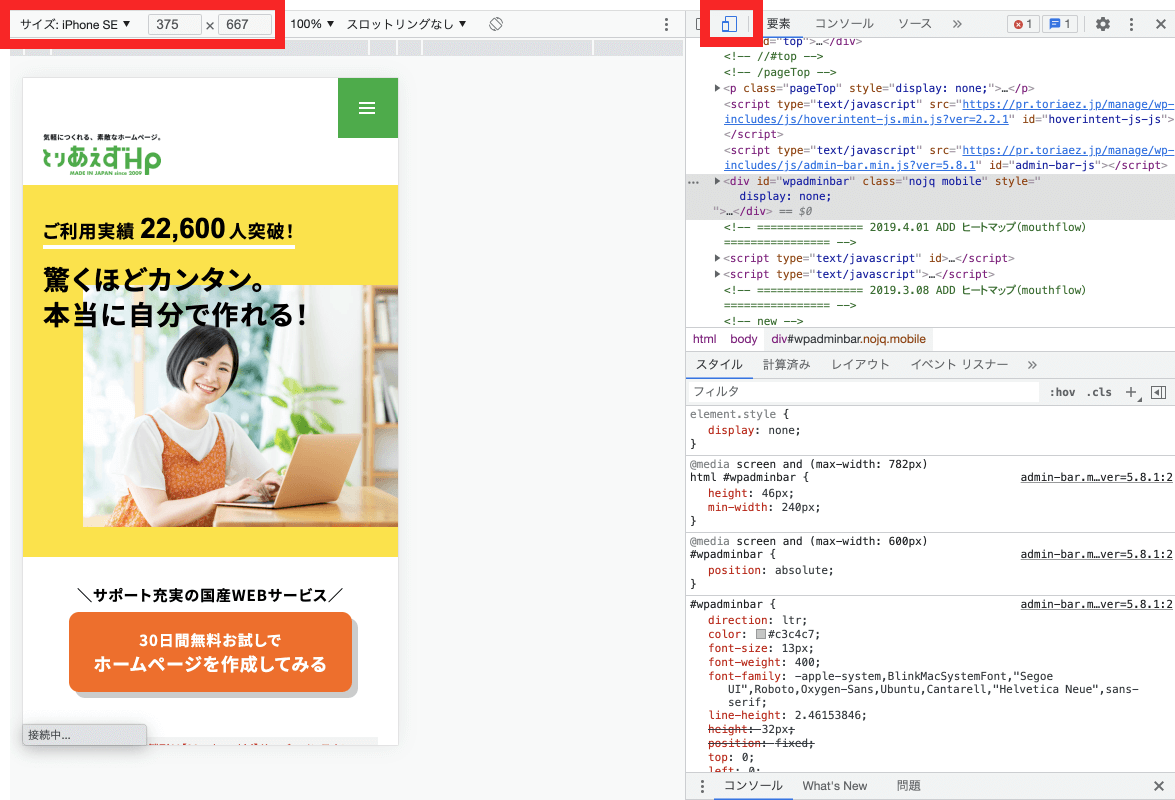
表示に使いたいスマホ端末を選ぶ
検証モード内のデバイスアイコンをクリックすると、サイトの表示に使いたい端末を選べます。

ここで任意のスマホ機種を選択することで、スマホサイトをPCで表示させることができます。
スマホ実機での確認も重要
上記で解説した通り、パソコン上でもスマホサイトの表示をチェックすることが可能です。
しかし、サイトを公開するときは、スマホ実機でも確認した方がよいでしょう。
なぜなら、上述した方法はあくまでもPC上でスマホ表示を模倣した状態なので、実際のスマホ端末では異なる見え方になる場合があるからです。
例えばフォームが違うデザインで表示されたり、文字サイズが意図せず拡大されてしまったりするケースなどが考えられます。
パソコンでのスマホ表示のみでは問題に気づかずにページを公開してしまう可能性があるため、注意しましょう。
まとめ
この記事ではスマホサイトの基本について網羅的に解説してきました。
スマホ対応は、レスポンシブにせよアダプティブにせよ、自分で実装するには専門スキルが必要です。また、外注すると少なからず費用がかかります。
「スマホサイトを作りたいけど、スキルは無いし費用もできるだけ抑えたい…」と思われた方もいらっしゃるかと思いますが、そんなときは本記事の中でもご紹介したホームページ作成ソフトを使う選択肢もあります。
ホームページ作成ソフトは、テンプレートからデザインを選んで文字を入れていくだけで簡単にページを作れるサービスで、一般的にはスマホ対応も自動的にしてくれます。
中でもとりあえずHPは、初心者向けに特化して簡単さに徹底してこだわっています。また、月額費用は3,520円(税込)と制作会社に依頼するよりもかなり安いです。
簡単かつ安価にスマホサイトを用意したい方は、↓から公式サイトをぜひチェックしてみてください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ スマホサイトを誰でも簡単に作れるサービス /