レスポンシブWebデザインとは?レスポンシブ対応のサイトの作り方【CSS】

この記事では、Webサイトを様々なデバイスでの表示に対応させるレスポンシブWebデザインについて解説します。
「レスポンシブWebデザインという言葉の意味をちゃんと知りたい」「レスポンシブ対応の具体的な方法を理解したい」という方はぜひご覧ください。
\レスポンシブ対応サイトを簡単に作れるソフト/
目次
レスポンシブWebデザインとは?
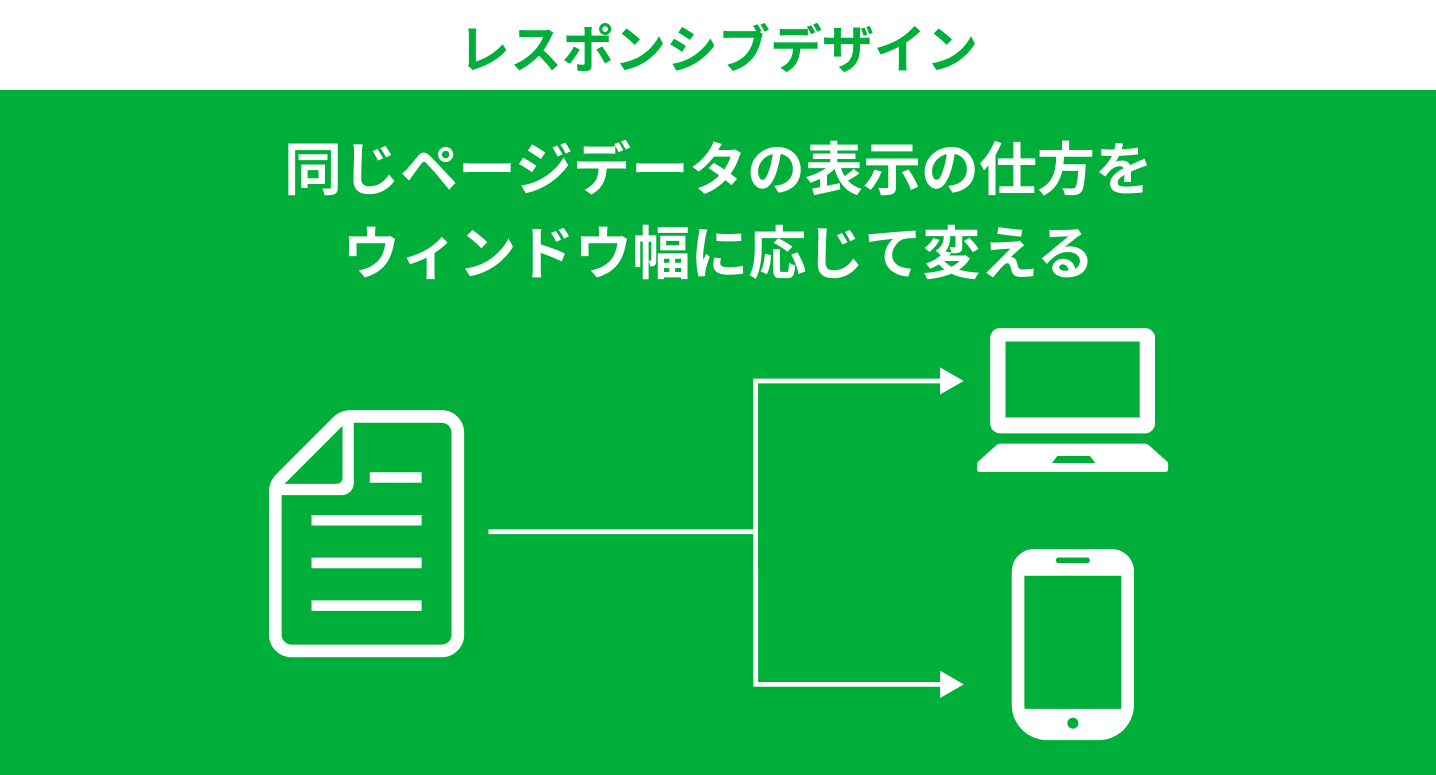
「レスポンシブデザイン」とは、ページの表示の仕方を、PC・スマホ・タブレットなどのデバイスのウィンドウの幅に応じて変化させる手法です。
ページのデータ(HTML)自体は共通ですが、CSSによって、「PCサイズで閲覧されればPC用の見た目で」「スマホサイズであればスマホ用の見た目で」と表示を最適化します。
スマホ対応の方法としては圧倒的にスタンダートなやり方だと言え、Googleも推奨しています。

レスポンシブWebデザインのメリット
前述した通りレスポンシブWebデザインは「閲覧デバイスが異なってもページデータは共通で、見た目だけが切り替わる」という仕組みであるため、以下のメリットを得ることができます。
- 編集や管理の手間を削減できる
- Googleなどの検索エンジンにページを適切に把握してもらいやすい
- ページの読み込み時間を短くできる
これらのメリットの詳細は、以下の記事で、スマホ対応のもう一つの手法であるアダプティブデザインと比較しならがら紹介しています。併せてご覧いただけると幸いです。
レスポンシブ対応のやり方
レスポンシブWebデザインは、下記の2つをおこなうことで実装できます。
- viewportを設定する
- メディアクエリを使い各ウィンドウサイズ用のCSSを記述する
以下でそれぞれ具体的に解説します。
前提として、レスポンシブ対応にはHTML・CSSのスキルが必要です。
もし、「スキルは無いけど、費用を押さえたいから制作会社に発注するのではなく自分で作りたい」とお考えの方がいらっしゃれば、ホームページ作成ソフトを使う選択肢もあります。
中でもとりあえずHPは月額3,520円(税込)とかなり安い値段で利用でき、誰でもレスポンシブ対応のサイトを作れます。
詳しく情報は↓の公式サイトをご覧ください
viewportを設定する
viewportの設定について先に結論を述べると、HTMLの<head> ... </head>に下記のタグを記述する必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">その理由・背景を以下で解説していきます。(「実装方法だけ知ることができればよい」という方はメディアクエリを使い各ウィンドウサイズ用のCSSを記述するまで飛ばしてください。
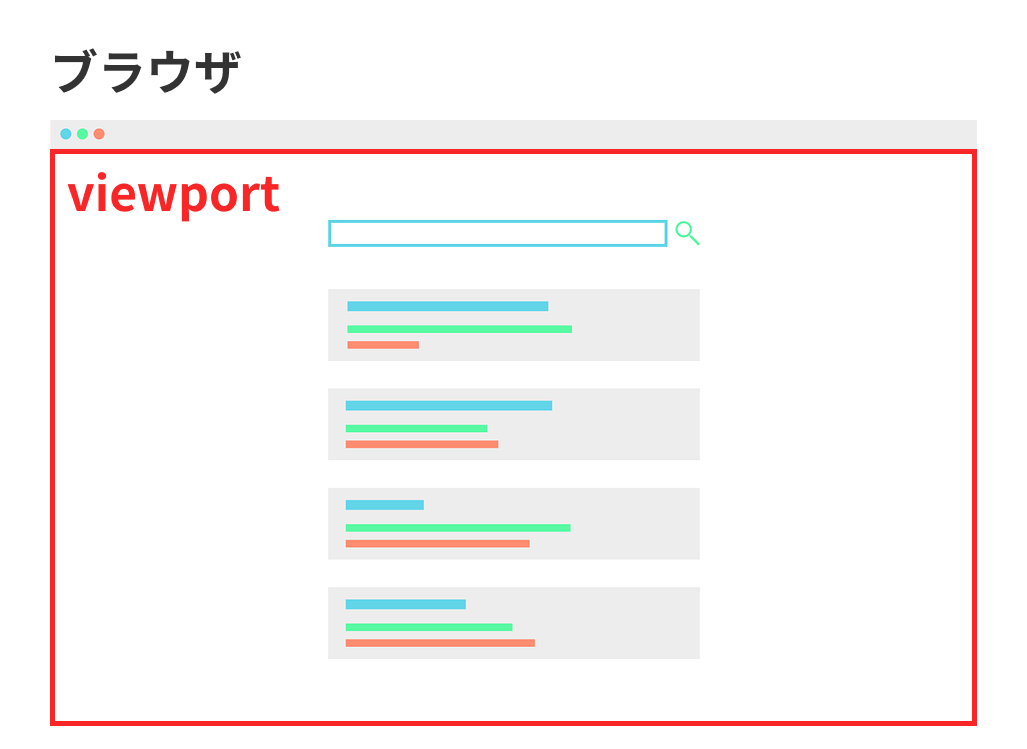
そもそもviewportが何かというと、「ブラウザ内の、ページなどが表示される領域」のことです。

このviewportは、<meta>というHTMLタグで値を設定しておくことで、ページが実際にブラウザで表示された時にどのようなサイズを適用するかを指定できます。
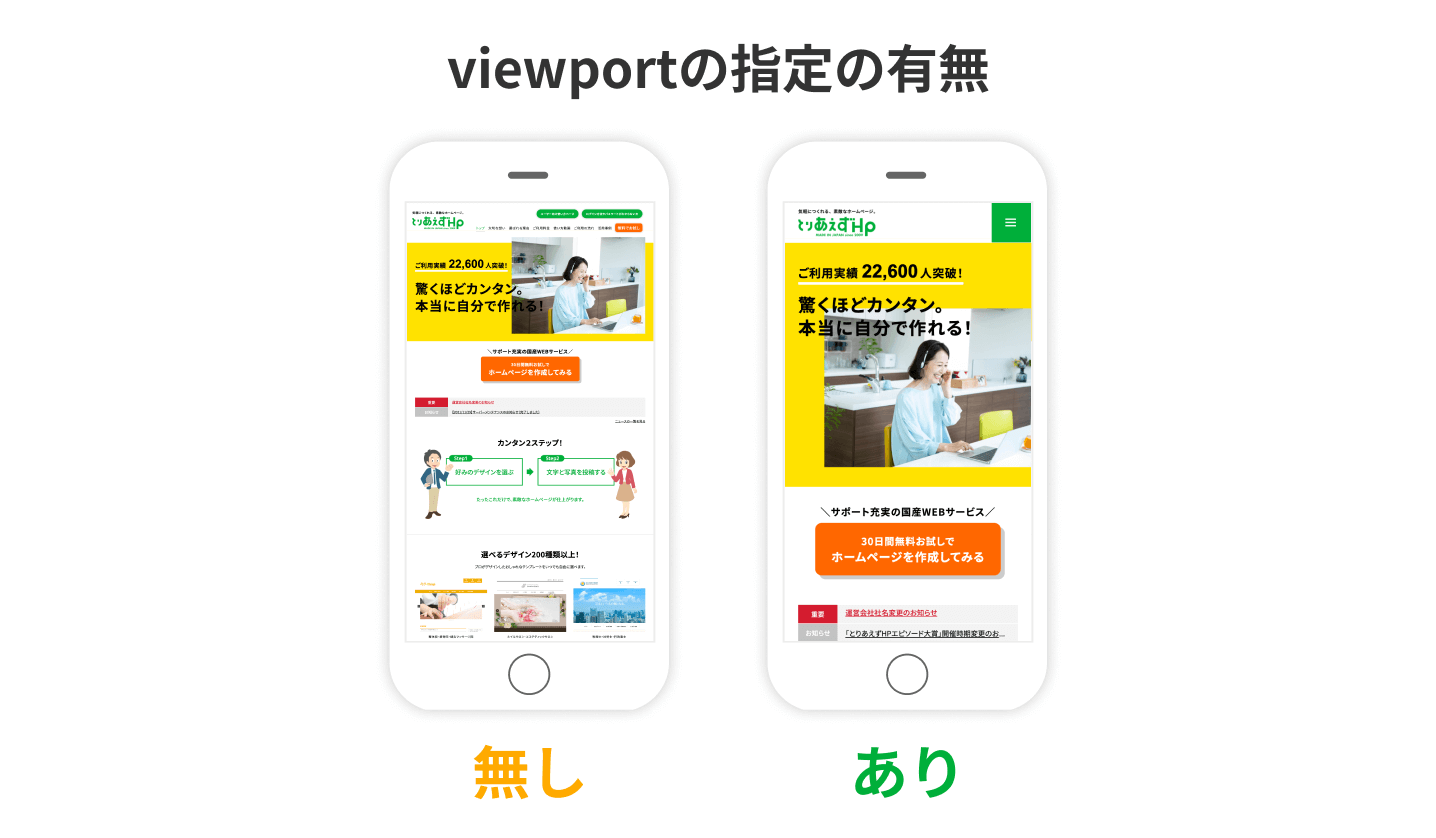
これを設定しないと、初期値である980pxが適用され(多くの場合で980pxですが、中には異なる環境も存在します)、読み込まれたページが画面に収まるように縮小されて表示されます。つまり、タブレットくらいのサイズ感で読み込まれたページが、スマホの小さな画面の中に押し込まれることになり、非常に見づらい状態になってしまいます。

それを避けるために、content="width=device-width"を指定することで、viewportをデバイスの幅と一致させます。これにより、後述のメディアクエリでスマホ用のデザインを適用されることが可能になります。
initial-scaleはページを読み込む時の表示倍率の指定です。例えば2.0を値として指定していれば、ページが2倍に拡大された状態で表示されます。通常は1倍で表示されるべきなので、1.0を指定します。
※ 通常はwidth=device-widthを指定した時点でinitial-scale=1.0が暗黙的に適用されますが、中にはそうならない環境もあるため明示しておく方が無難です。
メディアクエリを使い各ウィンドウサイズ用のCSSを記述する
メディアクエリとは、「ページの表示環境に応じて適用させるCSSをコントロールするための仕組みのこと」です。
このメディアクエリを使うことで、viewportに応じたCSSの切り替えが可能になります。具体的には、以下のようにviewportの最大幅か最小幅を指定して、「その条件下で適用させたいCSS」を囲います。
viewportの最小値を条件にCSSを切り替えたいときの書き方
@media (min-width: XXXpx) {
適用させたいCSS
}viewportの最大値を条件にCSSを切り替えたいときの書き方
@media (max-width: XXXpx) {
適用させたいCSS
}この方法によりPC用・タブレット用・スマホ用などいくつかのviewport用のCSSを記述しておくことで、閲覧デバイスごとにページのデザインを最適化させるレスポンシブWebデザインを実装できます。
例えば360pxの幅のスマホでページにアクセスしたら、下記のフローが発生します。
- viewportのサイズとして360pxが適用される
- メディアクエリによりあらかじめ切り分けておいたCSSのうち、360pxという条件に当てはまるものが適用される
- その結果、スマホ用のページが表示される
※ メディアクエリによって指定されたviewportの最大値や最小値のことをブレイクポイントと言います。ブレイクポイントとして指定した画面幅を境にCSSが切り替わります。
レスポンシブデザインで役に立つHTML・CSS
レスポンシブの基盤は上述のviewportとメディアクエリですが、実際に実装する上で役に立つHTMLとCSSをいくつか追加でご紹介します。
pictureタグ
pictureタグを使うことで、画面幅によって(つまりレスポンシブで)画像を出し分けすることができます。
例えば「PCでは横長、スマホでは縦長、タブレットではその中間の縦横比の画像を使いたい」というケースがあったとします。その場合、以下のようにpictureタグを記述することで、viewportに応じて読み込む画像を切り替えられます。
<picture>
<!-- PC(ここではviewportが1024px以上)で表示 -->
<source srcset="画像のURL" media="(min-width: 1024px)">
<!-- タブレット(ここではviewportが640px以上)で表示 -->
<source srcset="画像のURL" media="(min-width: 640px)">
<!-- スマホ(ここではviewportが639px以下)で表示 -->
<img src="画像のURL" alt="画像の説明文">
</picture><source>で指定した条件が上から判断されていき、いずれにも当てはまらない場合には<img>にて記述した画像が読み込まれます。
pictureタグを使う大きな利点は、対象でない画像は読み込まれない点です。無駄なデータのやり取りが発生しないため、ページの表示速度に悪影響を与えずに済みます。
それに対して、下記のようにdisplay: none;を使って表示/非表示を切り替えるやり方は、見た目の上では画像が切り替わりますが、実際は非表示にしている方の画像もデータとして読み込まれてしまうため注意が必要です。
<!-- HTML -->
<img class="sp" src="スマホ用の画像のURL" alt="画像の説明文">
<img class="pc" src="pc用の画像のURL" alt="画像の説明文">
//CSS
.pc {
display: none; //表示はされないが、データとして読み込まれてしまう
}
@media (min-width: 1024px) {
.pc {
display: inline-block;
}
.sp {
display: none; //表示はされないが、データとして読み込まれてしまう
}
}display: flex;
display: flex;を使うことで、要素の縦並び/横並びなどのレイアウトをコントロールできます。
例えばdivなどのブロック要素を「PCでは横に、スマホでは縦に並べたい」というケースは多々あると思いますが、その場合は以下のようにすることで実装可能です。
<!-- HTML -->
<div class="flex">
<div class="flex__item">...</div>
<div class="flex__item">...</div>
<div class="flex__item">...</div>
</div>
//CSS
.flex {
display: flex;
flex-direction: column;
}
@media (min-width: 1024px) {
.flex {
flex-direction: row;
}
}レスポンシブデザインのサイズ:ブレイクポイントはどうすべき?
前提として、どのような幅であっても正常にページが表示される状態が理想なので、ページのデザインによって最適なブレイクポイントは変わります。
ただ、代表的なCSSフレームワークのブレイクポイントを見ることで、参考値を得ることはできるでしょう。
以下は、Taillwind、Bulma、Bootstrap、Vuetifyのブレイクポイントです。これらを基準として念頭に置きつつ、実装したいページのデザインに合わせて調整することがおすすめです。
| Taillwind | Bulma | Bootstrap | Vuetify |
|---|---|---|---|
| – | – | <576px | – |
| <640px | <769px | <767px | <600px |
| <768px | <1024px | <992px | <960px |
| <1024px | <1216px | <1200px | <1264px |
| <1280px | <1408px | <1400px | <1904px |
| 1280px≦ | 1408px≦ | 1400px≦ | 1904px≦ |
なお、シェアが大きいデバイスの画面幅を元にブレイクポイントを設定するケースもよく見られますが、デバイスのシェアそのものが時間の経過とともに変わっていくため、堅牢性を保ちづらいというデメリットがあります。
レスポンシブデザインのテンプレート
レスポンシブWebデザインに普通に対応するには、この記事で解説してきたようにHTMLやCSSの知識が必要です。
一方で、「専門知識は無いけど、できれば自分でレスポンシブ対応のサイトを作りたい」という方もいらっしゃるかもしれません。
そのような方にとっては、Webサイトテンプレートを使うことも選択肢に入ると思います。
特に、簡単ホームページ作成ソフトのテンプレートなら、HTMLやCSSの知識がゼロでも簡単にレスポンシブ対応のサイトを作成できます。
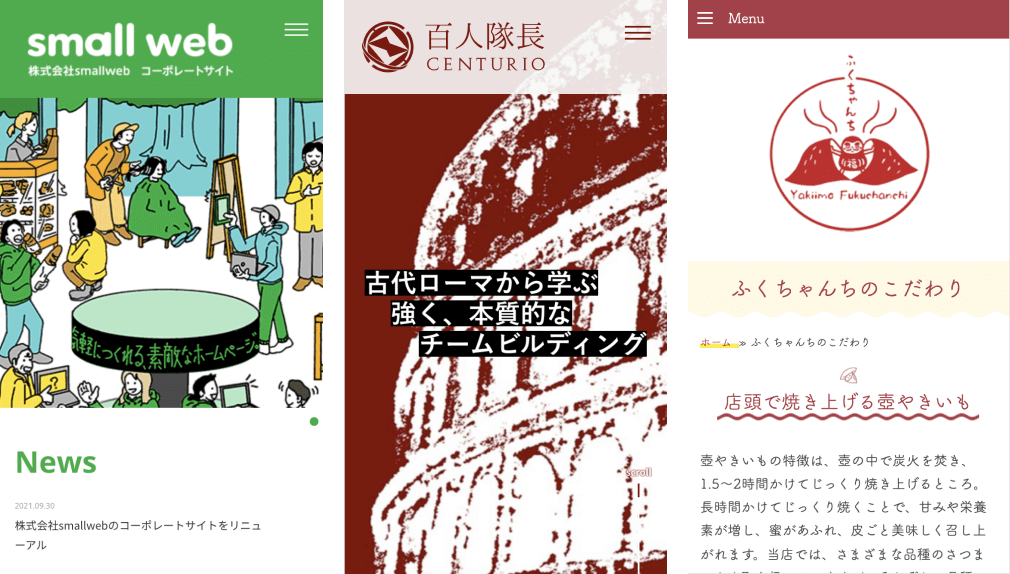
例えばとりあえずHPというソフトは、数あるホームページ作成サービスの中でも簡単さに徹底的にこだわっており、以下のようなレスポンシブ対応サイトを、デザインテンプレートを選ぶだけでサクサクと作成可能です。

株式会社smallweb
株式会社百人隊長
壺やきいも ふくちゃんち
今なら無料トライアルも実施中なので、興味がある方は↓の公式サイトをチェックしてみてください。
まとめ
この記事ではレスポンシブデザインについて、言葉の意味やメリット、具体的な対応方法、役に立つテンプレートサービスなどを解説してきました。
本文の中でもご紹介しましたが、HTML・CSSの専門スキルが無い方は、テンプレートからデザインを選んで文字を入れていくだけで簡単にレスポンシブ対応のWebサイトが作れるとりあえずHPもおすすめです。
簡単かつ安価にレスポンシブ対応サイトを用意したい方は、↓から公式サイトをぜひチェックしてみてください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ レスポンシブ対応サイトを簡単に作れるソフト /




