ホームページ作成にプログラミング言語は必要?知識ゼロの方に向けて解説

- ホームページを作りたいけど、そのためにはプログラミング言語の知識が必要なのかな?
- 必要だとしたら、具体的にどんな知識やスキルが要るのかな?
上記のような疑問をお持ちの方もいらっしゃると思います。
しかし、実はホームページ作成にプログラミングは必ずしも必要ではありません。プログラミング言語ほどは難しくない「マークアップ言語(HTML)」と「スタイルシート言語(CSS)」という2つさえあれば、ホームページを作成することができます。
しかも、ホームページ作成ソフトを使えば、HTMLやCSSさえ必要無く、スキルゼロでも簡単にページを作ることもできます。
\スキルゼロでも簡単にホームページを作れるサービス/
この記事では、ホームページ作成とプログラミングについて初心者向けに解説して行きます。
ホームページ作成にプログラミングは必須ではない

冒頭でも述べましたが、ホームページ作成にプログラミングは必須ではありません。
そもそもプログラミングとは何かというと、
例として、会員制サイトやSNSなどでよく見るログイン機能を考えてみます。ログイン機能を実現するには、(最大限にシンプルに考えると)下記のような処理が必要です。
- 入力されたIDやパスワードが正しいかを判定する
- 正しい場合に限ってログインさせる
このような処理をコンピューターにさせるためには、プログラミングで命令を出さなければなりません。
そのために、後で詳しく解説しますが、JavaScriptやPHP、Pythonなどのプログラミング言語が必要になります。
ただ、多くのホームページにはこういった高度な機能は付いておらず、テキストや画像を掲載したり、リンクを押すと他のページに移動したりするというレベルの範囲内だと思います。
そういった「普通のホームページ」を作るには、上述した「マークアップ言語(HTML)」と「スタイルシート言語(CSS)」があれば十分です。この2つについて、次の章で詳しく解説します。
(※)物理的な世界で考えてみると、例えばエレベーターのような機械仕掛けのものを作るにはプログラミングが必要で、本棚のような素材の組み合わせで完結するようなものには必要無い、と考えるとイメージしやすいと思います。
ホームページ作成に必須なのはHTMLとCSS
高度な機能を持たない普通のホームページを作るには下記の2つが必要になります。
| HTML(マークアップ言語) | CSS(スタイルシート言語) |
|---|---|
| ホームページの「内容」を記述するためのもの | ホームページの「デザイン」を記述するためのもの |
これらは、初心者の方からするとプログラミング言語のように見えると思いますが、実態としてはプログラミングよりも難易度は低いです。
以下の章でそれぞれの詳細を解説します。
HTMLやCSSはプログラミング言語よりは簡単ですが、とはいえ、全く知識が無い方が扱うにはハードルが高い部分もあります。
もし、「とにかく簡単な方法でホームページを自作したい」とお考えの方がいらっしゃれば、簡単ホームページ作成ソフトがおすすめです。
特に、初心者向けのとりあえずHPなら、1日あたり99円の費用で誰でもホームページを作れます。興味がある方は、今なら無料トライアルも実施中なので、ぜひ↓から公式サイトをご覧ください。
HTML
HTMLはホームページの内容を記述するためのものです。
より詳しく言うと、ページ内の要素を「ここは見出し」「ここは本文」「ここは画像」などと意味づけるためのものです。この意味づけを「マークアップ」と言い、HTMLはマークアップのための言語の一つです。また、意味づけの際に使うHTMLの記述を「タグ」と言います。
HTMLの具体例を見てみましょう。例えば、ページの大見出しはh1というタグを使って記述します。
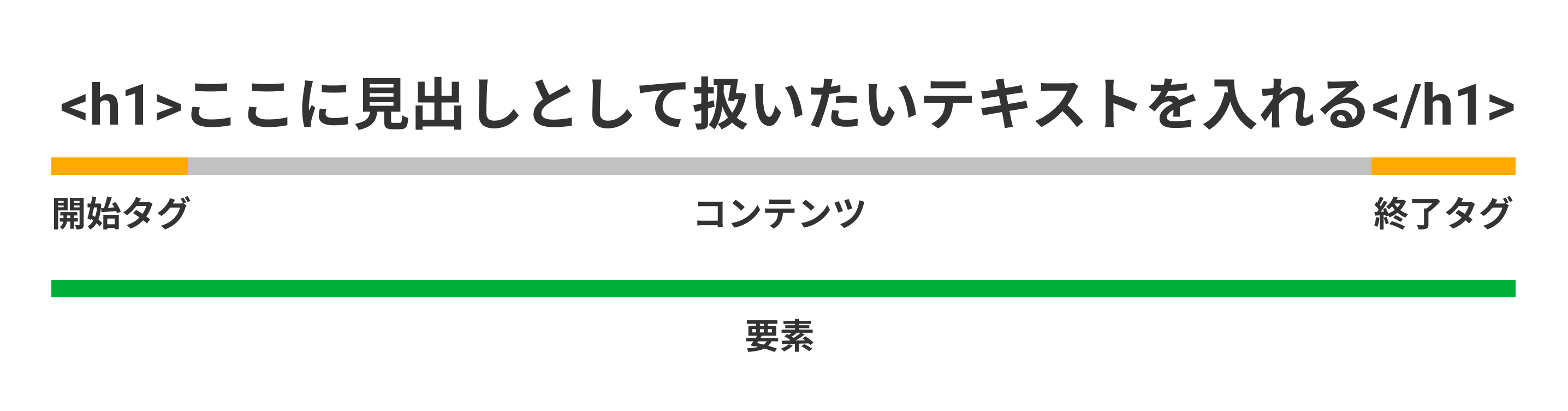
HTMLは開始タグ(<…>)と終了タグ(</…>)でコンテンツを囲うことが基本的な記法になりますので、h1を使ったタグづけは下記のようにおこないます。
<h1>ここに見出しとして扱いたいテキストを入れる</h1>
HTMLは、Webページに何かしらかの内容を掲載する上での基礎となる技術であるため、ホームページ作成に必須のものとなります。

HTMLについては下記の記事で詳しく解説しているため、さらに詳しく知りたい方はこちらをご覧ください。
CSS
CSSはホームページのデザインを記述するためのものです。
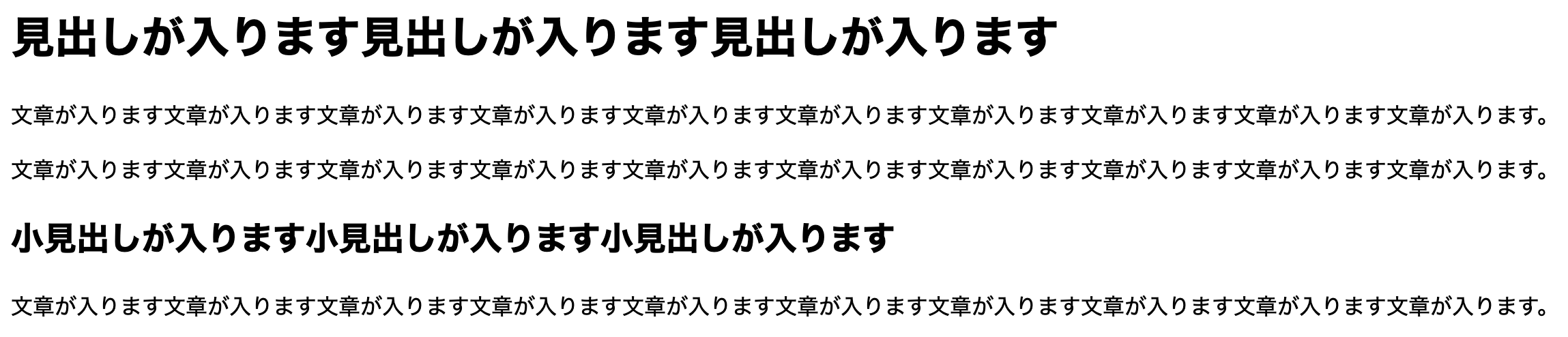
上で解説したHTMLでページを構成しただけだと、下の画像のように見た目の装飾がほとんど無いページになります。(※)

※ HTMLだけだと本来は装飾性が全くありませんが、多くのブラウザで各HTML要素に最低限のデザインを自動的に付与するため、文字の大きさや余白などは調整されています。
しかし、皆さんが普段目にしているホームページにはしっかりとデザインがついているはず。そのような状態を作るにはCSSが必要になります。
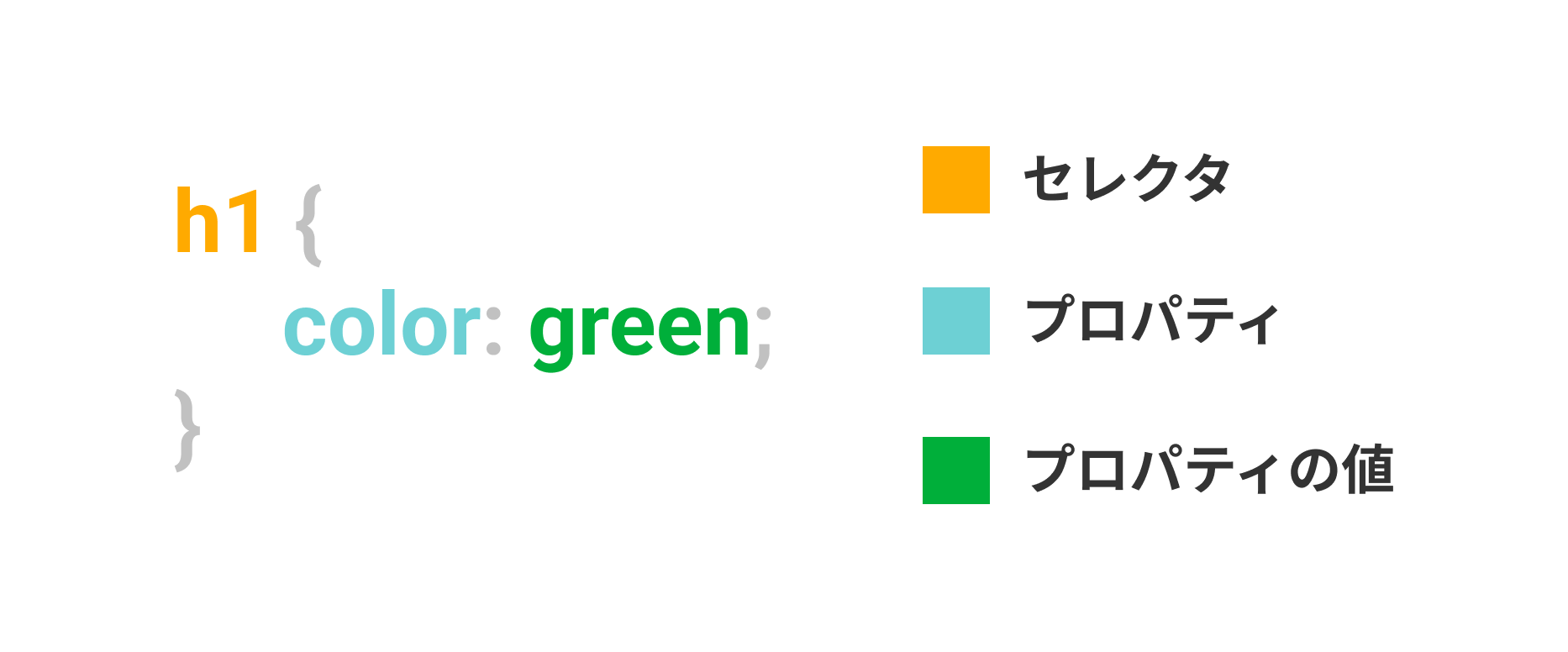
CSSの記法は、デザインを当てる対象を指定する「セレクタ」、どのようなデザインを当てるかを指定する「プロパティ」「プロパティの値(バリュー)」から成ります。
例えば大見出し(h1)の色を緑にするには下記のようにします。
h1 {
color: green;
}

CSSのようにコンピューター上で要素のデザインを設定する技術のことをスタイルシート言語と言います。

プログラミングもHTML・CSSも無しでホームページを作成できるソフト
「プログラミングが必須ではないことはわかったけど、HTMLやCSSも結局プログラミングみたいなもので難しそう…」とお感じになられた方もいらっしゃると思います。
そのような方は、上述の章でも紹介したホームページ作成ソフトを使うことも選択肢に入ると思います。
簡単ホームページ作成ソフトのとりあえずHPは、パソコンに慣れていない方でも、メールを打つくらい簡単にホームページを自作できます。
「HTMLやCSS、プログラミングなどは全然わからないけど、お金をできるだけかけずにホームページを作りたい」という方はチェックしてみてください(無料で30日間お試し可能です)。
ホームページ作成に活かせるプログラミング言語3選
ここまで、一般的なホームページであればHTMLとCSSだけで作成できること、そしてホームページ作成ソフトを使えばHTML・CSSの記述さえ要らないことなどを解説してきました。
ただ、もしあなたが機能を持った高度なページを作りたいとお考えの場合は、プログラミングが必要になります。
そこでこの章では、ホームページ作成に活かせるプログラミング言語を3つご紹介します。
JavaScript
JavaScriptはホームページ作りに活かせるプログラミング言語の代表格です。
JavaScriptを使うことで、以下の例のように様々なことを実現できます。
- スライドショー
- クリックをきっかけにして何かを変化させる(ポップアップを表示させるなど)
- 複雑なアニメーション
- グラフ表現
本格的なWebアプリケーションを構築する際にも用いられる言語ですが、ホームページという分野における用法としては、上記の例のように「目に見える部分の挙動」に関する設定に使われることが多いです。
jQuery
jQueryはJavaScriptを楽に扱えるように設計されたパッケージのことです。
JavaScriptのパッケージには他にもVueやReactなどがありますが、これらがどちらかというとWebアプリケーションの構築に用いられることが多いのに対して、jQueryは一般的なホームページに挙動を追加する際によく使われています。
jQueryを使えば、下記の例のように素のJavaScriptよりも記述を簡素化することができます。
※ 四角からコードがはみ出している場合は、横スクロールで残りをご覧いただけます
JavaScript
if (!Element.prototype.matches) Element.prototype.matches = Element.prototype.msMatchesSelector; // IE11
if (!Element.prototype.closest) { // IE11
Element.prototype.closest = function(s) {
let el = this;
do { if (el.matches(s)) return el; el = el.parentElement || el.parentNode; } while (el !== null && el.nodeType === 1);
return null;
};
}
document.addEventListener('click', function(e){
if (e.target.matches('.foo, .foo *')) {
const foo = e.target.closest('.foo');
}
});
jQuery
$(document).on('click', '.foo', function(e){
const foo = e.currentTarget;
})
PHP
PHPも用いられることが多いプログラミング言語で、特に、世界中のホームページで最も多く使われている(※)WordPressというシステムを構築している言語として有名です。
※ 2022年2月時点で世界中のホームページのうち43.3%
WordPressを使ってホームページを作成したり、すでにWordPressによって構築されているページをカスタマイズしたりする際にはPHPが必要になります。
また、WordPressを使わない場合も、問い合わせフォームを作るときなどにPHPを用いることも多いです。
PHPは上述のJavaScriptと違って、目に見える部分の挙動ではなく裏側の仕組みを構築するために使われるのが基本になります。
Python
Pythonは機械学習の実装やデータ処理などに使われることが多いプログラミング言語ですが、ホームページ作成にも活用できます。
一般的なホームページというより、コンテンツの投稿・編集機能やユーザーの認証機能など高度な仕組みを持つWebを構築する際に利用されています。
まとめ
これまで見てきた通り、普通のホームページにはプログラミングは必須ではなく、HTMLやCSSだけで作成できます。ただし、機能を持った高度なページを作りたい場合はJavaScriptやPHPなどのプログラミングが必要です。
そして、「HTMLやCSSも難しくてよくわからないけど、できれば自分でホームページを作りたい…」という場合は、「とりあえずHP」などの初心者向けホームページ作成ソフトを使うことで、HTMLやCSSさえ書かずに、メールを打つような簡単操作でホームページを構築することができます(ソフトがあなたの代わりにHTMLなどを書いてくれる仕組みです)。
「とりあえずHP」は今なら無料トライアルも実施中なので、ご興味がある方はぜひ公式サイトから詳細をご覧ください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ プログラミング無しでHPを作成できるソフト /




