ホームページデザインの重要ポイント4選【参考サイト、おすすめツールも解説】

ホームページのデザインの基本やコツを知りたい方に向けて、ぜひ押さえていただきたい4つの重要ポイントを解説した上で、ホームページデザインに使う技術、おすすめのツール、参考サイトなどをご紹介します。

\初心者でも素敵なデザインのHPを作れるソフト/
目次
ホームページデザインの重要ポイント4選
ホームページをデザインする上で押さえたいポイントは下記の4点です。
- 重要度に応じてメリハリをつける
- 扱っている商品をイメージしやすいようにする
- 操作のわかりやすさを担保する
- 多様なディスプレイサイズを考慮する
以下でそれぞれ解説します。
重要度に応じてメリハリをつける
ホームページは、主に以下のような理由から、印刷媒体などと比べてざっと流し読みされやすい傾向があります。
- 他の候補サイトに移動することが容易
- スキマ時間に見られることも多い
例えば、検索結果には類似のページが10個程並んでおり、一度いずれかのページに入った後も、少しでも「期待と違う」と思えばすぐに戻り別のページに入り直すことができます。
また、スマホの普及以降はちょっとしたスキマ時間にホームページを見るシチュエーションが増え、特定のページを腰を据えて見る機会が相対的に減っていると考えられます。
以上のことから、ホームページは、瞬間的に閲覧者に「このページは私が求めていたものだ」と感じてもらえる作りになっている必要があると言えるでしょう(さもなければ、すぐにページから離脱されてしまう)。
そのためにデザイン面では「重要度に応じてメリハリをつける」ことが大切です。
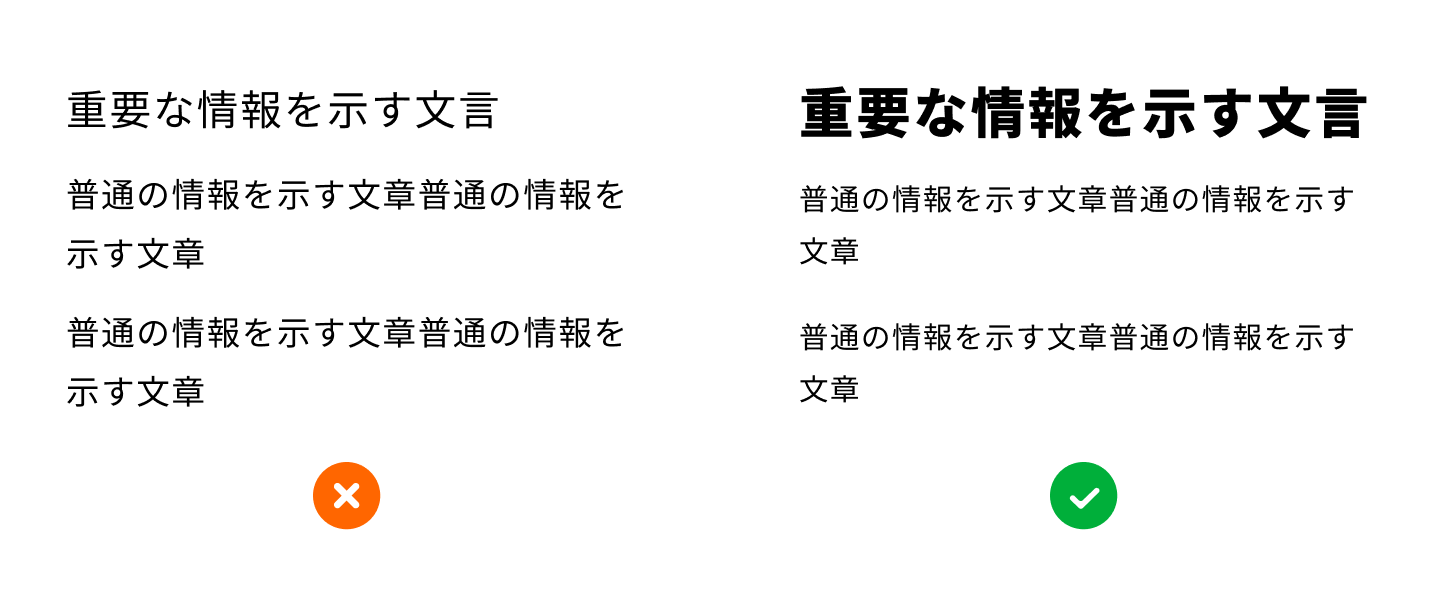
散漫な意識でなんとなくページを流し読みされたとしても主旨が伝わるように、重要な要素は大きさや色を変えて周りから際立たせましょう。

なお、要素同士のサイズ差のことを「ジャンプ率」と言います。
デザイナーではない方が具体的にどれくらいのジャンプ率を設けるかを決める際は、例えば”Type Scale“のようなツールを使うのがおすすめです。基準となるサイズを入力するだけで、それと組み合わせる最適なジャンプ率を算出してくれます。
扱っている商品をイメージしやすいようにする
先述した「瞬間的に閲覧者に『このページは私が求めていたものだ』と感じてもらえる」ようにする上では、ホームページで扱っている商品をイメージしやすいデザインにすることも重要です。
ときおり、インパクト重視で商品と関係の無い赤ちゃんや動物の写真をメインのビジュアルに添えるようなケースがありますが、何のホームページなのかが一目でわかりにくくなってしまうためおすすめできません。
商品をイメージしやすいデザインにするためには、主に下記のような要素を掲載する手法が考えられます。
- (有形商材の場合)商材そのもの
- 典型的なターゲット像(例. 学習塾なら制服を着た学生など)
- 商材と結びつきやすい意匠(例. データ分析ツールならグラフやサイバー感のある模様など)
文字要素を隠した状態でもそれが何のページなのかがわかるビジュアルを選定することが望ましいです。
操作のわかりやすさを担保する
ホームページには印刷物などと異なり「操作する」という側面があります。例えば、ボタンをクリックすることで別のページに遷移したりメニューが開くような操作がその典型でしょう。
そのため、ページ上の要素がどのような操作を受けつけるものなのかが直感的にわかるデザインになっている必要があります。
そのために重要なポイントとしては下記が挙げられます。
- 多くのWebページで用いられている形状に合わせる
- 物理的な世界の形状を模倣する
- 操作できる要素と他の要素とに視覚的な差を設ける
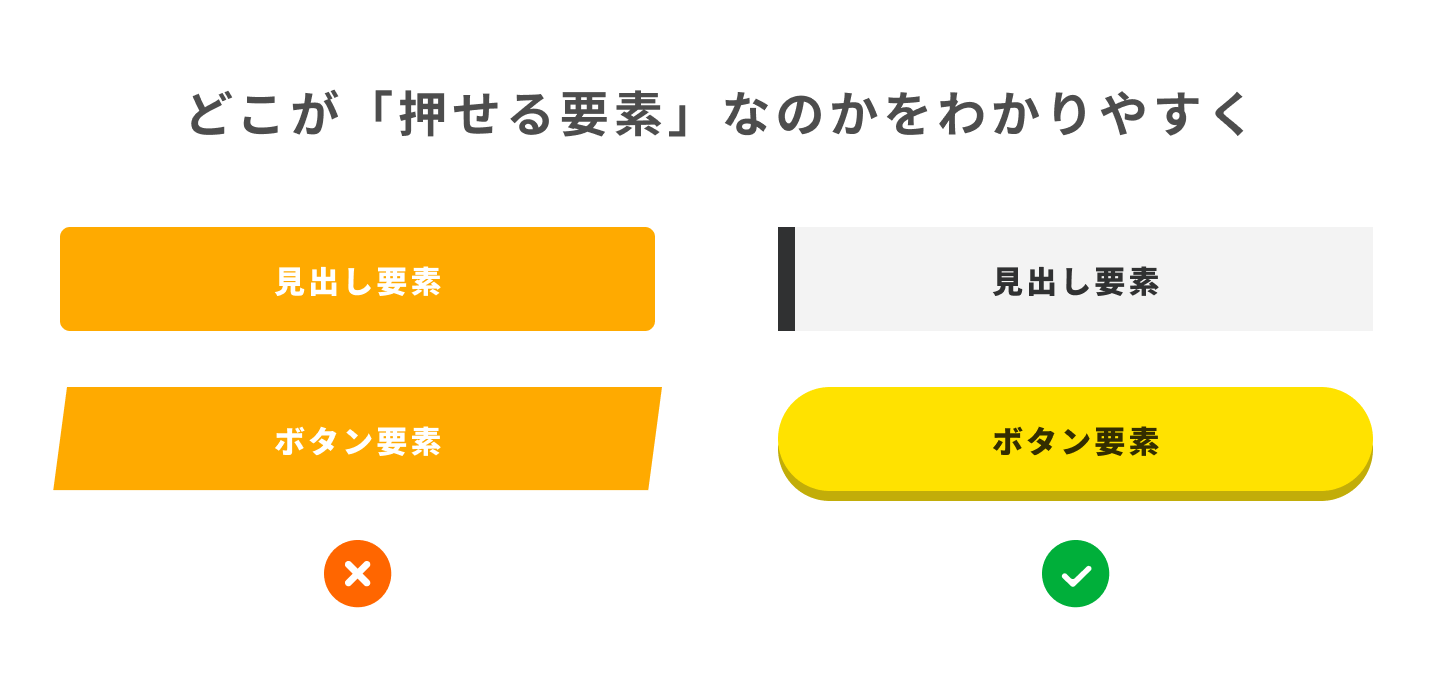
例えば下の画像の例だと、左側はボタン要素がボタンであることが一目ではわかりづらく、右はわかりやすいと思います。

右側がわかりやすく感じられる理由は、上述のポイントを押さえているからです。
具体的には、ボタン要素によく用いられユーザーが見慣れている角丸の形状をしており、現実世界のボタンのように押し込めるような見た目をしており、押せない要素(見出し)との視覚的な差が明確な状態です。
このようにポイントを押さえることで操作のわかりやすさを担保しやすくなるため、意識してみてください。

多様なディスプレイサイズを考慮する
ホームページは様々なデバイスで閲覧されます。大枠で考えてもPC、タブレット、スマホがありますし、それぞれのフォーマットの中でもサイズは多様です。
そのため、できるだけどのようなディスプレイサイズで見られても崩れたりしないデザインにすることが重要です。

ページの表示の仕方をウィンドウの幅に応じて変化させる手法をレスポンシブデザインと言います。この点は下の記事で詳しく解説しているため、併せてご覧ください。
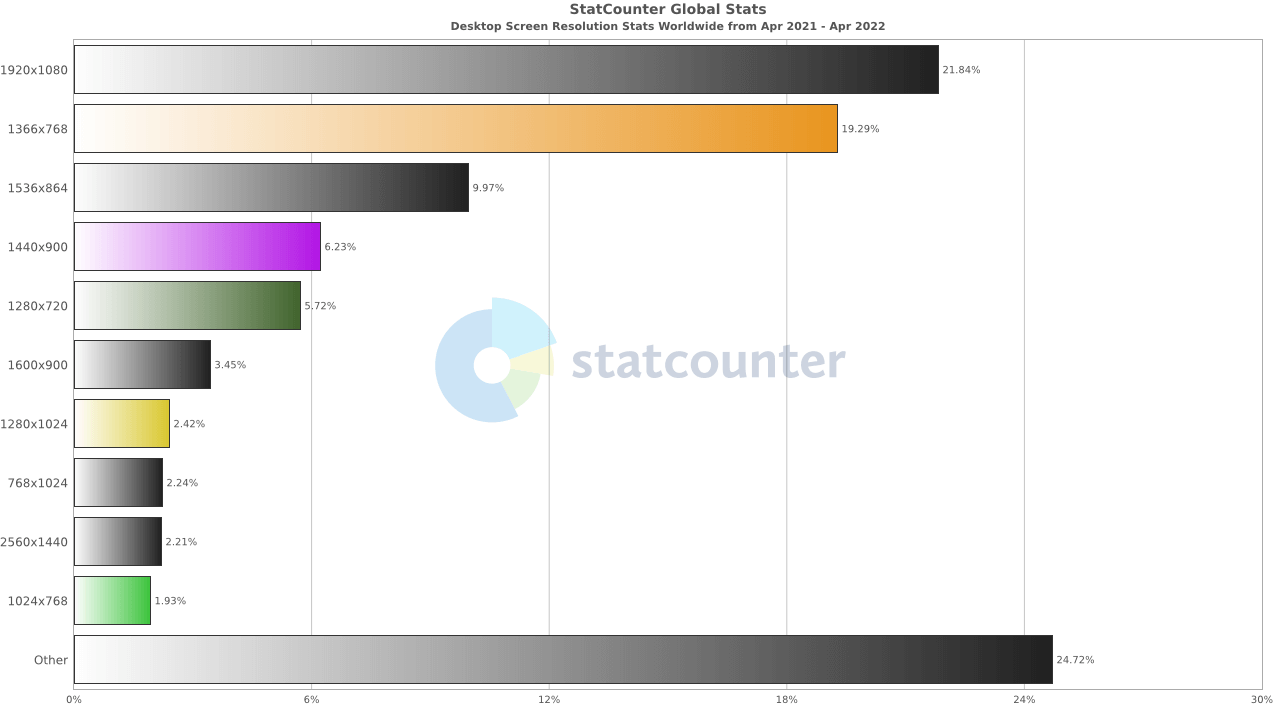
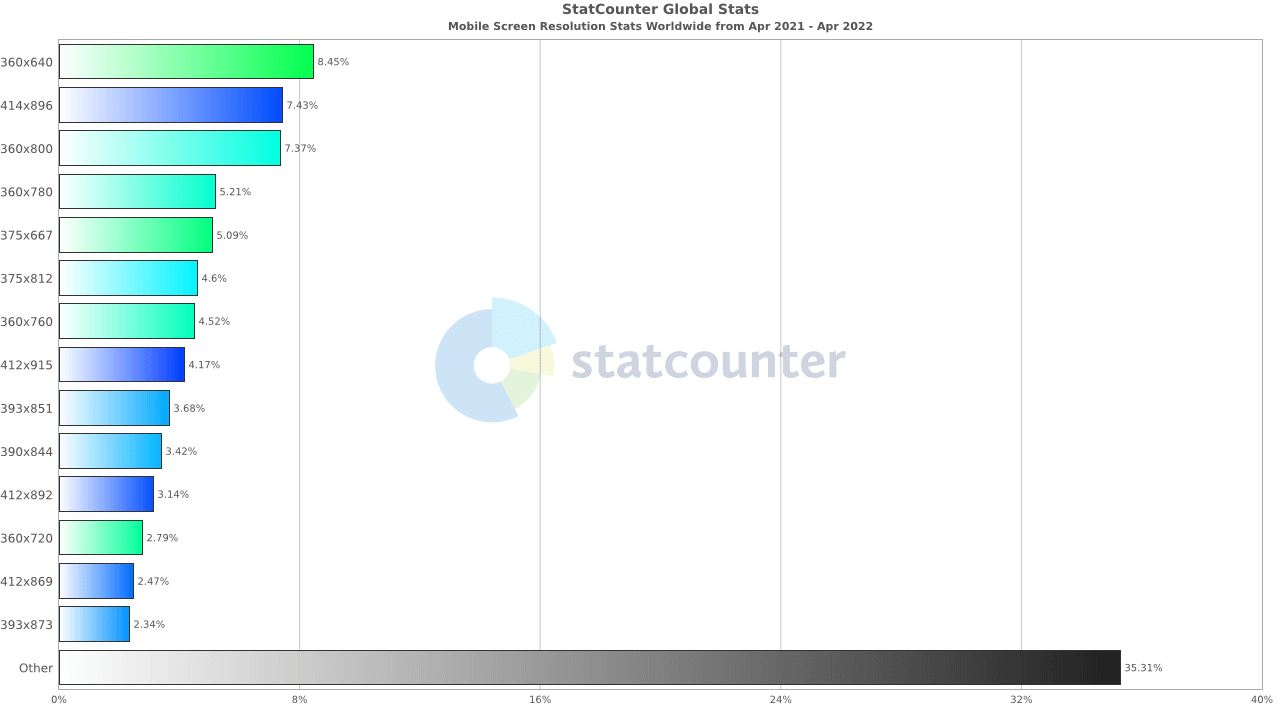
レスポンシブデザインではあらゆる画面サイズに対応することが理想的ではありますが、それが困難な場合はシェアが大きいものを優先的に押さえるのがおすすめです。
シェアは下記のような統計データを参考にするのがよいでしょう。
また、あなたのホームページにアクセス解析ツールが導入されていれば、実際にページを訪れている人の閲覧環境として何が多いのかをデータとして見ることができるので、確認することが望ましいです。
ホームページデザインに使う技術
ホームページを実際にデザインする上では、大きく分けて2つの技術を扱う必要があります。
- デザインツール
- HTML & CSS
以下でそれぞれ解説します。
デザインツール
デザインそのものを作るためのソフトウェアです。一般的によく使われるものを下記で紹介します。
Adobe製品

クリエイター向けのソフトウェアを中心に様々なサービスを展開するAdobe社の製品は、ホームページのデザインを作る上で用いられるものの筆頭でしょう。
具体的には”Adobe XD“、”Photoshop“、”Illustrator“が挙げられます。特にAdobe XDはデジタル媒体用のデザインの制作に特化したツールで、非常に人気があります。
Photoshopは写真のレタッチや高度なビジュアルの制作に用いられることが多く、Illustratorはロゴやアイコンなどの作成に用いられることが多いです。
Figma

“Figma“はAdobe XDと同じくデジタルに特化したツールです。筆者の感覚としては、類似のツールと比較してももっとも直感的に操作可能で使いやすいサービスです。
コラボレーション機能が充実しており、複数人でデザインを行う際は非常に便利です。
拡張機能も充実しており、それらを利用することで、初心者が手作りするにはハードルが高い表現も簡単に実現できるケースが珍しくありません。
Sketch

“Sketch“はXD、Figmaと並ぶデジタル用のデザインツールです。
類似サービスよりも先行して世に出たためかつては非常に人気でしたが、昨今ではXDやFigmaにやや押され気味に思われます。
HTML & CSS
上述したツールでデザインを作成した段階では、まだホームページとしてインターネット上に公開できる状態ではありません。それを行うには、HTMLやCSSという技術を使って、絵としてのデザインデータをWebページ化する必要があります。
HTMLとCSSは下記の記事で解説しているため、併せてご覧ください。
デザインテンプレートを選ぶだけでホームページを作れるツール
前の章で解説したデザインツールやHTML・CSSなどは、本格的に扱うためには専門的なスキルが必要です。
一方で、こういった専門的な技術を扱わずとも、テンプレートを選ぶだけで、デザインされたホームページを簡単に作成できるツールも存在します。
例えばとりあえずHPは、プロがデザインした200以上のテンプレートを備えており、下のようなホームページを誰でも作ることができます。

費用面を見ても、月額3,520円(税込)と制作会社に依頼するよりもかなり安い値段で利用できます。
30日間の無料お試し期間もついており、1円も払わずにとりあえず触ってみることが可能でので、興味がある方は↓の公式サイトをチェックしてみてください。
\とりあえずHPの公式サイト/
ホームページデザインの事例を見られるギャラリーサイト
デザインを考えるときは、経験が豊富な方でない限り、いきなり手を動かし始めるのでなくまずは参考になるサイトを探すことがおすすめです。
これには、自分自身の中でイメージを明確にしてからの方がスムーズにデザインを作れること、そして関係者間で事前に参考サイトを共有することで認識の統一化が図れることの2つの利点があります。
そこで、この章ではホームページのデザインを考える上で参考になるギャラリーサイトを3つご紹介します。
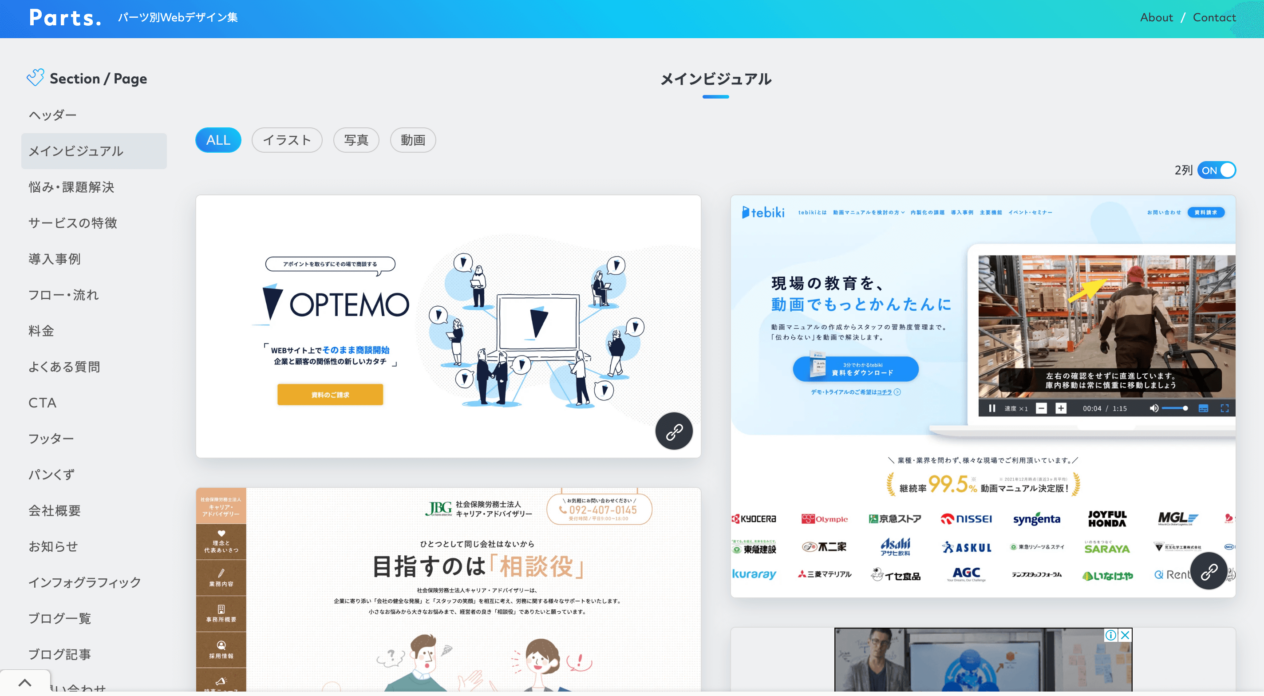
Parts.

“Parts.“の最大の特徴は、ホームページのデザインをパーツごとに分類している点です。
例えばヘッダーの参考デザインを探したいときは、メニューから「ヘッダー」を選べばそこだけを集中的に見ることができます。
他のギャラリーサイトと比べると掲載量がやや少ないですが、それを加味しても非常に使いやすいサイトです。

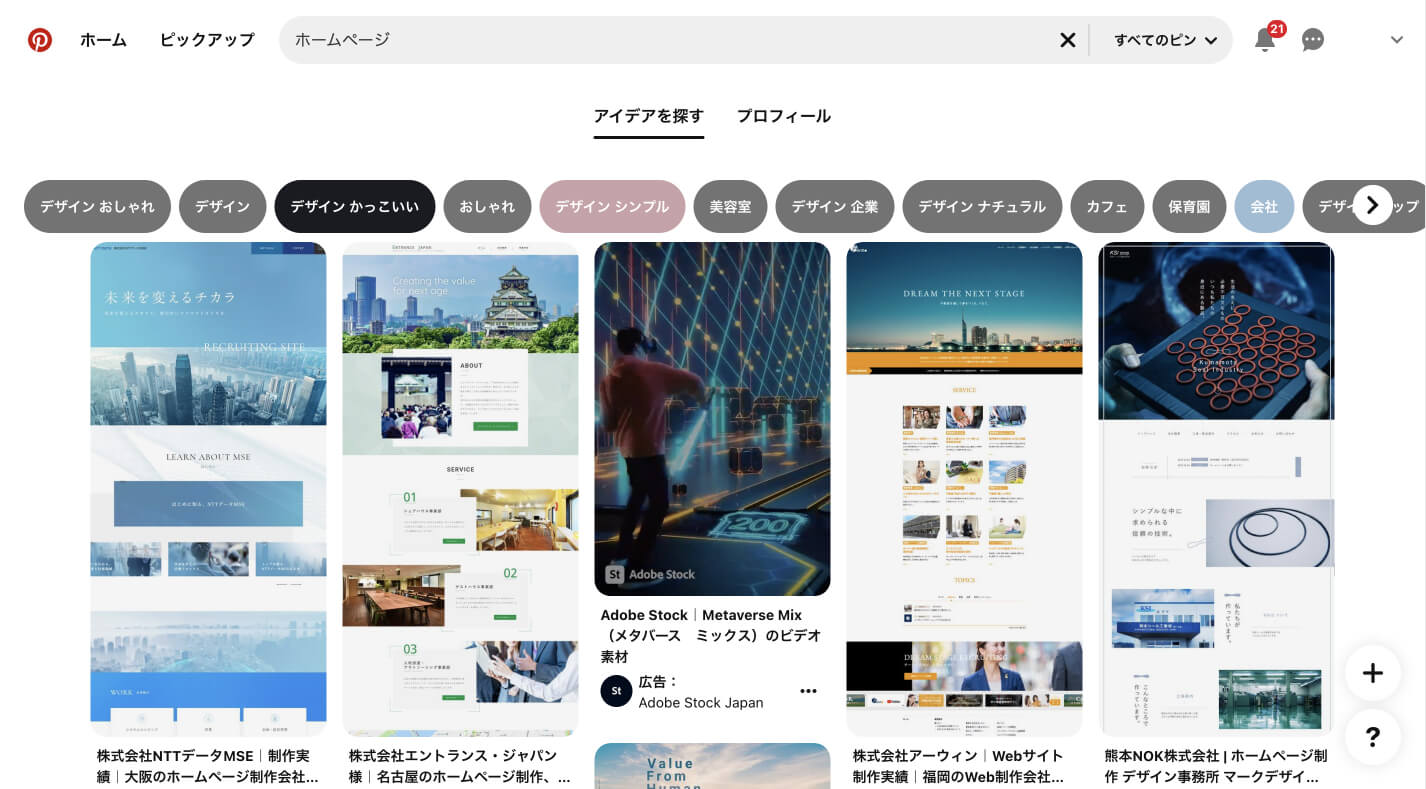
“Pinterest“はホームページに限らず様々なフォーマットのデザイン表現をユーザーが投稿できるサービスです。
この記事で挙げている他のギャラリーサイトと異なりユーザー投稿型で、かつ世界的に利用されているサービスなので、掲載されているデザインの量が非常に多いです。
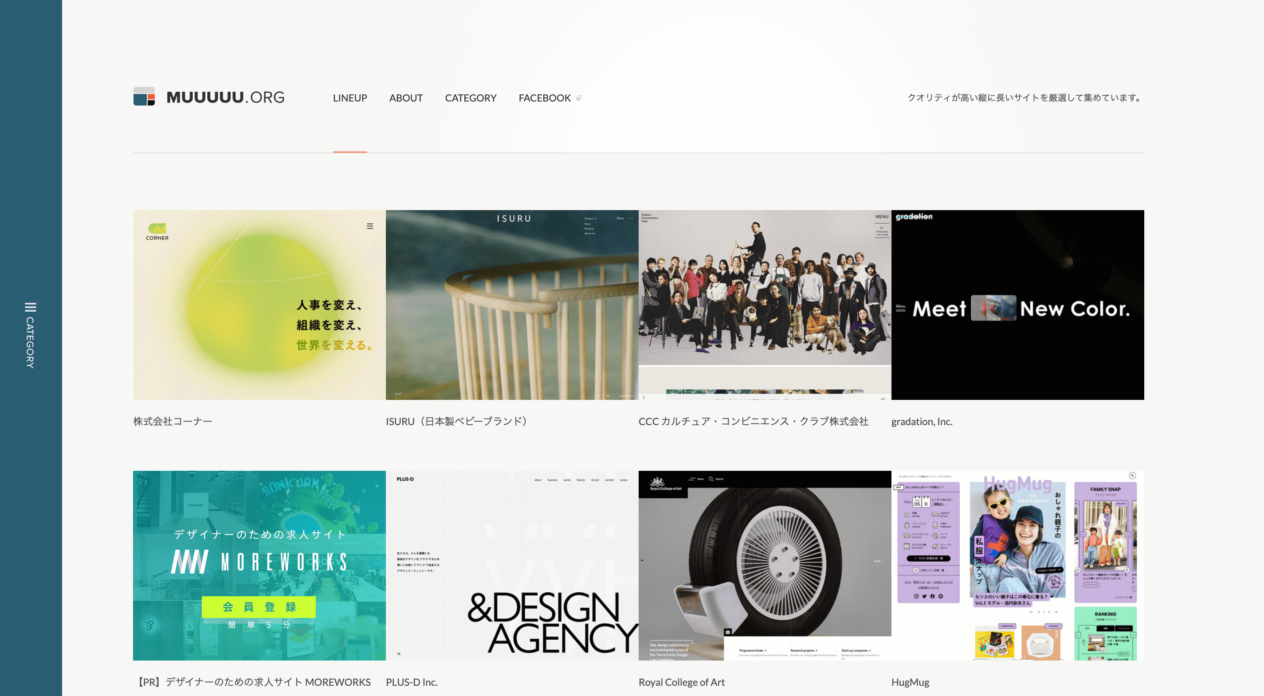
MUUUUU.ORG

“MUUUUU.ORG“は主に縦に長いタイプのホームページのデザインを掲載しているギャラリーサイトです。
業界やサイトのタイプ、カラーなどの軸でカテゴライズされているため、自分が求める参考サイトを見つけやすいです。
まとめ
本記事ではホームページデザインのコツやツール、参考サイトなどを解説してきました。
記事の中でも触れましたが、ホームページ作成ソフトのとりあえずHPなら、専門スキルを持たない方でも、テンプレートから選ぶだけで簡単にデザインされたホームページを作成できます。
30日間無料でお試し可能なので、興味がある方はぜひ公式サイトから詳細をご覧ください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 1日100円台で利用できる!本格ホームページ作成ソフト /