行政書士のホームページ事例9選と制作のコツ【自作しやすいテンプレートも紹介】

行政書士の先生がホームページを開設する際に、「どのような内容やデザインで作成すれば高い効果を期待できるのだろう?」とお悩みになるケースは少なくありません。
そこでこの記事では、行政書士事務所がホームページを作成する上でのコツを、実際のホームページ事例を参照しながら丁寧に解説します。
記事を読むことで、信頼性や集客力が高いホームページの作り方がわかります。
また、業者に外注するのではなく自作したい方に向けて、初心者でも簡単にホームページを作成できるテンプレートソフトもご紹介します。
\行政書士のHPを簡単に自作できるソフト/
目次
行政書士事務所がホームページに期待できる効果
行政書士事務所がホームページを作成すると、下記の2つの効果を期待できます。
- 信頼性を担保できる
- インターネットから集客できる
以下でそれぞれ解説します。
信頼性を担保できる
企業が行政書士事務所を検討する際には、たとえそれが紹介によって生まれた繋がりであっても、どんな事務所なのかを詳しく知るためにホームページを閲覧しようとするケースは少なくないでしょう。
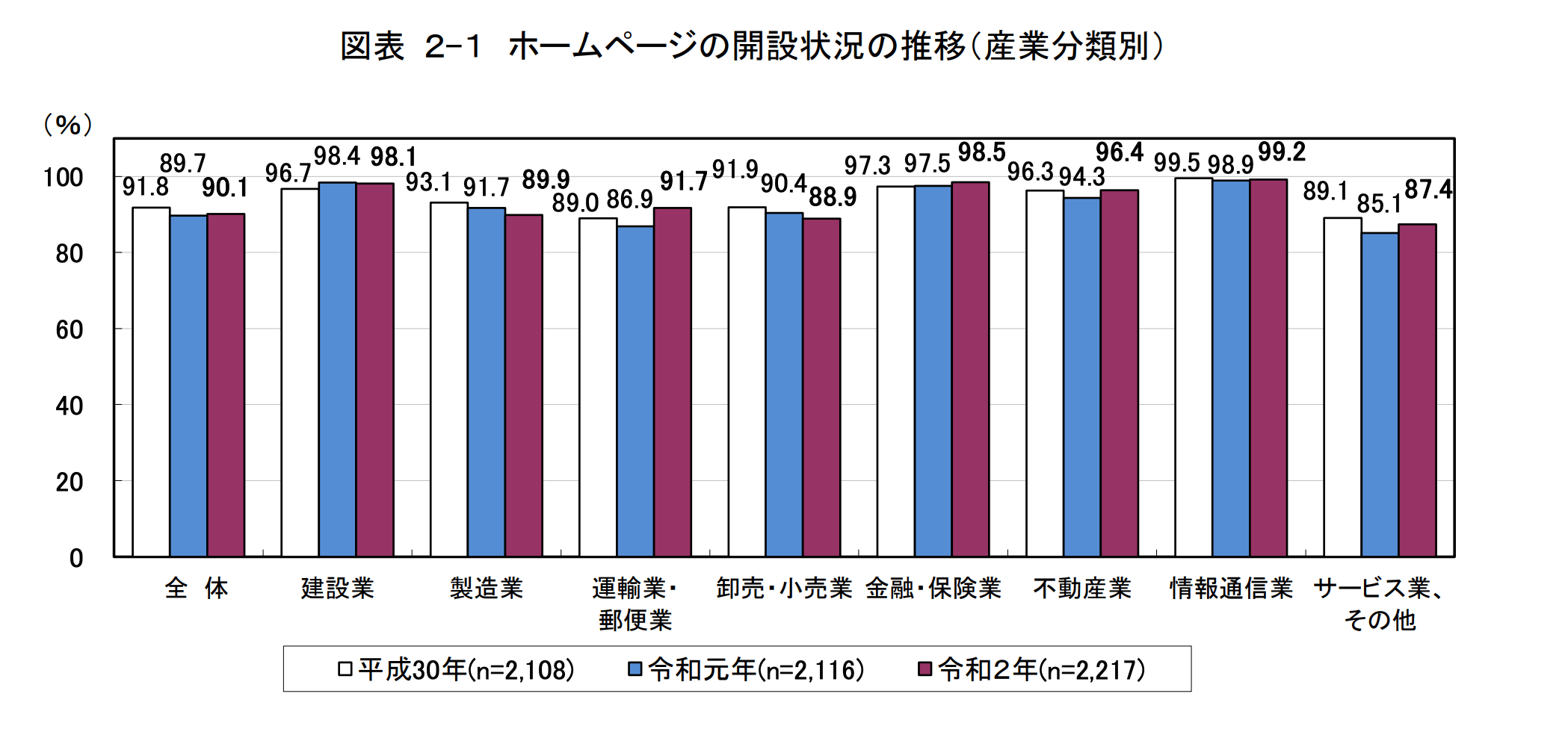
総務省の調査(令和2年 通信利用動向調査報告書(企業編))によると、ホームページを開設している企業の割合は全体で90.1%に及びます。
つまり、ホームページを所有していることは企業においてはスタンダードと言えます。このことから、企業が行政書士を検討する際にも「行政書士事務所にもホームページがあるだろうから、詳しい情報はそこで確認しよう」と思う可能性は低くないと考えられます。
そんなとき、もしホームページが無ければ、あなたの事務所に興味を持った企業に対して、事務所の概要や特色をインターネットを介して伝えることができません。
そればかりか、場合によっては、ホームページが無いこと自体が「今どきHPも用意していない事務所で大丈夫かな…」と不信感を生む恐れもあるでしょう。
そのため、サービス内容や料金、顧問実績などを掲載したホームページを用意することは、行政書士事務所にとって非常に重要です。そうした情報をインターネット上で公開することで、事務所の信頼性を担保しやすくなります。
インターネットから集客できる
ホームページを公開することで、行政書士事務所を探してインターネット検索をしている企業を、新規顧客として集客することが期待できます。
例えば「○○○(地域名) 行政書士」などで検索した際にあなたの事務所のホームページが表示されれば、そこからお問い合わせに繋がる可能性は十分にあるでしょう。
これまでリアルでの繋がりを元に集客してきた行政書士事務所がさらに顧客を増やす上で、ホームページを作成することは有効な手段です。
なお、検索結果に上位表示されることを狙った取組をSEO(検索エンジン最適化)と言います。このSEOをおこなう上で効果的な手法は行政書士ホームページの「集客性」を高めるコツで解説します。
参考になる行政書士のホームページ事例9選
この章では、ホームページの内容やデザインを考える上で参考になる行政書士ホームページの事例を8件ご紹介します。
ハピネス行政書士事務所

東京都江戸川区のハピネス行政書士事務所様のホームページです。
メインビジュアルで事務所に所属する先生方の笑顔を多数掲載しており、親しみやすい雰囲気が一目で伝わます。
また、「28年の実績」や「日本語学校の設立申請で許可数・認可率日本一」などの実績訴求で信頼感が担保されています。
池田祐太行政書士事務所

東京都港区の池田祐太行政書士事務所様のホームページです。
「海外ビジネス業務経験(約20年)」「海外駐在経験(約10年)」という代表者の方の経歴上の特色が明示されている点が特徴です。
また、ご相談の流れが具体的に掲載されており、問い合わせ後にどのようなフローを辿ることになるのかが事前にイメージしやすい点は、HP閲覧者の行動を後押しする上で効果的だと考えられます。
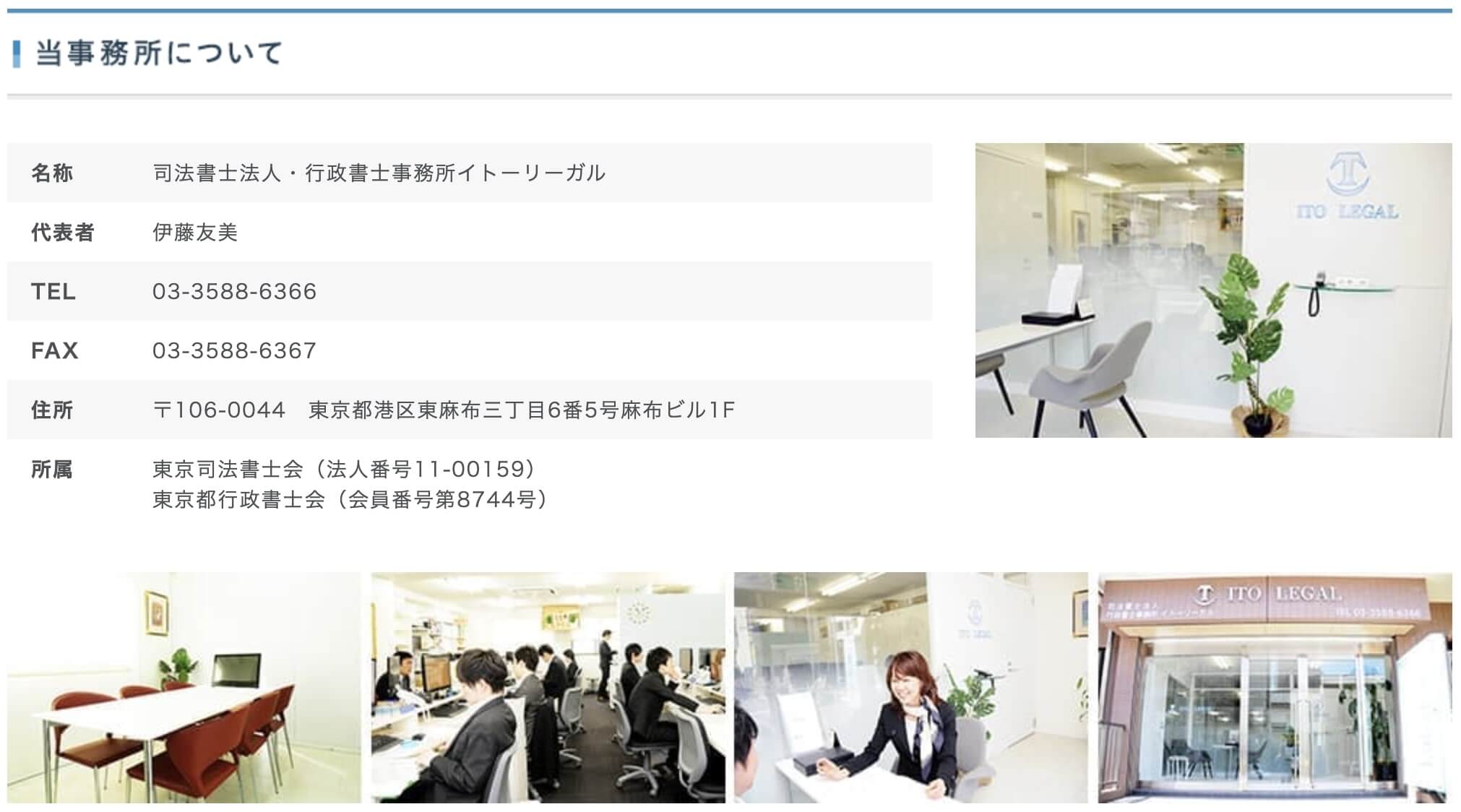
司法書士法人・行政書士事務所 イトーリーガル

東京都港区のイトーリーガル様のホームページです。
サイト全体でイラストが用いられており、親しみを持ちやすいデザインです。
また、サービス内容が8つのカテゴリに分けられ具体的に掲載されているため、ページ訪問者がニーズに合っているを判断しやすい構成になっています。
行政書士未来法務事務所

大阪府堺市の行政書士未来法務事務所様のホームページです。
「障がい福祉事業の開業」と明確に専門性を打ち出している点が特徴です。デザイン面では、福祉事業というターゲット像にマッチした優しい緑が用いられています。
司法書士・行政書士事務所 TAI リーガルハーモニー

東京都千代田区のTAI リーガルハーモニー様のホームページです。
「企業法務・登記実務」とTo Bメインの事務所であることが瞬時に伝わるメインビジュアルが設計されています。
デザイン面ではビジネス感の強い写真や信頼感を覚えやすい濃紺などが用いられており、ターゲット像とマッチした視覚表現の好例だと言えます。
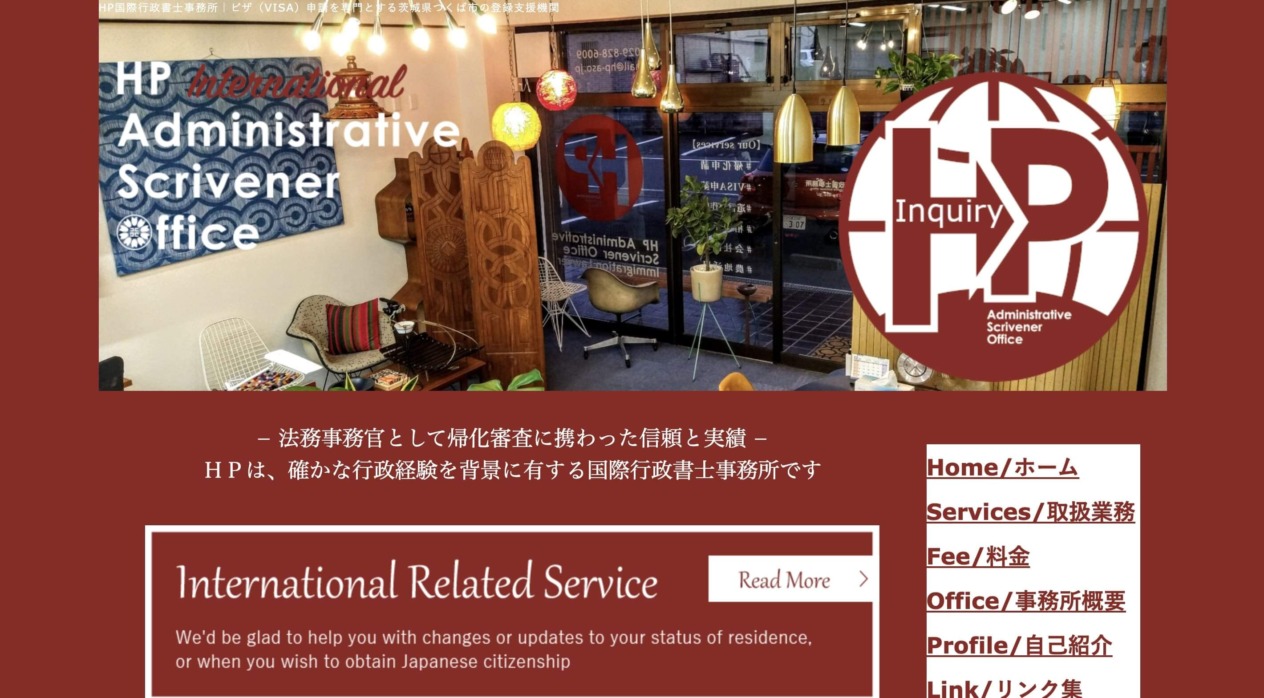
HP国際行政書士事務所

茨城県つくば市のHP国際行政書士事務所様のホームページです。
ビザ申請を専門とした事務所としては明確なアピールになるであろう「法務事務官として帰化審査に携わった」というコピーが明示されている点、並びにターゲットを考慮してページ全体で英語が併記されている点が特徴です。
MAC行政書士事務所(MAC&BPコンサルティンググループ)

MAC行政書士事務所(MAC&BPコンサルティンググループ)
愛知県名古屋市に本社を置くMAC&BPコンサルティンググループ様の採用ホームページです。
前提として採用目的のページであるため、他の事例とは位置づけが異なりますが、それを考慮しても異彩を感じるモダンでインパクトのあるデザインが特徴です。
増村行政書士事務所

東京都台東区の増村行政書士事務所様のホームページです。
産業廃棄物の許可申請の代行という専門性をHP全体で強く打ち出しています。
対応可能エリアもトップページ最上部で明示されており、ニーズに合っているか否かが一目でわかる構成です。
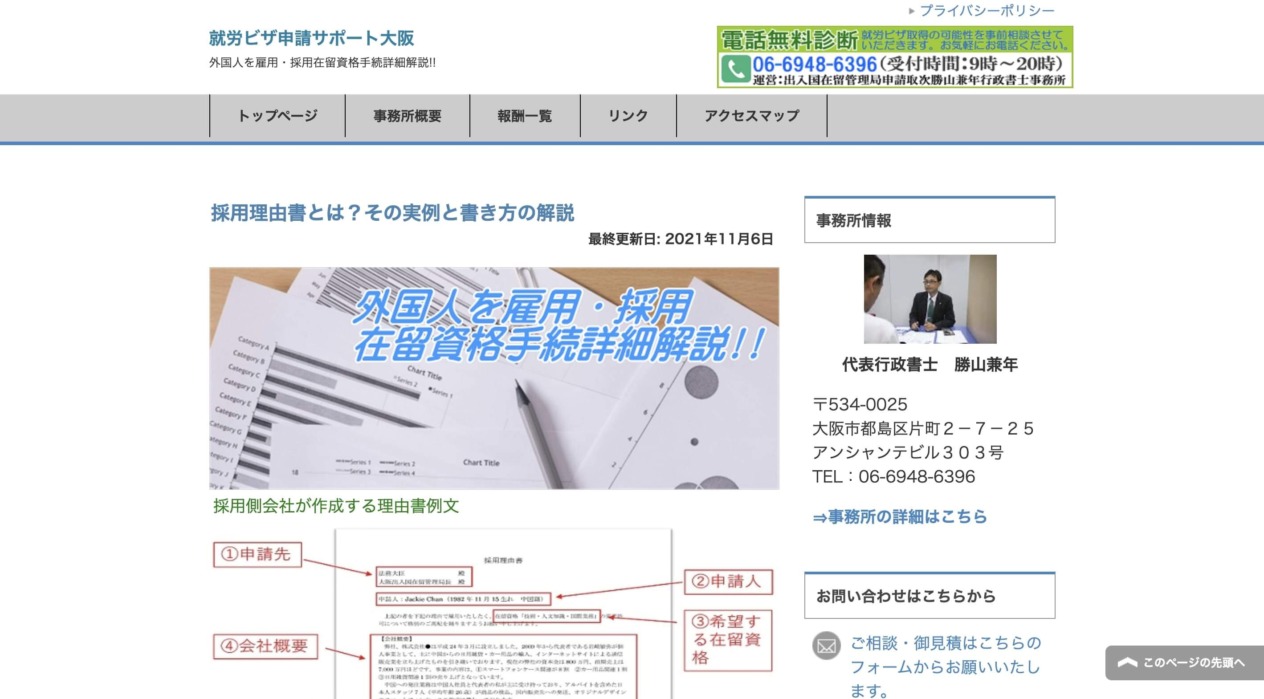
勝山兼年行政書士事務所

大阪府大阪市の勝山兼年行政書士事務所様のホームページです。
ビザ取得を専門とする事務所で、HP内ではこのテーマに関する解説コラムが複数掲載されています。
これらのページがGoogle検索で上位に表示されており、例えば「就労ビザとは」「雇用理由書」などで1ページ目を獲得しています。
行政書士事務所がインターネット上で集客をする上で大変参考になる事例です。
信頼性を担保するには?行政書士HPに載せるべき項目
ホームページによってどの程度の信頼性を担保できるかは、掲載内容によって変わります。
本章では、HP訪問者に信頼感を覚えてもらうために掲載すべき内容を具体的に解説します。
実績
行政書士のホームページで重要なコンテンツの一つが、実績です。
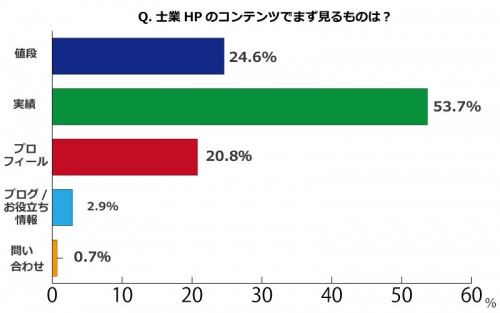
株式会社エムハンド様が実施した調査によると、「士業サイトに訪れたことがあるユーザー134人」の内53.7%の方が実績コンテンツを閲覧しています。
参考になる行政書士のホームページ事例9選でご紹介した事例の中でも、例えばハピネス行政書士事務所様は「日本語学校の設立申請で許可数・認可率日本一」などの実績をアピールしています。
過去に支援してきた案件を振り返り、実績として示せるデータが無いかをご検討されることをおすすめします。
「うちには明示できるような実績は無い」と思われる方もいらっしゃるかもしれませんが、例えば顧客満足度のアンケートを取るなどの手法も考えられます。ぜひ一度ご検討されてみてください。
料金
料金をホームページ上で明示することには、以下の2つの利点があります。
- 料金を軸に行政書士を比較検討している層にアピールできる
- 明朗会系であることが信頼感に繋がる
前述の「53%が「実績」をまず閲覧!ユーザーから「見た」士業ホームページ【アンケート調査】」によると値段に関心がある事業者は24.6%に及ぶため、掲載することでそうした層にアピールできます。
また、単にリーズナブルさを訴求するだけでなく、価格体系を公表することそのものが「明朗会系」である印象を与え、信頼感の醸成が期待できます。
行政書士プロフィール
プロフィールは前掲の「53%が「実績」をまず閲覧!ユーザーから「見た」士業ホームページ【アンケート調査】」でも「HPのコンテンツでまず見るもの」として3番目にランクインしている項目です。
経歴に加えて挨拶文や顔写真などを掲載すると、人柄が伝わりやすくなるためおすすめです。また、下記のイトーリーガル様のページでは監修書籍が紹介されていますが、こういった実績も併記すると信頼感を担保する上で効果的です。
サービス詳細
ホームページ訪問者の中には各種の許認可について詳しくない方もいる可能性が高いため、「自分のニーズに合っている」と感じてもらうためには具体的なサービス内容を詳しく掲載することが必要だと考えられます。
イトーリーガル様のホームページでは、以下のようにサービス内容が一覧性が担保された形で掲載されており、その上で、それぞれをクリックすることで各サービスの詳細を閲覧できる構成になっています。
お客様の声
実際に支援した顧客の声を掲載することは信頼感の向上に大きく貢献します。
特に社名や担当者の写真を掲載できると、「この行政書士事務所は、顧客から実名顔出しで推奨コメントをもらえるくらいに信頼を得ている」と印象づけることができ、非常に効果的です。
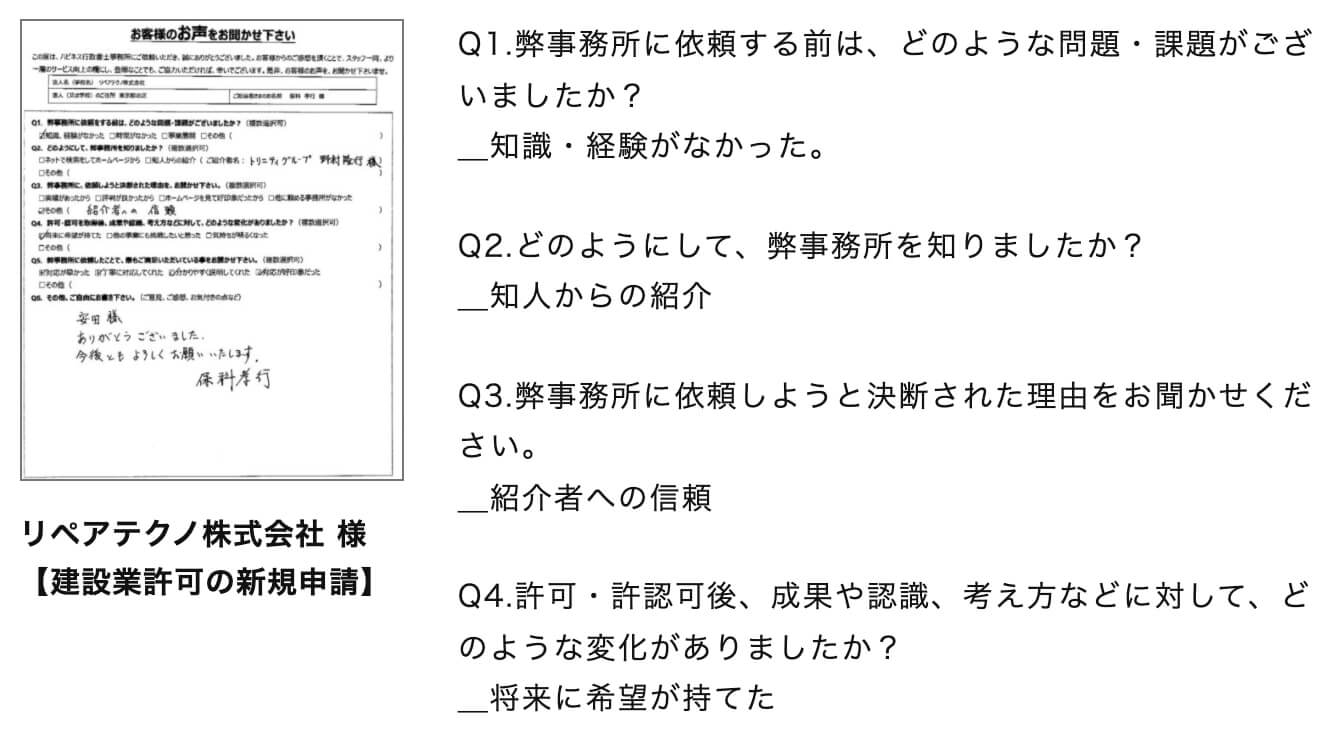
ハピネス行政書士事務所様のホームページでは、顧客からの感想が直筆の回答用紙のスキャンとともに掲載されており参考になります。
アクセス
昨今ではZoomなどで打ち合わせをする機会も増えているかと思いますが、それでもやはり、近場に所在していることが行政書士事務所を選ぶ上での前提条件になる場合が多いでしょう。
そのため、アクセス情報はホームページ内で目立つ形で掲載することがおすすめです。
事務所概要
設立年や連絡先をはじめとした事業所概要が1箇所にまとまっていると、訪問者が情報に辿り着きやすく、その意味で利便性を担保できます。
また、イトーリーガル様のHPの下記のページのように、基本情報だけでなくオフィスの外観・内観・仕事風景なども掲載すると、どのような事務所なのかがイメージしやすくなるため、有効なフォーマットの一つだと考えられます。
コラム
行政書士の先生が扱われる許認可などに関するコラムを掲載することには、以下の2つの利点があります。
- 知見をアピールできる
- ホームページの集客力を高めることができる
行政書士として特に強みがある分野についてのコラムを執筆することで、「この先生は○○○(ビザ取得・特定事業の開業etc.)に詳しい方だ」と印象づけることができます。
また、実はコラムをHPに掲載することはオンラインの集客力を高める上で効果的な手法です。詳しくは行政書士ホームページの「集客性」を高めるコツの章で解説します。
問い合わせフォーム
ホームページにより興味喚起ができても、連絡先がわかりづらければ問い合わせをやめてしまうかもしれません。
それを避けるため、お問い合わせの窓口としてフォームを設置することがおすすめです。
もちろん電話による受付も大切ですが、フォームであれば時間を選ばずにコンタクトを受けられますし、口頭よりも初回問い合わせのハードルを下げる効果も期待できます。
行政書士ホームページの「集客性」を高めるコツ
行政書士事務所がホームページに期待できる効果の章で述べた通り、ホームページを公開することでインターネットを通じた集客を図ることができます。
具体的には、潜在顧客がGoogleなどの検索エンジンで行政書士を探し始めた際にあなたの事務所のホームページが表示されることで、行政書士へのニーズがある層がHPに流入することが期待できます。
では、検索結果に表示させるためには具体的に何をおこなう必要があるのでしょうか。この章ではその点について解説します。
HPを地名検索に最適化する
行政書士事務所のインターネット上での集客力を高める上で重要性が非常に高いのが、地名を伴う語句での検索で上位を獲得することです。
そのためには下記の2つの設定をおこなうことが有効です。
- 地名をHPのタイトルに含める
- Googleビジネスプロフィールに登録する
地名をHPのタイトルに含める
検索エンジンがホームページの内容を把握する上で「タイトルに何が書いてあるか」は影響度が高い要素の一つです。
そのため、ここにしっかりと(例えば)「赤坂の○○○行政書士事務所」などと入れることで、地名での検索にひっかりやすくなります。
ポイントとしては、地名は都道府県などの広域のものでなく、市町村名や都心部であれば駅名などピンポイントのものを含めることが挙げられます。
なぜなら、エリアが広域になるとその分検索における競合性が高くなり、上位表示が難しくなる傾向があるからです。また、具体的であるほどニーズも明確で問い合わせに繋がりやすいという利点もあります。
HPのタイトルは<title></title>というタグで設定をおこないます。そのためにはHTMLというデータを編集する必要があります。
業者にホームページ作成を依頼する場合は、タイトルに地名を含めたい旨を伝えれば対応してもらえるでしょう。
また、誰でも簡単にホームページを自作できるソフト「とりあえずHP」なら、HTMLを一切触らずにタイトルを自由に設定することができます。
具体的な操作方法は基本情報を設定しよう | サポートサイトで解説していますので、こちらをご覧いただき興味をお持ちになった方はぜひとりあえずHPの公式サイトもチェックして見てください。
Googleビジネスプロフィールに登録する
Googleビジネスプロフィールとは、Google 検索やGoogle マップなどにあなたの事務所の情報を表示できるGoogleの公式サービスです。
これを利用すればGoogle マップ上での検索で事務所をヒットさせることができますし、Googleの通常の検索でも、地名を含む語句であれば検索面にGoogle マップの情報が表示されることが多いので、これらの経路であなたの事務所のホームページに潜在顧客を誘導できる可能性が高まります。
コラムを執筆する
行政書士事務所の集客に繋がる検索語句としては、上述の通り地名を伴うものが重要ですが、各種許認可等を表す一般ワードからも誘導することが可能です。
例えば、ビザの取得や法人関連の手続きの仕方などを調べるためにインターネットで検索する事業者に対して、それらを丁寧に解説するコラムを書けば、そのページが検索結果に表示されることでホームページへの流入を得ることが期待できます。
また、そうしたコラムから「○○の許認可のことでお困りの方はお気軽にご相談ください」という形であなたの事務所に誘導することで、顧客化を図ることができます。
具体的にどのような検索ワードを想定してコラムを書くかを決める際は、各ワードが実際にGoogleでどれくらい検索されているかを調べることが望ましいです。
ruri-coというツールを使えば、任意のワードが月間で何回検索されているかを無料で調査することができますので、チェックしてみてください。
行政書士のホームページを自作できるテンプレート
ここまで行政書士事務所のホームページについて制作のポイントや参考事例などを解説してきました。
実際にホームページを作成する際は専門業者に依頼することも多いですが、その場合の費用相場は数十万円程になります。
また、業者が作成したHPは自分たちで編集することが難しいケースも珍しくありません。
そのため、費用を抑えたい方や自分たちで簡単に更新していきたい方には、ホームページ作成ソフトで自作する方法もおすすめです。
記事の中でもご紹介したとりあえずHPは、専門知識が一切無い方でも簡単ホームページを作成・編集することができます。
今なら無料トライアルも実施中です。ご興味がある方はぜひ公式サイトで詳細をご覧ください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 行政書士のHPを簡単に自作できるソフト /