初心者必見!センスの良いホームページを作るためのコツと注意点【事例付き】

「センスの良いホームページを作りたいけれど、どんなデザインや構成が良いのか分からない…」「他のサイトの事例や具体的なコツが知りたい!」
こんな悩みをお持ちではありませんか?
本記事では、センスの良いホームページを作るためのアイデアや成功事例を分かりやすく解説します。以下の3つを中心に、初心者の方でもすぐに実践できる内容をお届けします。
- センスの良いホームページのポイント解説
- 業界別の成功事例
- 初心者の方でも簡単に作れるコツ
センスの良いホームページ作りに必要な知識とアイデアをご紹介します。理想のホームページを作成するために、ぜひ最後までご一読ください。
目次
センスの良いホームページとは?ポイントをわかりやすく解説
センスの良いホームページとは、見た目が美しいだけでなく、使いやすさにもこだわったものです。ホームページに訪れたユーザーが快適に利用できるよう、情報が整理されていて、どのデバイスでも使いやすいデザインが特徴です。ここでは重要なポイントを3つに分けてご紹介します。
- おしゃれで使いやすいデザインが大事
- 見たい情報がすぐにわかる構造
- スマホでも見やすいホームページ
順番にみていきましょう。
1.おしゃれで使いやすいデザインが大事
センスの良いホームページには、見た目の美しさと使いやすさの両方が欠かせません。理由のひとつに、「Webサイトの品質が企業の信頼性に大きく影響を与える」というデータがありますのでご紹介します。株式会社アットフリークの調査によると、ホームページへ訪れたユーザーが企業を信頼する要因の中で、「Webサイトの品質」が56%を占めています。これはデザインや構造が整った使いやすいサイトが、企業の信頼性を高める重要な要素であることを示しています。
たとえば色使いや余白を工夫してすっきりとした見た目にすることや、ボタンやメニューをわかりやすい位置に配置することで、ホームページへ訪れたユーザーに「このサイトは信頼できる」と感じてもらえます。
ホームページは、ただ情報を発信する場ではなく、企業の信頼感を高める重要なツールです。見た目の美しさと使いやすさを両立させたデザインで、訪問者に安心感を与えるホームページを目指しましょう。
2.見たい情報がすぐにわかる構造
ホームページで大切なのは、訪れたユーザーが知りたい情報に迷わずたどり着けることです。どれだけデザインが美しくても、情報が見つけにくければ使いにくいサイトだと感じられてしまいます。
情報はカテゴリごとに整理し、メニューやリンクをわかりやすく配置しましょう。たとえば重要な情報はトップページや目立つ場所に置くことで、訪れたユーザーが迷うことなくアクセスできます。
複雑な構造ではなく、直感的に操作できるシンプルな構造にしましょう。「お問い合わせ」や「料金プラン」などのボタンをわかりやすい場所に設置することで、使いやすさが向上します。
情報をすぐに見つけられると「使いやすいサイトだ」と感じ、満足度が高まります。情報を整理して見つけやすくすることが、信頼されるホームページ作りの基本です。
3.スマホでも見やすいホームページが必須
今は多くの人がスマートフォンを使ってホームページを閲覧しています。総務省の「令和6年版 情報通信白書」によると、2023年の日本における個人のインターネット利用率は86.2%で、そのうち72.9%がスマートフォンから利用しているというデータがあります。ホームページのスマホ対応は、もはや欠かせない要素です。
スマホ対応のデザイン(レスポンシブデザイン)を採用すると、画面サイズに合わせて文字や画像が自動調整され、どんなデバイスでも快適に閲覧できます。スマホでの操作を考慮し、ボタンを指で押しやすいサイズにしたり、余計な読み込み時間を減らす工夫をしましょう。ホームページに訪れたユーザーがスムーズに目的の情報にアクセスできます。
スマートフォンでの閲覧が主流となっている現在、どのデバイスからでも使いやすいホームページを作ることが必須です。スマホでも快適に使えるデザインで、訪問者の満足度を高めましょう。
事例で学ぶ!センスの良いホームページの特徴
センスの良いホームページには、ホームページに訪れたユーザーを引きつける工夫が詰まっています。3つの事例をご紹介しますので、ご自身のホームページにも、センスの良さを取り入れていきましょう。

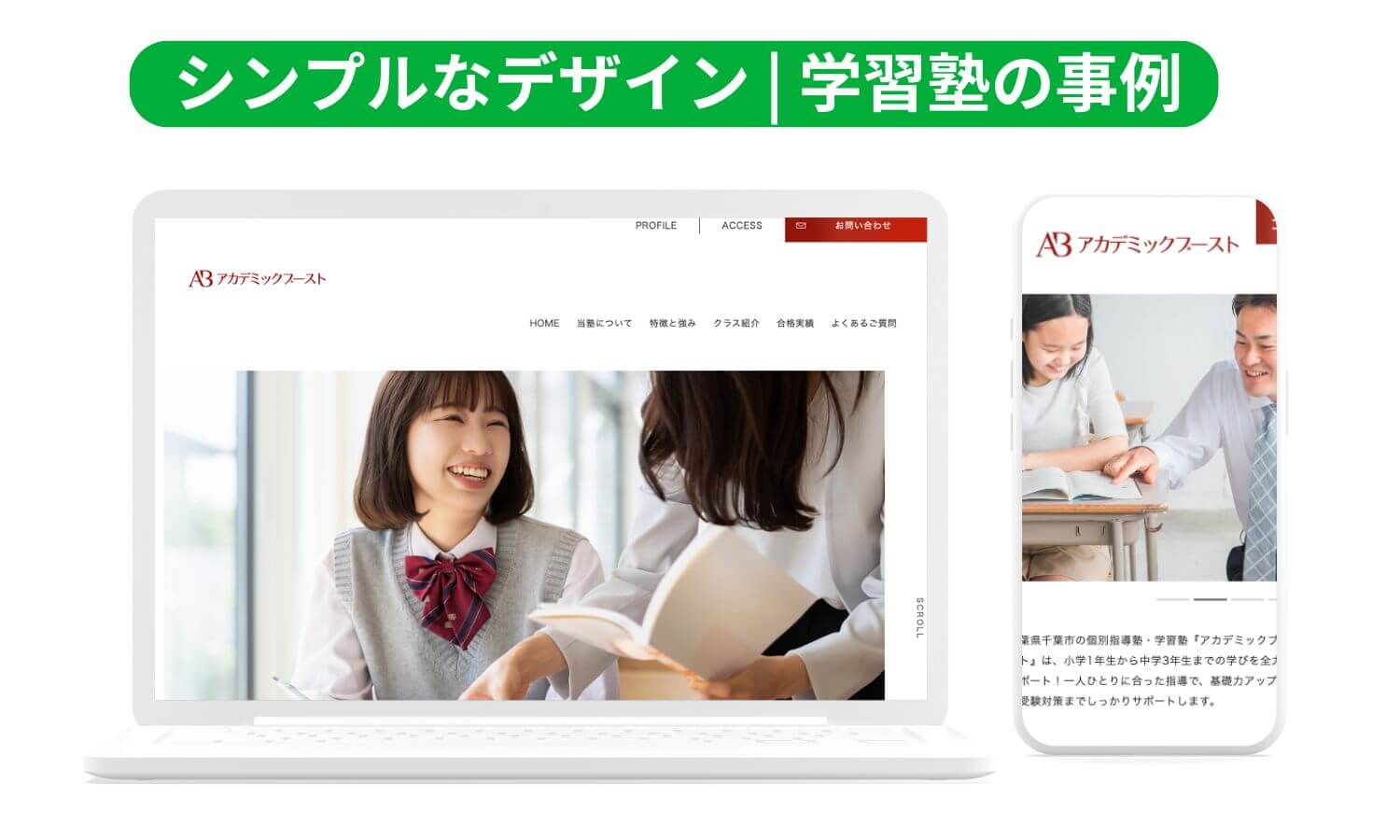
1.学習塾の事例

1. シンプルなデザイン
無駄のないシンプルなレイアウトが、ホームページの第一印象を良くしています。必要な情報だけを整理して配置しているため、ユーザーが迷わずにみたいページに辿り着けます。洗練されたデザインは、ユーザーに信頼感を与えます。
2. 余白の活用
余白を効果的に使っており、詰め込みすぎないスッキリとした印象を与えています。余白によって情報が整理されて見やすく、ページ全体が上品な雰囲気になっています。
3. 画像が生きる構成
メインビジュアルの写真が中央に大きく配置されており、明るく親しみやすい印象を強調しています。講師と生徒の自然な笑顔が学習塾としての安心感を伝えており、ユーザーに好感を与えます。
4. 統一感のある色使い
シンプルな配色が全体に統一感をもたらしています。背景やテキストの色が落ち着いていることで、写真が引き立ち、読みやすさが向上しています。
5. モバイル対応デザイン
スマートフォンでも同じ雰囲気になるレスポンシブデザインが取り入れられています。画面サイズが変わってもデザインが崩れないため、どんなデバイスでも美しい表示が可能です。
「シンプルで洗練されたレイアウト」「余白によるスッキリ感」「魅力的な写真の活用」が、このホームページのセンスの良さを支えています。これらのポイントを意識すると、ユーザーに「見やすく、信頼できる学習塾」という印象を与えられます。
2.病院・診療所の事例

1. 写真が印象的で温かみのある雰囲気
メインビジュアルの写真が、利用者とスタッフの自然な笑顔や穏やかなシーンを捉えています。緑や施設の写真が、清潔感と安心感を演出しています。ユーザーは「ここなら安心して利用できる」という印象を受けるでしょう。
2. 中央に配置されたキャッチコピー
「地域の健康を支える」というメッセージが中央に配置され、視線を自然と引きつけます。文字の配置とフォントがシンプルで読みやすいのもポイント。キャッチコピーと背景の写真が調和しているため、さらに説得力のある印象を与えています。
3. 色使いによる親しみやすさ
オレンジベースの配色が、明るさと親しみやすさを感じさせます。医療施設でありがちな無機質なデザインではなく、人間味があり温かい印象を与えています。
4. レスポンシブ対応で一貫性のあるデザイン
スマートフォン表示でも写真やメッセージが崩れず、美しいデザインが維持されています。どのデバイスでも快適に閲覧できる点は、信頼感を高める要素です。
5. 余白を活かしたシンプルなレイアウト
ページ全体が余白を活かしたスッキリとしたレイアウトで構成されており、情報を探しやすいデザインになっています。視覚的な負担が少なく、直感的に施設の魅力が伝わります。
このホームページは、印象的な写真、親しみやすい配色、視線を引きつけるキャッチコピーを中心に、センス良く仕上がっています。温かみと信頼感を兼ねそなえたデザインが、ホームページへ訪れたユーザーに「地域に根ざした頼れる医療施設」というイメージを強く訴求しています。
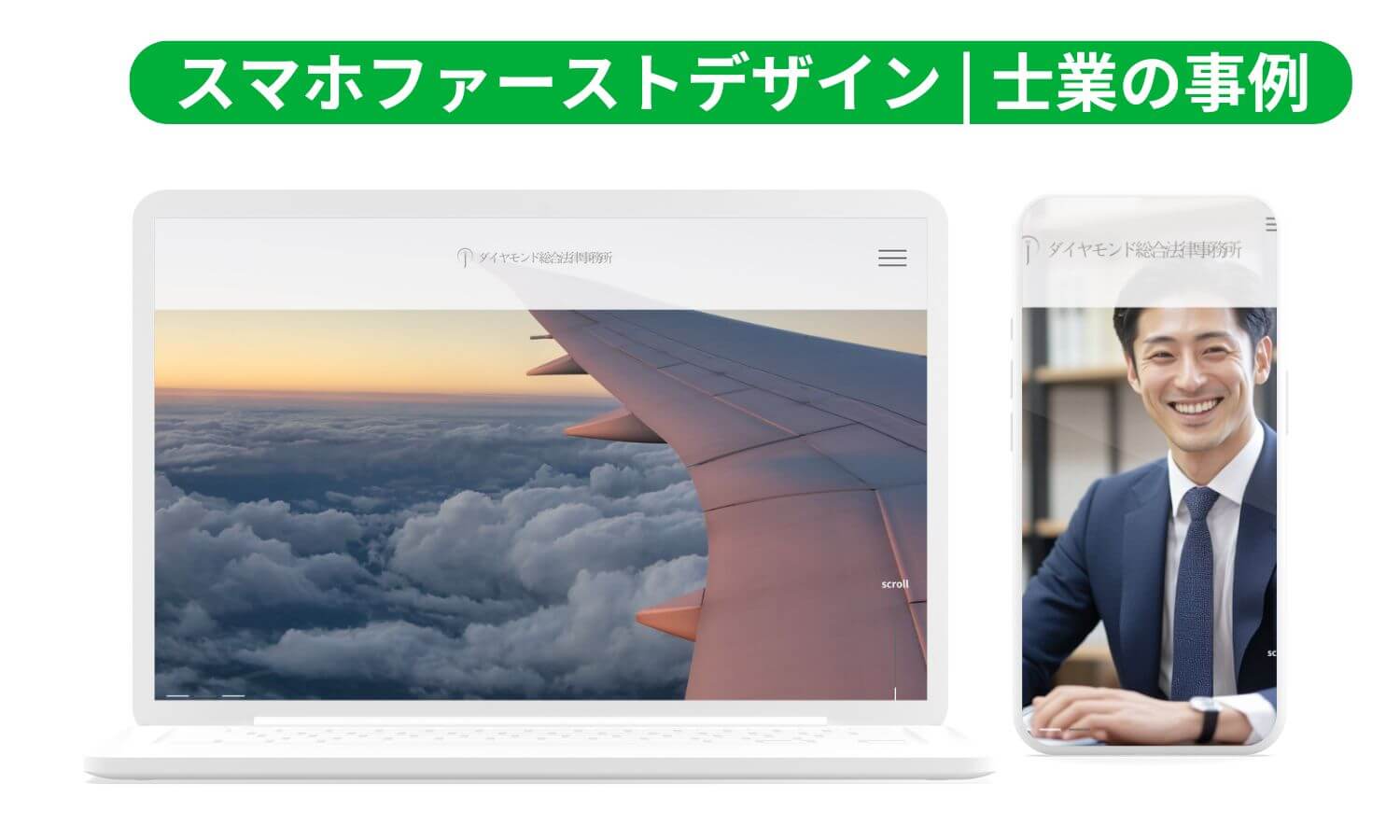
3.法律事務所など士業の例

1. 印象的な写真の活用
トップの背景写真が広がりのある雲海と飛行機の翼を捉えた構図で、スケール感と信頼感を与えています。士業の堅実さだけでなく、未来志向や視野の広さを感じさせるデザインです。写真が全画面で表示されることで、ユーザーの目を引き、第一印象を強く残します。
2. シンプルで洗練されたロゴと文字色
ロゴやテキストの色が控えめで落ち着いたトーンになっており、全体のシンプルさと調和しています。目立ちすぎないデザインが、品の良さとプロフェッショナルな印象を強調しています。控えめな演出は、士業らしい堅実さを表現しています。
3. パソコンでもスマホのような直感的なメニュー
メニューがスマートフォンと同じハンバーガーメニュー形式を採用しており、レスポンシブデザインとして一貫性が保たれています。シンプルなメニュー構成は、ユーザーが直感的に操作できる点で優れています。パソコンでもスマホと同じ操作性を提供することで、使いやすさが向上しています。
4. 余白を活かした洗練されたレイアウト
余白を効果的に活用しており、ページ全体がスッキリとした印象を与えています。情報が詰め込まれていないため、ユーザーが自然に次の操作に進めるようにデザインされています。余裕のある配置が、士業としての信頼感やプロ意識を感じさせます。
5. 動線を意識したシンプルな構造
「scroll」ボタンを配置し、ユーザーがページをスムーズに移動できるシンプルな構造が採用されています。必要以上に要素を追加せず、洗練された操作性を提供している点もセンスの良さを感じさせるポイントです。
さらに事例が見られるおすすめサイト
センスの良いホームページを作るには、他のサイトの事例を参考にするのが効果的です。
- 業種・デザインの特徴別に探しやすいギャラリーサイト
- 特定の業界に特化した事例サイト
- 初心者向けのデザイン参考サイト
をご紹介します。
業種・デザインの特徴別に探しやすいギャラリーサイト
幅広いWebデザインを集めた事例集では、さまざまな業種や目的のサイトを見つけられます。デザインは業種別だけでなく、「モダン」「スタイリッシュ」などのスタイルや、色使い、雰囲気ごとに分けられているのも参考になるポイント。最新の流行デザインやスマホ対応のデザインも含まれています。
代表的なギャラリーサイトをご紹介します。
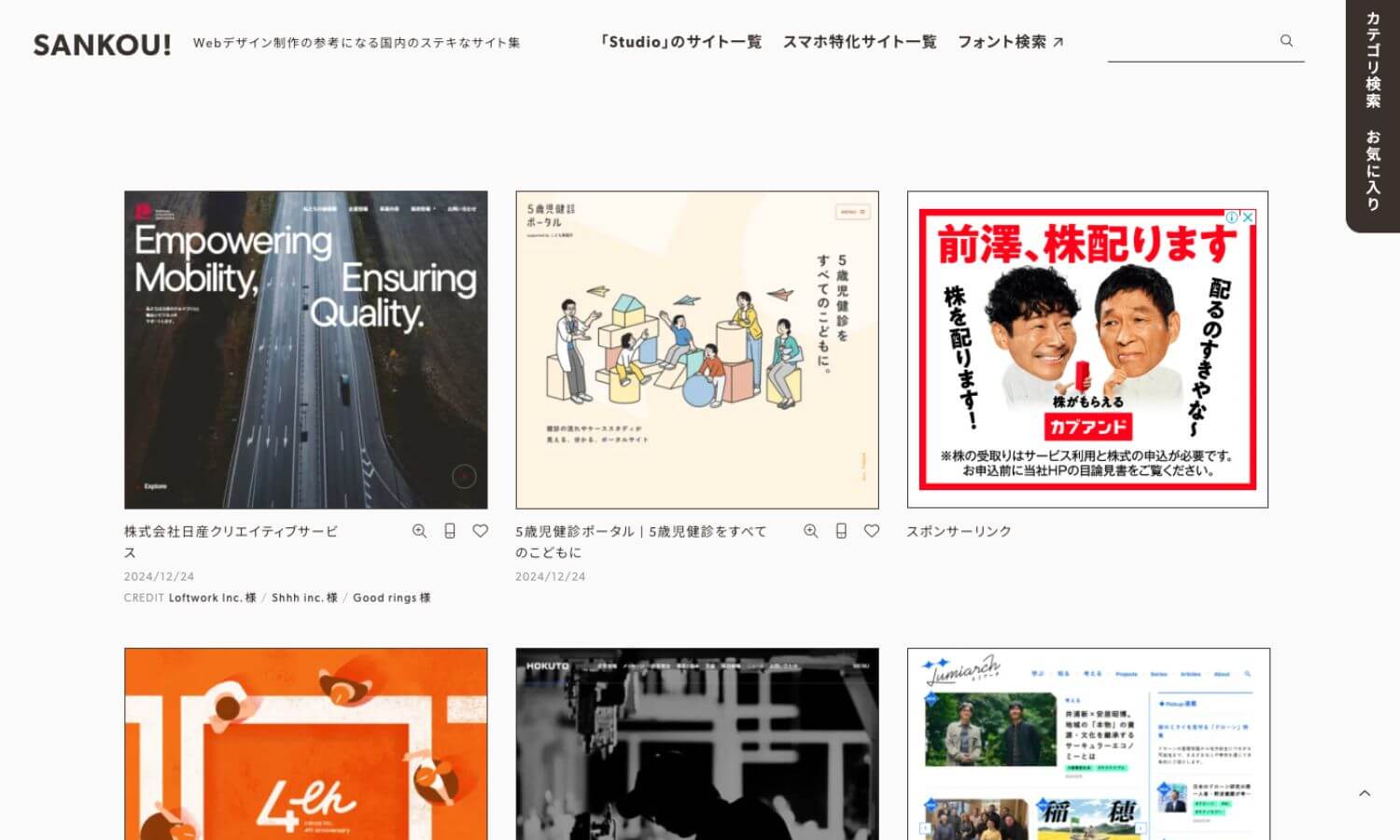
1.SANKOU!

出典:SANKOU!トップページ(最終閲覧日2024/12/25)
日本の最新Webデザインを集めたギャラリーサイトで、業種やデザインの特徴別に検索が可能です。
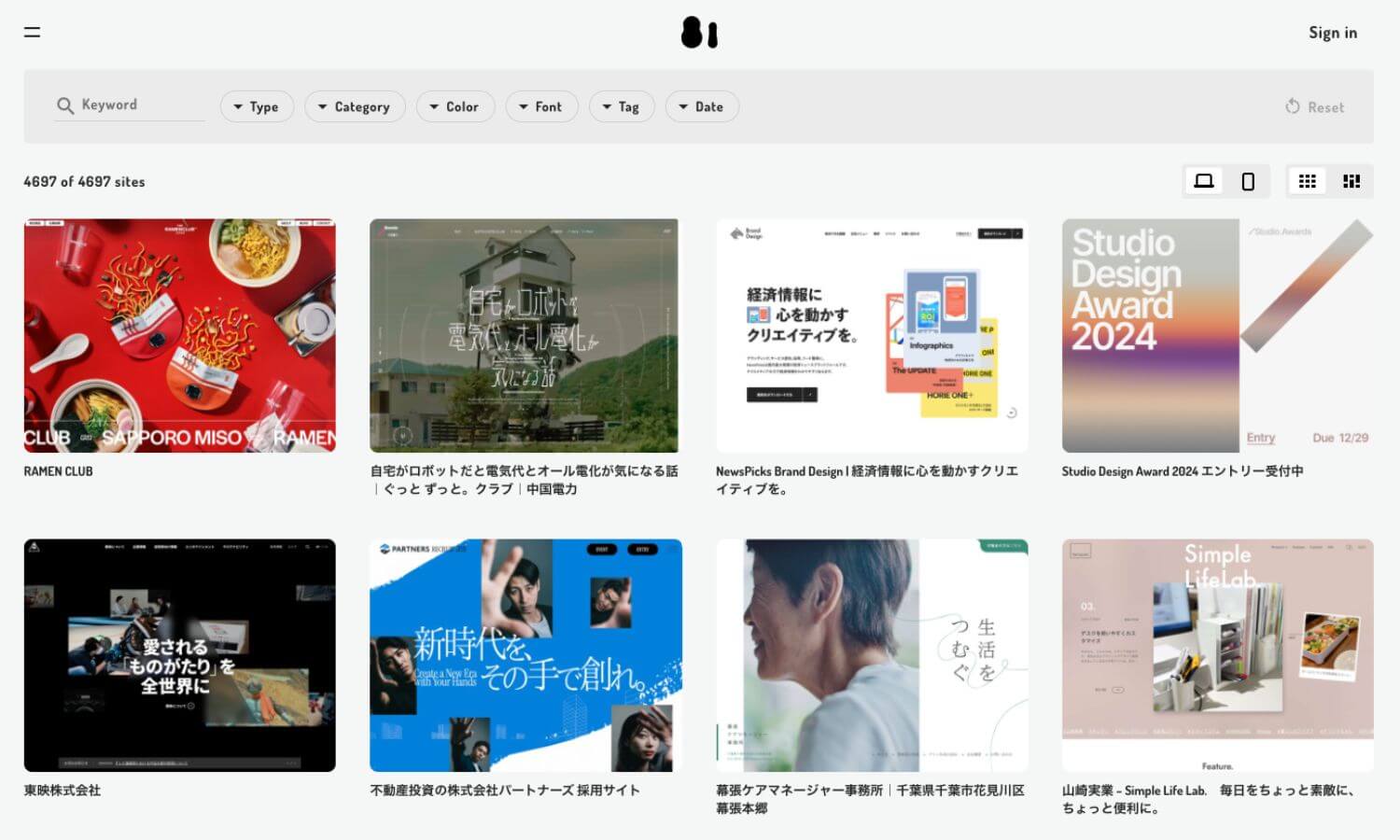
2.81-web

出典:81-webトップページ(最終閲覧日2024/12/25)
日本の優れたWebデザインを集めたギャラリー&参考サイトで、フォントからの検索機能も備えています。
3.Web Design Garden

出典:Web Design Gardenトップページ(最終閲覧日2024/12/25)
毎日更新されるWebデザイン参考ギャラリーサイトで、サイト種別や業種などから事例を探せます。
4.MUUUUU.ORG

出典:MUUUUU.ORGトップページ(最終閲覧日2024/12/25)
縦長デザインに特化したギャラリーサイトで、国内外の最新デザインを多数掲載しています。
5.I/O 3000

出典:I/O 3000トップページ(最終閲覧日2024/12/25)
最新のデザイントレンドをキャッチできるギャラリーサイトで、検索機能が充実しています。
6.Web Design Clip

出典:Web Design Clipトップページ(最終閲覧日2024/12/25)
国内外の優れたWebデザインを集めたギャラリーサイトで、カテゴリ別に閲覧できます。
7.Good Web Design

出典:Good Web Designトップページ(最終閲覧日2024/12/25)
シンプルで見やすいデザインのギャラリーサイトで、国内のWebデザイン事例を多数掲載しています。
8.CHOICELY

出典:CHOICELYトップページ(最終閲覧日2024/12/25)
日本のWebデザインを中心に集めたギャラリーサイトで、デザインの参考に適しています。
9.S5-Style

出典:S5-Styleトップページ(最終閲覧日2024/12/25)
国内外のWebデザイン事例を集めたギャラリーサイトで、最新のデザイントレンドを把握できます。
10.Responsive Web Design JP

出典:Responsive Web Design JPトップページ(最終閲覧日2024/12/25)
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
このようなギャラリーサイトでは、特定の業界にこだわらず、デザインのアイデアを探したいときや、新しいスタイルや流行を知りたいときに便利です。
特定の業界や業種に特化したギャラリーサイト
特定の業界や業種に特化した事例を集めたギャラリーサイトは、その業界ならではのデザインやトレンドを探すのに便利です。業種別や業界別、さらにコーポレートサイトやECサイトなど、用途別にも分けられているため、目的に合った事例が見つけやすくなっています。
業界が決まっている場合や、業界ごとのトレンドやデザインの特徴を知りたいときにぴったりです。
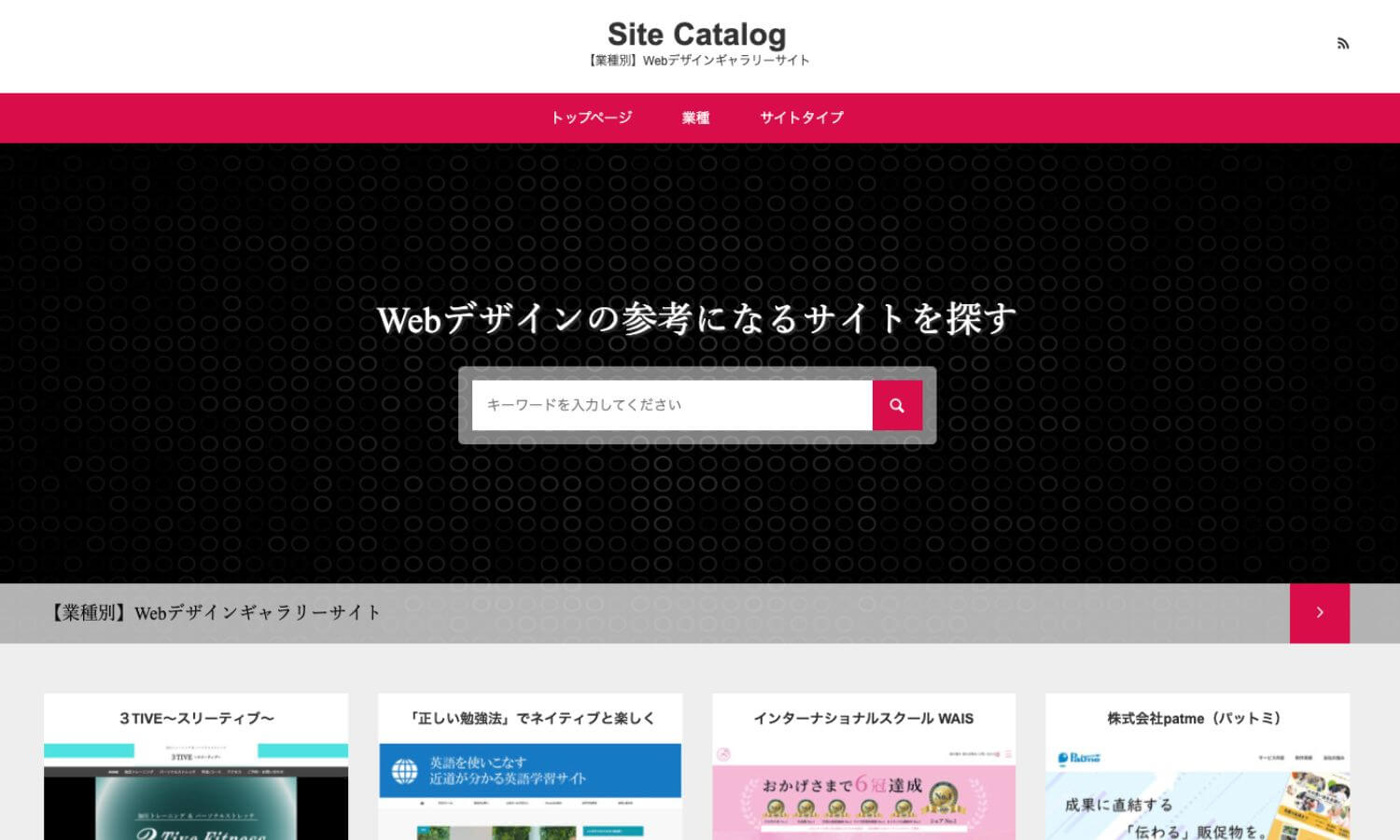
1.Site Catalog

出典:Site Catalogトップページ(最終閲覧日2024/12/25)
Webデザイン制作の参考になる高品質なサイトを収集しているギャラリーサイトです。業種別に分類されており、目的のデザインを探しやすくなっています。
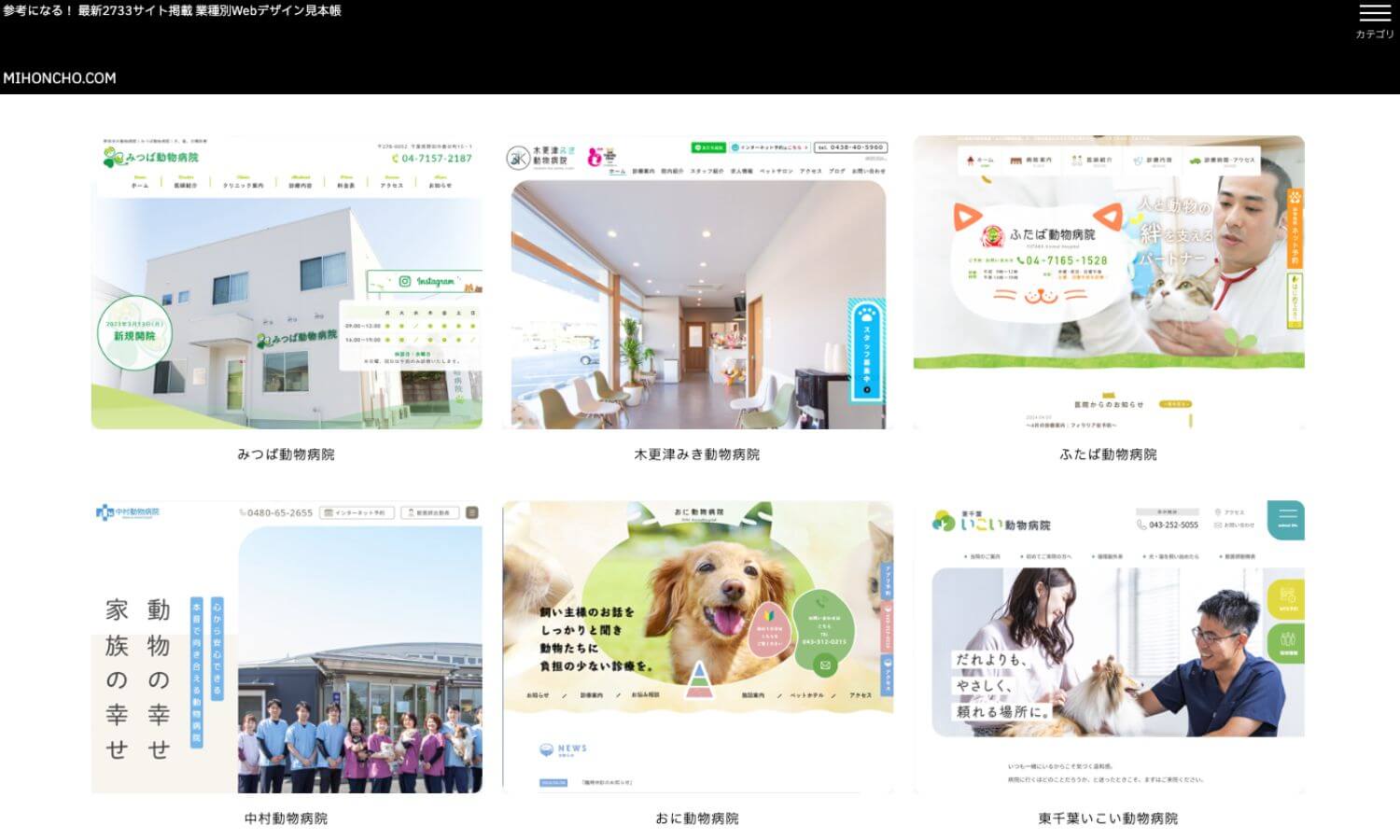
2.見本帳(MIHONCHO)

出典:見本帳(MIHONCHO)トップページ(最終閲覧日2024/12/25)
日本のおしゃれなWebデザインを業種別にまとめたリンク集です。デザイナー目線で厳選されたハイクオリティなデザインが掲載されています。
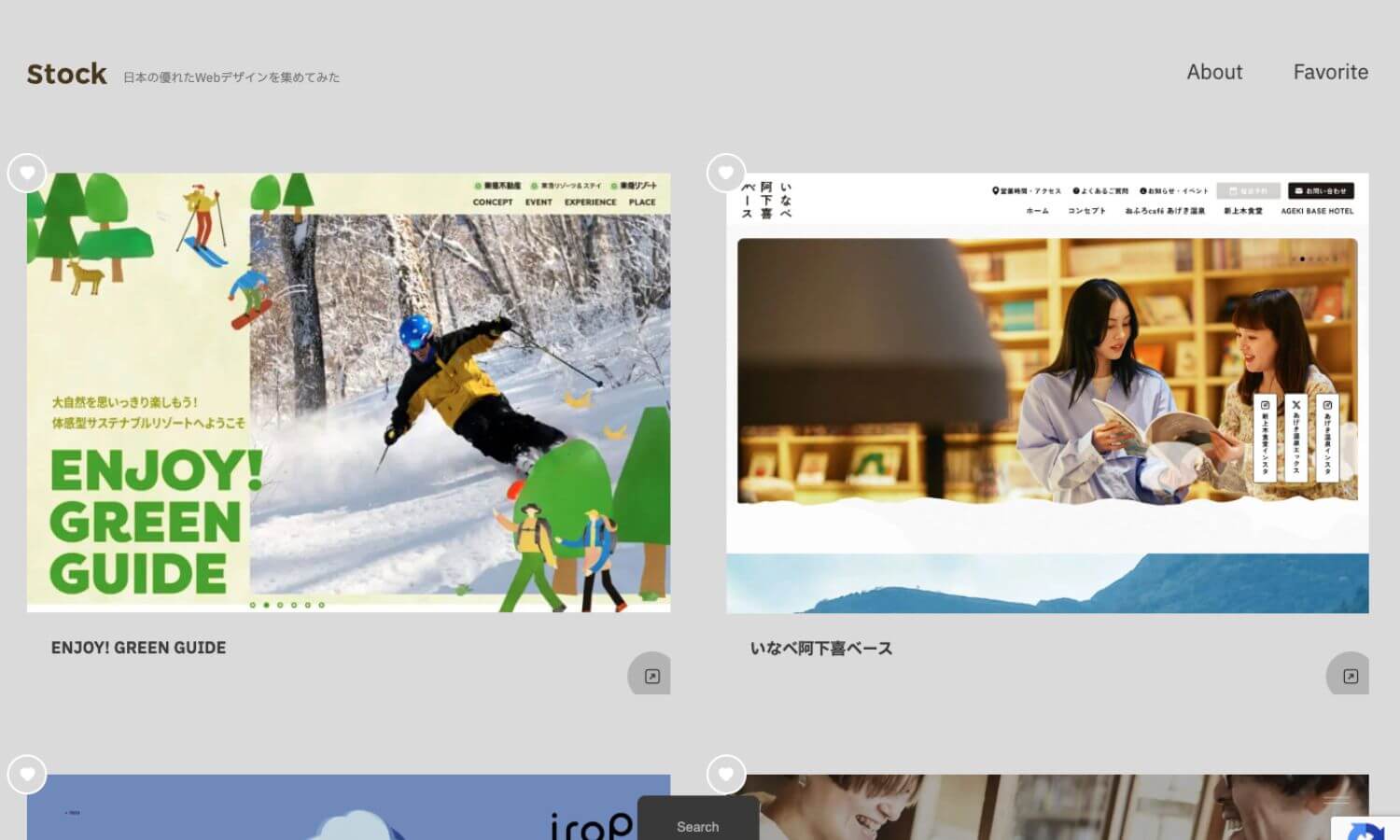
3.Stock

出典:Stockトップページ(最終閲覧日2024/12/25)
日本の優れたWebデザインを集めたギャラリーサイトで、業種やカラー、テイスト別に分類されています。「search」機能を使えば、目的に応じた業種やデザインのテイストを簡単に選んで探せます。
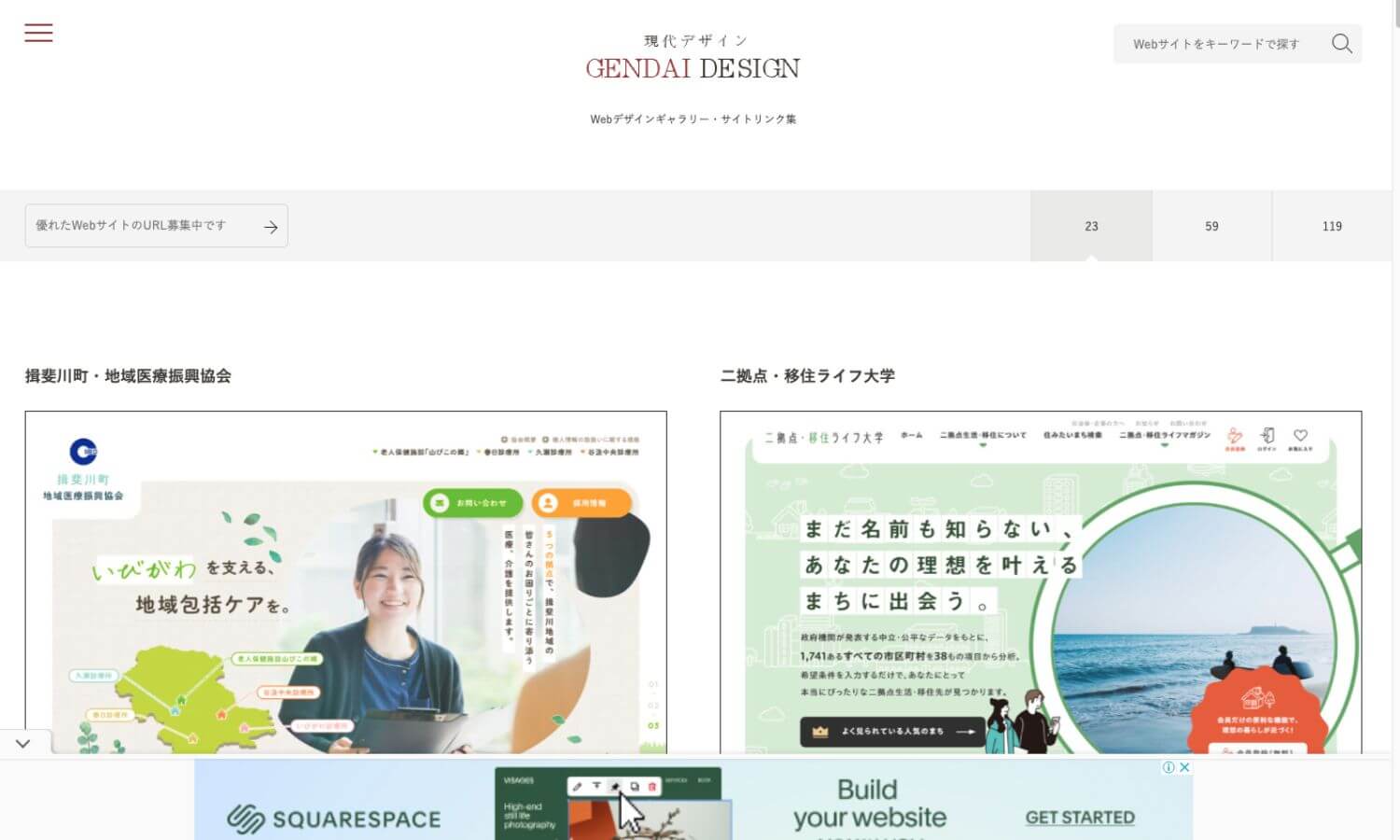
4.現代デザイン

出典:現代デザイントップページ(最終閲覧日2024/12/25)
Webサイトを集めたギャラリー・リンク集で、トップページだけでなく下層ページも一覧で確認できるのが特徴です。業種やカラー別に分類されています。
初心者でも役立つデザイン参考サイト
最後に初心者の方でも、手軽に検索できるデザインの参考サイトを3つご紹介します。使いやすさや機能が異なるので、目的に合ったものを選ぶとよいでしょう。
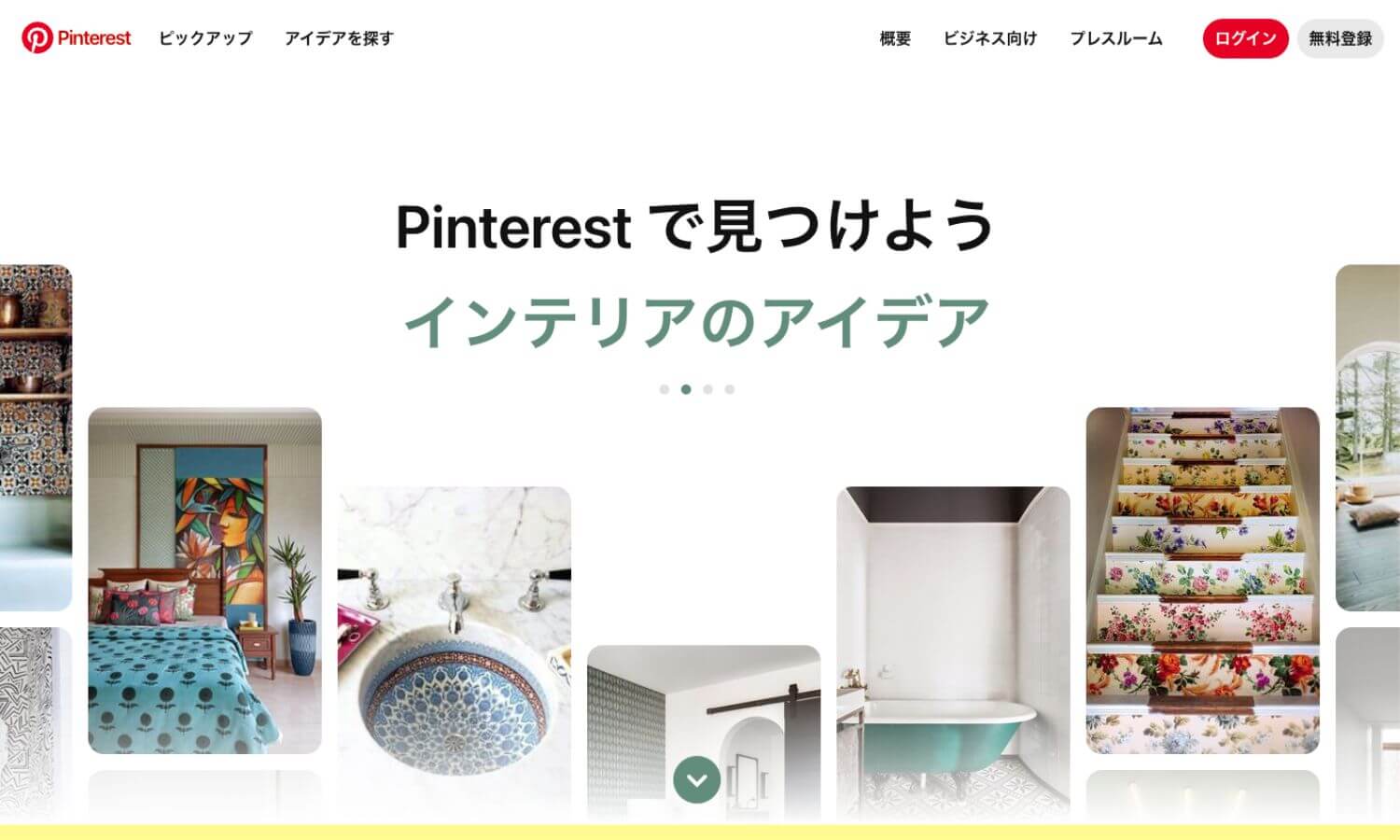
1.Pinterest

出典:Pinterestトップページ(最終閲覧日2024/12/25)
Pinterestは、世界中のデザイン事例を簡単に検索でき、操作が直感的で初心者にも使いやすいのが特徴です。配色やレイアウト、テーマごとにアイデアを探せるだけでなく、気に入ったデザインを保存して後から見返すこともできます。
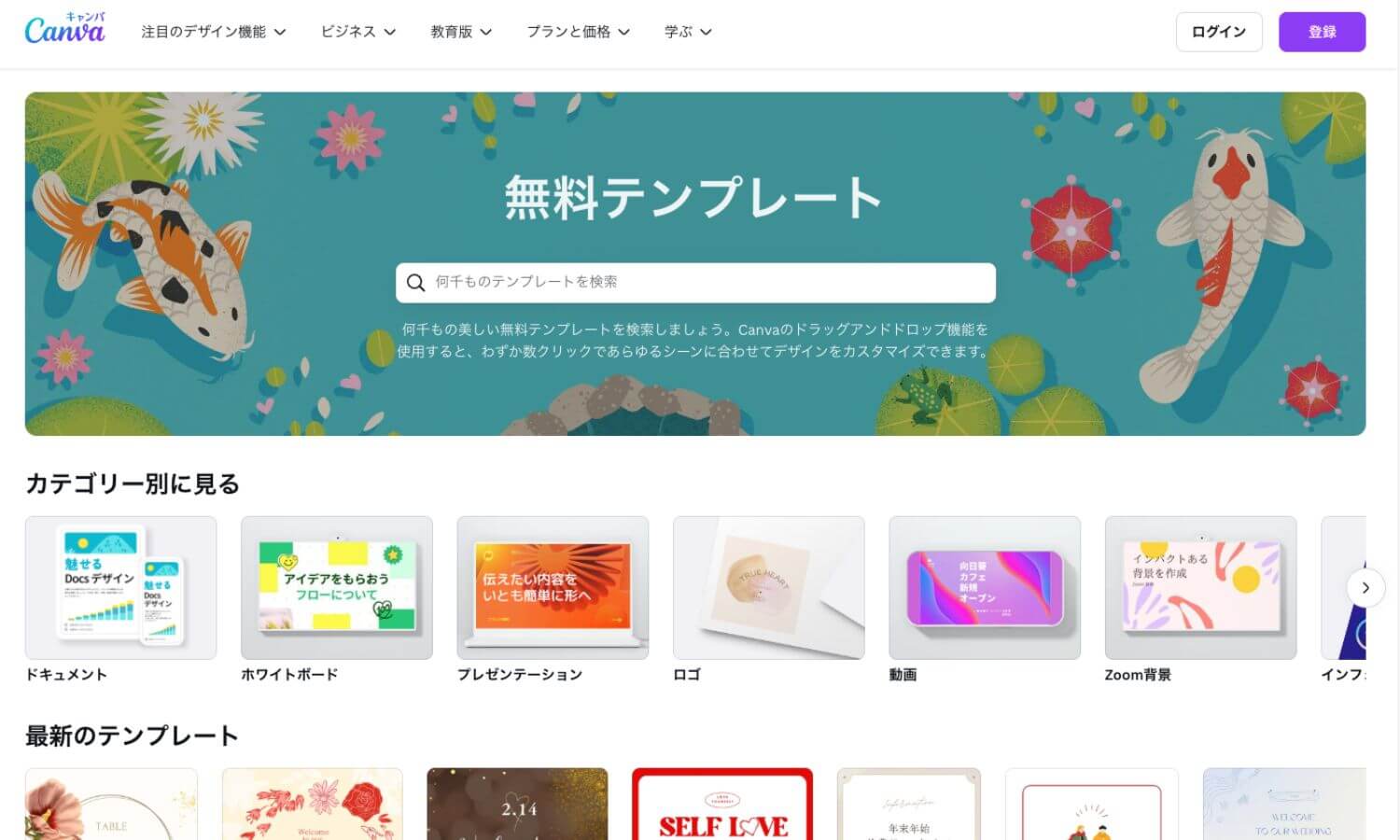
2.Canvaデザインギャラリー

出典:Canva無料テンプレートトップページ(最終閲覧日2024/12/25)
Canvaは初心者の方でも簡単に使えるデザインツールです。デザインの経験がなくても、プロのような仕上がりを手軽に作れるので、初心者の方におすすめです。見ているだけでもアイデアの参考になり、デザインのヒントをたくさん得られます。
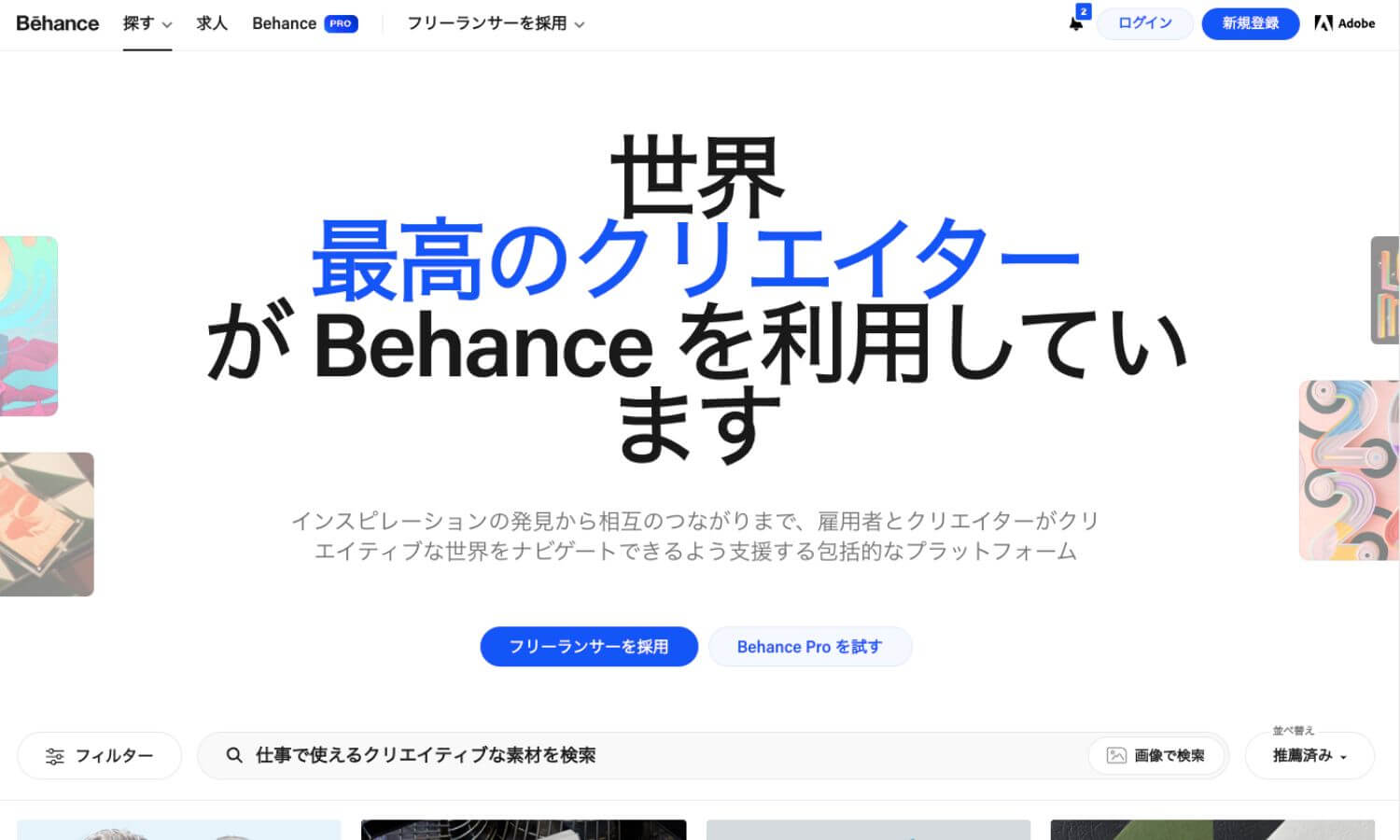
3.Behance

出典:Behanceトップページ(最終閲覧日2024/12/25)
Behanceはプロのデザインがたくさん集まっているサイトです。クオリティの高い事例を見ながら学べるので、初心者でもデザインの全体像をつかみやすいのが魅力です。Webデザインやグラフィックなど、興味のあるカテゴリを選んで具体的な事例を参考にすることで、より実践的にデザインを学べます。
初心者でもできる!センスの良いホームページを作るコツ
ホームページ作りは難しいと思われがちですが、ポイントを押さえれば初心者でも簡単にセンスの良いホームページを作ることができます。ここでは写真や画像の選び方、色やフォントの統一、テンプレートの活用方法についてわかりやすく解説します。
写真や画像の選び方
質の高い写真や画像を使うことで、ホームページ全体の印象が大きく変わります。魅力的なビジュアルは訪問者の関心を引きつけ、信頼感を高める効果があります。
以下は具体的な画像選びのポイントです。
無料の画像サイト
高品質な画像を無料で提供するサイトを利用しましょう。例として、UnsplashやPexelsは、商用利用可能な美しい写真が揃っています。
有料の画像サイト
よりオリジナル性の高い画像を求める場合は、Shutterstockのような有料サイトがおすすめです。クオリティが高く、オリジナリティの高い写真が見つかります。
自分で撮影
自分の商品や店舗の写真を使うと、訪問者に親近感を持ってもらえます。スマホでも十分きれいに撮影できるので、自然光を活用して撮るのがポイントです。
例: 無料素材サイト(Unsplash、Pexels)、高品質な有料素材(Shutterstock)
色やフォントを統一して見た目を整える方法
ホームページの色やフォントを統一すると、全体に一貫性が出て、よりプロらしい印象を与えられます。適切な配色は、訪問者の気持ちや行動に影響を与えると言われており、色彩心理学でもその効果が認められています。フォントを統一することで、サイトが見やすくなり、訪問者にとってストレスの少ないデザインとなるでしょう。
ここでは、色やフォントを選ぶ際のポイントをご紹介します。
色の選び方
- 主に3つの色(メインカラー、アクセントカラー、背景カラー)を決める
- Coolorsなどのカラーパレット作成ツールを活用して、センス良く組み合わせる
例: メインカラーをブランド色、アクセントカラーを目立たせたい部分に使用
フォントの選び方
- 見出し用と本文用でフォントを使い分ける
- Google Fontsでは無料で多数のフォントを利用可能
- サンセリフ体(例: Noto Sans)はモダンな印象、セリフ体(例: Times New Roman)は高級感を演出
流行を取り入れる
センスの良いホームページを作るためには、時代の流行を取り入れることが重要です。流行を反映したデザインや機能は、ホームページを訪れたユーザーに新鮮な印象を与え、興味を引き付けます。シンプルでわかりやすいデザインや、動きのあるアニメーション、動画の活用が人気です。
ホームページのトレンドを知るには、アワード受賞歴のあるサイトをチェックするのがおすすめです。「URAGAWA/GALLERY」のサイトでは、受賞したホームページがまとめられているため、とても参考になります。
簡単なテンプレートやテーマを使ってスタートする
初心者の方には、プロが作ったデザインテンプレートをベースに使う方法がおすすめです。テンプレートなら、文字や写真を変えるだけで簡単に仕上げられますし、最初からデザインのバランスが整っているので、失敗する心配がありません。無理にゼロから作るよりも、完成度の高いテンプレートを使えば、簡単で見栄えの良いデザインを作れます。まずは自分の目的に合ったテンプレートを選ぶところから始めてみましょう。

ホームページ作りのよくある失敗例と注意点
ホームページ作りでよくある失敗は、次の3つです。
- 見た目ばかり重視して使いにくくなる
- 情報を詰め込みすぎて内容がわかりにくい
- ページの読み込みが遅くて見てもらえない
失敗を防ぐために、注意すべきポイントを詳しく解説します。
見た目ばかり重視して使いにくくなる
デザインを重視しすぎると、ホームページが使いにくくなることがあります。色をカラフルにしすぎると、ユーザーがどこをクリックすればいいのか迷ってしまうことがあります。見た目を重視しすぎたデザインは、ユーザーにとって、必要な情報が見つけにくくなることがあります。
ホームページは、見た目だけでなく、使いやすさがとても大事です。ホームページへ訪れたユーザーが迷わずに情報を探せるように、メニューやボタンを分かりやすく配置したり、文字を読みやすくする工夫をしましょう。シンプルで使いやすいデザインを目指すことで、ユーザーにとって魅力的なホームページになります。
情報を詰め込みすぎてわかりにくい
ホームページにたくさんの情報を詰め込みすぎると、何が大事なのかわかりにくくなり、ユーザーが迷ってしまいます。たとえば文字ばかりで読みにくかったり、情報がごちゃごちゃしていると、目が疲れる原因になることもあります。
必要な情報を絞り込み、見やすく整理することが大切です。重要なポイントは見出しや箇条書きを使って強調し、不要な情報は思い切って省きましょう。空白を適度に使うことで、すっきりしたレイアウトになり、ユーザーがストレスなく情報を探せるようになります。シンプルでわかりやすい構成を心がけましょう。
ページの読み込みが遅くて見てもらえない
ページの読み込みが遅いと、ユーザーは待ちきれずに離れてしまうことがあります。画像や動画は軽いデータに圧縮して使いましょう。ホームページをストレスなくスムーズに見てもらえるよう、ページの軽量化は大切なポイントです。
初心者でも迷わない!ホームページ作りの手順
初めてホームページを作るときに迷わないためには、次の3ステップが大切です。
- どんなホームページにしたいか考える
- テンプレートやホームページ作成ツールを選ぶ
- 作った後にチェックして少しずつ改善する
手順を詳しく解説します。
1.どんなホームページにしたいか考える
ホームページを作る前に、まず「何のために作るのか」を考えましょう。たとえば「お店やサービスを紹介したい」「ブログを始めたい」「お客様を増やしたい」など、目的をはっきりさせることが大切です。
次にホームページを見に来る人をイメージしましょう。若い人が多いなら明るくカラフルなデザイン、大人向けならシンプルで落ち着いたデザインが向いているかもしれません。
やりたいことやイメージをメモしてみると、作成するホームページの方向性が決まりやすくなります。目標をしっかり考えておくことで、次の準備がスムーズになります。
2.テンプレートやホームページ作成ツールを選ぶ
ホームページを作るときは、テンプレートやホームページ作成ツールを使うと簡単に始められます。テンプレートならすでにデザインが整っているので、文字や写真を入れ替えるだけで見栄えの良いホームページが完成します。初めてでも失敗しにくいので安心です。
ホームページ作成ツールには、「とりあえずHP」など、初心者向けのツールがたくさんあります。使いやすさや機能が違うので、実際に試してみて自分に合ったものを選びましょう。サポートが充実しているツールを選ぶと、わからないことがあっても安心です。
使いやすいテンプレートやツールを選ぶことで、時間をかけずに効率よくホームページを作れます。
3.作った後にチェックして少しずつ改善する
ホームページを作ったら、それで完成ではありません。一度公開したあとに、自分や他のユーザーが実際に見て、使いやすさやわかりやすさをチェックしてみましょう。「情報が見つけやすいか」「スマホでも問題なく見られるか」「読み込みが遅くないか」などを確認することが大切です。
ホームページに訪れるユーザーの反応やアクセス状況を見ながら、必要な部分を少しずつ改善していくことで、さらに良いホームページになります。たとえば写真を入れ替えたり、説明文を短くしてわかりやすくするなど、小さな修正を繰り返すと効果的です。
「完成させる」のではなく「育てる」つもりで、少しずつ更新や調整を続けるのがポイントです。ユーザーにとって、より良いホームページを目指しましょう。
おすすめのホームページ作成ツールと素材サイト
ホームページを作るときに役立つツールや素材サイトをご紹介します。初めての方でも使いやすいホームページ作成ツールや、写真・画像を見つけられるサイト、デザインを整えるための便利なサービスをピックアップしました。以下で詳しく解説します。
初めての人におすすめのホームページ作成ツール
ホームページ作りが初めての場合は、「とりあえずHP」がおすすめです。専門知識がなくても簡単に使えるように設計されているのが特徴で、250種類以上のプロが作ったテンプレートから選ぶだけで、すぐに見栄えの良いホームページが完成します。
ホームページに必要な機能があらかじめそろっているので、設定でも迷う心配がありません。初心者の方でも直感的に操作でき、サポートも充実しているため、安心してホームページ作りを始められます。短時間でクオリティの高いサイトを作りたい方にぴったりのツールです。
写真や画像を見つけるサイト
ホームページに使う写真や画像を探すときは、素材サイトを活用するのがおすすめです。商用利用が可能なサイトを選べば、安心して使用できます。
無料素材サイト
| 素材サイト | 特徴 |
|---|---|
| 写真AC | ・日本人向けの写真素材が多く、商用利用も可能 ・風景やビジネスシーンなどホームページにぴったりの画像が多数掲載 |
| Unsplash | ・高品質なオシャレな写真が多く、商用利用も可能 ・海外風のデザインを目指したい人におすすめ |
| Pixabay | ・写真、イラスト、動画など幅広い素材を無料で提供、商用利用可能 ・日本語対応で検索しやすい |
有料素材サイト
| 素材サイト | 特徴 |
|---|---|
| Shutterstock | ・世界中のプロが提供する高品質な素材多数、商用利用可能 ・クオリティ重視の方におすすめ |
| Adobe Stock | ・Adobeのサービスと連携しており、PhotoshopやIllustratorと一緒に使うと便利 ・商用利用OK、一部無料素材もある |
| iStock | ・比較的手頃な価格で利用できる有料素材サイト ・商用利用可能で、幅広い用途に対応 |
クオリティの高い写真を使うことで、ホームページの印象が良くなり、ホームページに訪れたユーザーに信頼感を与えられます。素材サイトは必要な写真や画像を効率的に見つけることができ、デザインの完成度を高められるので、ぜひ活用しましょう。
見た目を整えるのに便利なサービス
ホームページの見た目を整えるために、便利なデザインツールを活用するのがおすすめです。配色やフォント選びに役立つサービスをご紹介します。
1.Coolors
色の組み合わせを簡単に作れるツールです。カラーホイールを使って、調和の取れた配色を素早く見つけられます。初心者でも迷わずきれいな配色を取り入れることができます。
2.Adobe Color
カラーホイールやテーマごとの色を提案してくれる無料ツールです。直感的に操作でき、統一感のある配色を簡単に選べます。
3.Font Pair
フォントの組み合わせを提案してくれるツールです。タイトルと本文用のフォントを自然にマッチさせることで、デザインの見やすさと統一感が向上します。
便利なデザインツールを活用すれば、配色やフォントを簡単に整えられます。初心者の方にも使いやすいので、ぜひ試してみてください。
よくある質問|センスの良いホームページを作るには?
センスの良いホームページを作りたいときに、よく寄せられる質問を3つピックアップしました。
- 初心者が最初にやるべきことは何ですか?
- 見やすくするためのコツは何ですか?
- おしゃれなデザインを作るにはどうしたらいいですか?
ひとつずつ解説していきます。
1.初心者が最初にやるべきことは何ですか?
まずは「どんなホームページを作りたいのか」をはっきりさせましょう。目的が明確になると、必要な機能やデザインが見えてきます。初心者でも使いやすいホームページ作成ツールを選び、テンプレートを活用して作り始めるのがおすすめです。最初から完璧を目指さず、基本を作ったら公開して、訪問者の反応を見ながら少しずつ改善していくと良いホームページが作れます。
2.見やすくするためのコツは何ですか?
ホームページを見やすくするには、情報を整理してシンプルにすることが大切です。必要な情報だけを厳選し、見出しや段落で分けると、ユーザーが迷わずに内容を理解できます。文字は十分な大きさにし、背景とのコントラストを強くして読みやすくしましょう。
ページ全体に余白を持たせることで、スッキリとした印象を与えつつ、情報が見やすくなります。重要な情報はボタンや見出しに目立つ色を使い、ユーザーがすぐに見つけられるよう工夫するのも効果的です。
3.おしゃれなデザインを作るにはどうしたらいいですか?
おしゃれなデザインを作るには、統一感とバランスを意識することがポイントです。初心者の方は配色やレイアウトの選び方を意識しましょう。デザインに慣れていない場合は、テンプレートを活用するのが一番の近道です。
「とりあえずHP」などのツールには、プロが作成したテンプレートが豊富に揃っており、誰でも簡単に完成度の高いレイアウトを取り入れられます。このテンプレートをベースに、オリジナルのロゴや写真を加えるだけで、個性を出しながらも、洗練されたホームページを作れます。
無理にゼロから作るよりも、信頼できるツールやテンプレートを上手に使うことで、簡単におしゃれなホームページを作れます。まずは便利なツールを活用して、自分らしいホームページを目指しましょう。
簡単にセンスの良いホームページを作るなら
センスの良いホームページを作るには、デザインや機能、使いやすさをバランスよく整えることが大切です。しかし初心者の方にとって、ゼロから作るのは難しいもの。そこで便利なツールやテンプレートを活用するのがおすすめです。
まずはどんなホームページにしたいのかを明確にし、配色やフォントを統一してデザイン全体に統一感を持たせましょう。情報を整理して、ホームページに訪れたユーザーが迷わず使える構成を心がけることも大事です。これらのポイントを押さえるだけでも、ぐっと完成度が上がります。
「とりあえずHP」を使えば、プロが作成した250種類以上のテンプレートから選ぶだけで、センスの良いホームページが簡単に作れます。初心者でも直感的に操作できるので、初めてのホームページ作りにぴったりです。
「とりあえずHP」を使えば、誰でも手軽に洗練されたホームページを作れます。時間をかけずに、見た目も使いやすさも満足できるホームページを実現しましょう!
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ センスの良いHPを簡単に作れるサービス /





