SEOで注意したいHTMLタグの使い方【コーディングのポイント】

HTMLを正しく使うことは、SEOにおいて重要な要素です。
本コラムでは、そもそもHTMLがなぜSEOの観点で大切なのかを解説した上で、SEOで注意したいHTMLタグの使い方を15個(8タグ)ご紹介します。
SEOに即したHTMLコーディングについて知りたい方はぜひご覧ください。
SEOにおけるHTMLの重要性
SEOの観点から見たとき、HTMLは「Googleなどの検索エンジンに、ページの内容を正しく理解・評価してもらう点」で重要です。
そもそもHTMLとは、Webページ内の要素の意味合い・位置づけをタグづけるためのものです。例えば、ページ内に文が複数並んでいるときに、それらを「大見出し」「段落」などとマーキングすることができます。
そして、Googleなどの検索エンジンは、ページの内容を生の文章だけでなくHTMLの形式で処理します。つまり、例えば「この文は大見出し」とHTMLでタグづけした場合、検索エンジンもそれに沿って解釈することになります。
したがって、コンテンツの内容を検索エンジンに適切に伝えるには、HTMLを正しい状態(文章の内容と合致している状態)にすることが大切です。
逆に言えば、不適切なHTMLでページを構成した場合、せっかく質が高い文章であっても正しく評価してもらえないリスクが発生してしまいます。
SEOで注意したいHTMLタグの使い方
HTMLにはたくさんのタグが存在しますが、SEOの観点で特に注意して使いたいものを8種類解説します。
<title>
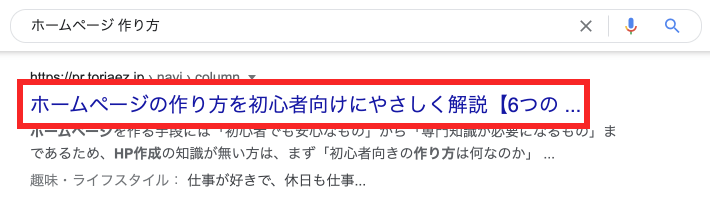
<title>はページのタイトルを定義するタグです。あなたのWebサイト上ではなく、Googleなどの検索結果に表示されます(その他、ブラウザのタブなどにも表示されます)。

「なんというタイトルのページか」はそのページの内容を表す重要な要素なので、<title>はSEOへの影響度が高いタグです。
<title>を使う際は、以下の4つのポイントを押さえることをおすすめします。
- 対策キーワードを含める
- 対策キーワードは左に寄せる
- 文字数を意識する
- Googleによる書き換えを考慮する
対策キーワードを含める
対策ワードで上位表示するには、「そのワードの背景にある検索意図と、ページの内容が一致していること」が重要になります。
そして、対策ワードをタイトルに含めることは、対人間・対検索エンジンの両方の観点で、「このページはそのワードに応えるページです」と示す有効な手段です。
そのため、対策ワードは<title>の中に含めるようにしましょう。
ただし、あくまでも自然な文になっていることが必要条件なので、むやみにキーワードをタイトル内で乱用することは避けてください。

<title>にワードが含まれていなくても、内容が適切であれば検索結果に表示できますし、Passage Indexingという検索意図への合致をページ全体でなく特定の一部分で評価する仕組みも存在しますが、「対策」という観点では、狙っているワードがあるのであればそれを<title>に含めない理由は無いでしょう。対策キーワードは左に寄せる
対策キーワードはタイトルの左(文頭付近)に寄せることがおすすめです。
前提として、検索結果でのクリック率が高いコンテンツの方が、そうでないものよりも検索エンジンからの評価が高くなりやすいです。
そして、(当然ながら)検索結果は横書きで表示されるため左にある語の方が早く目に入りやすく、その分クリック率が高くなる傾向があります。
したがって、対策ワードは左に寄せることが効果的です。
文字数を意識する
長すぎるタイトルは、検索結果で後半部分が省略されることがあります。
具体的な表示文字数は閲覧環境(PC、スマホなど)などによって変わるため一概に言えませんが、おおむね30文字程度までであれば表示されることが多いです。
そのため、タイトルを考える際は、後半部分に重要な要素ができるだけ来ないようにした方が無難です。
ただし、省略されるくらい長い文字数であること自体がSEO上ネガティブに働くというわけではありません(参考:【英文】Google Says There’s No Limit on Title Tag Length)。純粋に、検索結果で後ろの方が省略されても伝わるようなタイトルづけをおこなうことが大切です。
ページごとに固有の内容にする
Webサイト上で異なるページとして存在しているということは、基本的にその内容も異なるはずです。(※)
そして、<title>はページの内容を簡潔に表すべきものなので、必然的にページごとに固有の内容にすることが前提になります。
逆に言えば、ページの内容が異なるにもかかわらず<title>が重複していたら、その<title>はページ内容を正しく表せていない可能性が高いです。

<description>
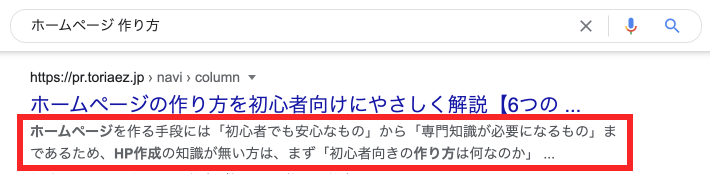
<description>はページの概要文を定義するタグです。検索結果でタイトルの下に表示されます。

<title>と違って検索順位への直接的な影響はありませんが、間接的には影響するため、重要な要素の一つです。

<title>の章でも述べた通り、検索結果において高いクリック率を保つことはSEO上ポジティブで、なおかつ<description>はクリック率に影響する要素です。そのため、検索順位に間接的な影響を与えるタグだと考えられます。ポイントは<title>の章でも挙げた「対策キーワードを含める」と「ページごとに固有の内容にする」になります。
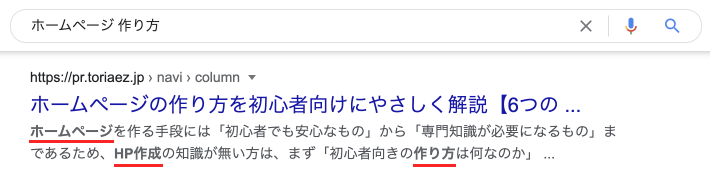
「対策キーワードを含める」については、<description>の場合は検索結果で検索語と対応する箇所が太字になる仕様があります。

これにより検索者の注意を引きやすくなるため、「対策キーワードを含める」ことは効果的だと考えられます。
<h1>~<h6>
<h1> ~ <h6>はページ内の見出しを定義するタグです。<h1>が大見出しで、番号が大きくなるほど小さな見出しとして扱われます。
このタグのポイントは下記の3つです。
- 階層構造を守る
<h1>にはページのタイトルを入れる<h1>はページに1つが無難
階層構造を守る
<h1> ~ <h6>を使うに当たっては、「<h1>の配下に<h2>」「<h2>の配下に<h3>」というように階層構造を守る必要があります。
「<h1>の配下に<h3>がある」のように順番が飛んでしまったり、「<h2>の配下に<h1>がある」のように逆転してしまうと文法的に誤りなのでご注意ください。
<h1>にはページのタイトルを入れる
<h1>は前述した通りページの大見出しです。検索エンジンがページの内容を把握する上で影響度が高い要素になります。
基本的に<h1>にはページのタイトルが入るべきです。つまり先程ご紹介した<title>と同じ文言が入ることになりますが、<title>はページタイトルだけでなく「ページタイトル(<h1>) + サイト名」が基本形です。逆に言えば、<h1>には<title>からサイト名部分を引いた内容が入ります。
一方で、<h1>にヘッダーのロゴを割り当てるWebページも一般的に見受けられます。これはHTMLとしては間違いではありませんが、SEOの観点では避けた方が無難だと筆者は考えています。
なぜなら、ロゴは「サイトの運営者自体」あるい「サイト全体」を表すものであって、「各ページの内容」を示す要素ではないからです。
中には、例えばコーポレートサイトのトップページの<h1>にロゴを指定するなど「ロゴが持つ意味とページの主題が一致する」ケースも存在しますが、基本的に<title>のメイン部分と一致させることがおすすめです。
<h1>はページに1つが無難
<h1>を同じページに複数入れること自体は、HTMLの文法的には誤りではありません(参考:【英文】HTML Living Standard)。
しかし、複数使う場合は注意点が増える(sectionごとに1つでなければいけない)のと、ページの大見出しが複数あることはページのテーマを理解しづらくさせる可能性があるため、シンプルにページごとに1つずつというルールで運用することがおすすめです。
セクショニング要素
HTMLには、「このエリアはヘッダー」「このエリアはサイドバー」のように、ページ全体における特定エリアの位置づけを指定するタグがいくつかあります。以下に例をいくつか挙げます。
<header><footer><section><nav><aside>
ヘッダーやフッターなどの大枠の要素は、昔は<div>というタグで実装されていました。<div>は「意味を持たない箱」だと捉えていただけるとよいと思います。
しかし現代のHTMLには上述したような各エリアの専用のタグが存在しますので、これらを適切に使うことが重要です。

<div>自体は現代でもレイアウトを組む上で実務的に不可欠なタグです。あくまでもヘッダーやフッターなどのセクション的な意味を持つエリアでは専用のタグを使うべきということであって、全般的に<div>を使わない方がよいという意味ではまったくありません。<img>
<img>は画像を掲載するときに使うタグです。
このタグのポイントは下記の3つです。
- alt属性をつける
- width属性、height属性を指定する
alt属性をつける
alt属性とは、画像を説明するテキストを定義するものです。以下のような形で使用します
<img src="画像のURL" alt="画像を説明するテキスト">
SEOの観点から見たaltの重要性は、主に、検索エンジンが画像の内容を理解しやすくなる点にあります。
昨今のGoogleは画像を解析してその内容を理解することができますが、どの程度正確にそれが行われるかはケースバイケースです。そのため、altを使ってテキストによる説明を付与することが大切になります。
また、画像がリンク切れなどで表示されない場合は、altに指定しているテキストが代わりにWebページ上に表示されるため、利便性の担保にも繋がります。
加えて、スクリーンリーダー(視力に障害がある方が使う、画面の読み上げソフト)はaltのテキストを読み上げます。altを指定していないと、画像のファイル名などを読み上げてしまい不便を強いてしまうため、注意が必要です。
width属性、height属性を指定する
width属性、height属性とは、画像の横幅と縦幅を定義するものです。以下のような形で使用します
<img src="画像のURL" width="画像の横幅" height="画像の縦幅">
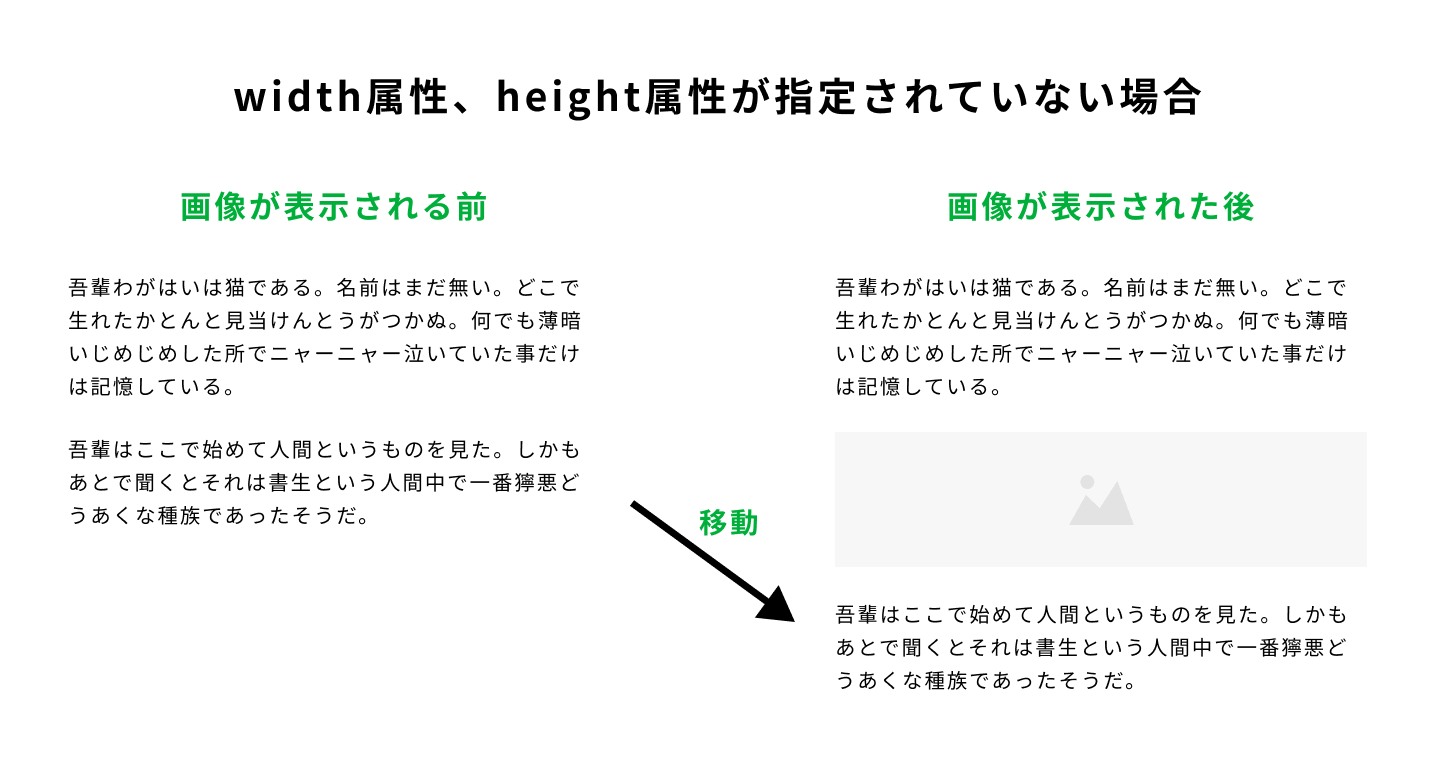
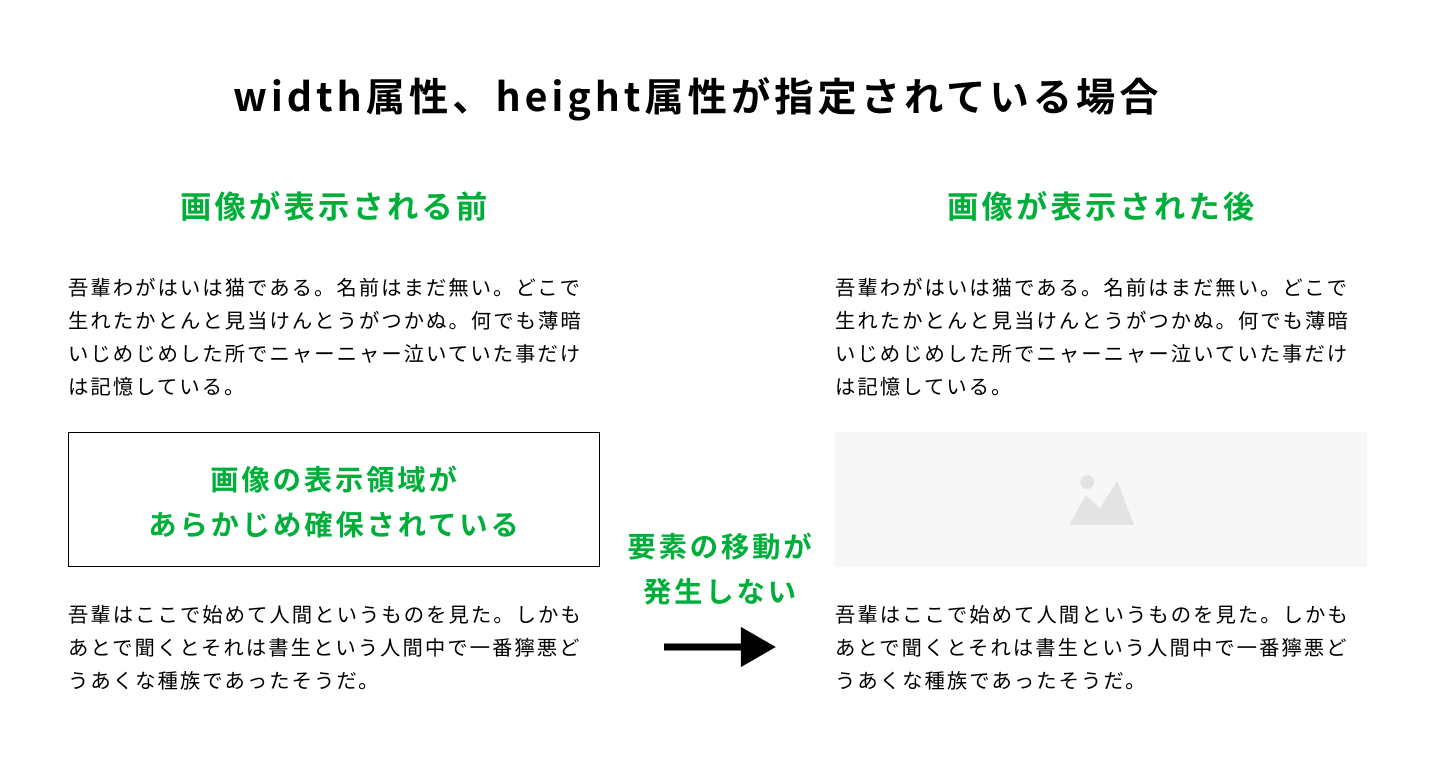
この属性を使うメリットは、ページの読み込み時のコンテンツの移動を防げることです。
これだけでは何のことかよくわからないと思いますで、順を追って解説します。
まず、Webページが表示されるときは、最初にページのHTMLが読み込まれた後に、画像などのデータが読み込まれます。
そのため、例えば2つの文に挟まれた画像がある場合、画像が読み込まれたタイミングでそれに押されて下の文の位置が変わってしまうことがあり得ます。

読んでいる最中に突然文の位置が変わったら不便ですよね。
そこで、画像が表示されるよりも前に、「ここにこういうサイズの画像が入る」と領域だけ確保しておいて、その下にある要素の位置が移動しないようにすることが効果的です。

それを可能にするのが、width属性、height属性なのです。そのため、これらを<img>につけておくことは重要だと考えられます。
<a>
<a>はリンクを作成するためのタグです。下記のように、リンク先のURLを指定するhref=””を伴って記述します。
<a href="リンク先のURL">アンカーテキスト</a>
このタグのポイントは、アンカーテキスト(リンクとして表示される文言)を下記のようにすることです。
- 遷移先のページ内容を予想できる文言にする
- 自然な形でキーワードを含める(1を守れば、基本的に、おのずと2も守れます)
というのも、アンカーテキストは、検索エンジンやページの閲覧者がリンク先のページの内容を理解する材料になります。
抽象的な文言を使用して「検索エンジンもページ閲覧者も、遷移先のページ内容を予想できない状態」にしてしまうと、純粋に利便性が損なわれますし、SEOとしても望ましくありません。

そして、遷移先の内容を予想できる文言にしていれば、おのずとそこに(遷移先のページで)対策したいキーワードも含まれるはずです。
基本的にはページタイトルを使えば条件を満たすため問題ありません。文章内にリンクを入れるときなどはリンク文言を短縮する必要が生じると思うので、そういった場合には上記のポイントを押さえていただくのがおすすめです。
<q><bloclquote>
<q>や<bloclquote>は引用を表すタグです。<q>は文中に引用を差し込む場合、<bloclquote>は文を丸ごと引用として表示する場合に使います。
下記のように、出典元を示すcite=””を伴って記述します(cite=””で指定した出典元は、ページ上には表示されませんが、検索エンジンには伝わります)。
<p>引用ではない通常の文が入ります<q cite="引用元のURL">引用文が入ります</q>引用ではない通常の文が入ります</p>
<figure>
<blockquote cite="引用元のURL">
<p>引用文が入ります引用文が入ります引用文が入ります引用文が入ります引用文が入ります引用文が入ります引用文が入ります引用文が入ります引用文が入ります引用文が入ります。</p>
</blockquote>
<figcaption><cite>引用元の名前</cite></figcaption>
</figure>
これらの引用系のタグのポイントは、純粋に、引用のときはこれらを使用することを忘れないことです。
というのも、引用のためのタグが存在することを知らないと、引用であるにもかかわらずHTML上は引用ではないものとして記述してしまうことになり、検索エンジンから「他のサイトのコンテンツを不当にコピーしている」と評価されてしまうリスクを否定し切れません。
そのため、<q>や<bloclquote>を使い、引用としての掲載であることを明示するようにしましょう。
<link rel=”canonical” href=””>
<link rel="canonical" href="">はURLの正規化をおこなうためのタグです。
URLの正規化というと専門的に聞こえると思いますが、要するに、内容が重複しているページがある場合に、「このページが正規のページです」と検索エンジンに示すことです。
なぜそれが必要かというと、内容が同じページが複数ある場合、明示的に正規のページを指定していないと、検索エンジンがあなたの意図と異なる方のページを検索結果に表示させてしまったり、被リンクの評価が分散してしまったりするなど、デメリットが生じうるからです。

基本的にGoogleは、他のサイトからリンクを貼られていることをポジティブに評価します。その上で、同じ内容のページが2つあり、例えばそれぞれに10本ずつのリンクが貼られていた場合、本来であれば1つのページで20本の被リンクを持つページとして評価を受けることができたはずなのに、10本分の評価しか得られないことになります。
それに対して、canonicalで正規化をおこなうと、正規以外のページへのリンクは正規のページの評価に集約されるため、ページ自体が2つあっても、リンク評価が分散されてしまうことを防げます。
また、canonicalは外部のサイトに対しても有効です。そのため、自社サイトのコンテンツを他社のサイトにも掲載してもらいつつ、検索結果には自社のページの方を出したい場合は、他社の該当ページから自社のページに対してcanonicalを貼ってもらうことが有効です。
ただし、canonicalはGoogleからは「命令」でなく「ヒント」として解釈されるため、canonicalの指定と異なる検索結果になる場合も存在します。
HTMLのチェックに便利なツール
HTMLのチェックに便利はツールを2点ご紹介します。
- Google Search Console
- ラッコツールズ
Google Search Console
Google Search ConsoleはGoogleが提供する無料の分析ツールで、Googleへのインデックス状況のデータを得ることができます。

Search ConsoleはHTMLのチェックのためのツールではありませんが、ページに何か技術的な問題があるときはエラーメッセージが通知されるため、参考にできます。
また、HTMLに限らずSEOにおける様々なデータを取得できる非常に有用なので、ホームページを運用する上ではぜひ導入したいツールです。
ラッコツールズ
ラッコツールズはWeb上で使える様々なツールのシリーズで、その中に「TITLE & META情報抽出」や「見出し(hタグ)抽出」があります。URLを入れるだけで、そのページの<title>、<description>や<h1>~<h6>を自動で即座に抽出できます。
本コラムで解説したように<title>や<h1>~<h6>などはSEO上の重要性が高いタグなので、こういったツールを使って「正しく設定されているか」を確認するのは有益です。
基本的なSEOの設定が可能なホームページ作成ソフト
ここまでSEO観点でのHTMLタグの効果的な使い方を見てきました。
ただ、コーディングの専門家ではない方が、このような注意点を守りながらホームページのHTMLを構築することは難易度が高い部分もあるかもしれません。
そのような場合、基本的なSEOの設定が可能なホームページ作成ソフトを使うことも選択肢に入ると思います。
例えばとりあえずHPという初心者向けソフトは、<title>や<description>、<a>、<img>などを管理画面から簡単に設定できます。
「専門知識が無いけどSEOに配慮したホームページを作りたい」という方は、ぜひチェックしてみてください。
\とりあえずHPの詳細は↓をクリック/
canonicalなど、一部本記事で解説した項目で未対応のものがあります。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 1日100円台で利用できる!本格ホームページ作成ソフト /




