要注意!ホームページでやってはいけない20個のこと

ホームページで失敗したくない方に向けて、やってはいけない20個の注意点を解説します。
この記事を読むことで、ホームページの作成や運用に失敗してお金や時間が無駄になってしまうことを避けられます。
ホームページでやってはいけない20個の注意点
ホームページでやってはいけないことを、以下の7カテゴリに分けて合計20個解説します。
- 戦略面でやってはいけないこと
- 構成面でやってはいけないこと
- デザイン面でやってはいけないこと
- 実装面でやってはいけないこと
- 運用面でやってはいけないこと
- SEO面でやってはいけないこと
- 制作会社に発注するときにやってはいけないこと
戦略面でやってはいけないこと
ホームページの戦略面でやってはいけないことは下記の2点です。
- 目的を設定しない
- 成果指標を設定しない
目的を設定しない
ホームページの作成やリニューアルなどを考える上で始めにすべきは、目的を定めることです。
目的を定めていないと「ただ作るだけ」になってしまい、掛けた費用分の効果が得られない可能性が高くなります。
では、どのように目的を設定すればよいでしょうか?ポイントは、「ビジネス課題そのものの解決につながる内容にすること」です。
例えば「売上をアップさせること」がビジネス課題なら、それを解決するために「インターネット経由での商品販売数を増やすこと」をホームページの目的とすることが考えられます。
逆に、「デザインを今時のものにする」などは必ずしもビジネス課題の解決に結びつくものではない(ビジュアルへの感度が非常に高い商材を除けば、ホームページがトレンドに乗ったデザインになっているか否かは成果にそれほど影響しない)ので、目的としては適切ではありません。
成果指標を設定しない
目的の達成に向けてホームページを継続的に改善していくには、明確な成果指標を置く必要があります。
成果指標とは具体的にどのようなものでしょうか。上述した「インターネット経由での商品販売数を増やすこと」を目的としたホームページのケースで考えると、もちろん「販売数」が大元の成果指標です。
その上で、ホームページの運用をさらに効果的に行うために、以下のようにもう一歩踏み込んだ指標を設けることが効果的です。
- ホームページの訪問者数
- 訪問者が購買に至った割合
そうすると、仮に「商品販売数が少ない」という問題があったときに、「そもそもホームページに訪れている人が少ない(= 訪問者を増やすべき)」や「人は来てくれているが、購買に結びついていない(= 商品の魅力を伝えるコンテンツや購買導線を見直すべき)」などの洞察を得ることができます。
構成面でやってはいけないこと
ホームページの構成面でやってはいけないことは下記の2点です。
- ページ遷移が多い構造
- 重複があるカテゴリ構造
なお、ホームページの構成については以下の記事で詳しく解説しているため、併せてチェックしてみてください。
ページ遷移が多い構造
一般論として、複数のページを移動して情報を探すことは、ユーザーにとってストレスになりやすいです。
その主な理由は下記だと考えられます。
- 点在する情報を能動的に探すことに心理的な負担を感じる
- ページの読み込みに数秒かかることが多いため、遷移すること自体を面倒に感じる
その前提で考えると、「重要な情報をなるべくトップページに集約する構成」は一つのおすすめのフォーマットです。
そうすることで、「トップを見るだけで主旨はわかる→詳細を知りたい事項については個別ページに移動する」という風に無駄な行動を抑制でき、訪問者にストレスを与えずに済みます。
内容が重複しているページがある
ホームページの中に内容が重複しているページが存在すると、対訪問者・対Googleの2つの観点でデメリットがあります。
| 対訪問者 | 対Google |
|---|---|
| 訪問者がどのページを見ればよいかわからなくなる | Googleからの評価が分散して上位表示しづらくなる |
むやみにページを増やしていくのではなく、まずは構造を整理することがおすすめです。
デザイン面でやってはいけないこと
ホームページのデザイン面でやってはいけないことは下記の3点です。
- 何のホームページなのかが一目でわからない
- ターゲット像とホームページの雰囲気が合っていない
- 重要な要素の視認性が低い
何のホームページなのかが一目でわからない
ホームページのデザイン、特に写真選定でしばしば見かけるのが、「インパクトを重視して、サービス内容と関係の無い写真(動物や外国人など)を使う」「かっこよさを重視して、抽象的なビジュアルを配置してしまう」というケースです。
たしかに、印象に残ることは重要ですし、かっこいいデザインにしたい気持ちも理解できます。
しかし、それ以上に大事なのは、「このホームページは自分の目的に合っている」と訪問者に感じてもらうことです。
そこが達成できていないと、結局は成果に結びつきづらいホームページになってしまいます。
そのため、ホームページで扱っている内容が一瞬で伝わるようなデザイン・ビジュアル選定を心がけましょう。
ターゲット像とホームページの雰囲気が合っていない
ホームページのデザインがターゲット像と合っていないと、アクセスしたユーザーが「ここは自分向けのページではない」と感じてすぐに離脱してしまう可能性が高くなります。
例えば、中小企業向けのサービスを販売するためのホームページなのに格調高いデザインにしてしまうと、「大企業向けなのかな」「金額が高そうだ」などの印象を持たせてしまい、見込み顧客を逃してしまいます。
表面的な綺麗さよりも、ターゲット像にしっかり合わせたデザインを組むことが重要です。
重要な要素の視認性が低い
ホームページを見るユーザーは、印刷物などの他の媒体と比べて、時間をかけずに流し読みをする傾向があります。
特にスマホでの閲覧の場合は、何か他のことをしながらホームページを見るような状況も十分あり得ます。
そのため、「何となく眺めるだけで、重要な情報が目に飛び込んでくる」ようなデザインにすることが大切です。
それを達成するために、重要な要素は「大きなサイズで」かつ「背景に埋もれない色で」デザインしましょう。
実装面でやってはいけないこと
ホームページの実装面でやってはいけないことは下記の4点です。
- スマホでの表示に対応していない
- SSL化していない
- ページの表示速度が遅い
- マークアップが正しくない
スマホでの表示に対応していない
LINEの調査によると、インターネットをスマホのみで利用している人の割合は53%にも及びます。
そのため、スマホでの表示に対応していないホームページは機会損失を被る可能性が非常に高いです。
「うちはBtoBだからそれほど気にする必要はない」と思われる方もいらっしゃるかもしれませんが、たしかにその場合はPCからのアクセスが多くなる傾向はあるものの、スマホによる閲覧も2-3割はあるのが一般的です。
業種を問わず、スマホ対応はしっかりおこないましょう。
具体的には、画面幅に応じてレイアウトを最適化するレスポンシブデザイン(※1)を取り入れるのがおすすめです。もしそれが難しい場合も、アダプティブデザイン(※2)でスマホに最適化したデザインも実装するようにしてください。
「レスポンシブデザイン」とは、閲覧環境のウィンドウサイズに応じてホームページのレイアウトを最適化する仕様のことです。
後述の「アダプティブデザイン」と異なり1つのページデータを元にレイアウトを調整するため、運用の手間を抑えることができます。
「アダプティブデザイン」とは、ページのデータ自体を複数用意して閲覧環境に応じて出し分ける仕様のことです。
前述のレスポンシブデザインよりも運用の手間はかかりますが、閲覧環境ごとに必要なデータのみを読み込ませるためページの表示速度を早くしやすい利点があります。
誰でも簡単にホームページを自作できるとりあえずHPは、すべてのデザインテンプレートがスマホでの表示に対応しています。
SSL化していない
専門的な話になってしまいますが、SSLとは通信を暗号化することでセキュリティを担保する仕組みのことです。
仮に非SSLの状態で訪問者がフォームなどにより個人情報を送信してしまうと、悪意のある攻撃者に情報を盗み見られてしまう危険性があります。
ホームページに訪れてくれた方の大切な情報を守る上で、SSL化は必須のものと言えるでしょう。
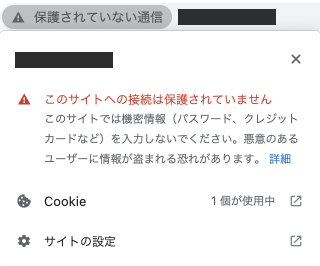
また、SSL化していないホームページでは、以下のように「このサイトへの接続は保護されていません」などの警告が表示され、訪問者に不信感を抱かせてしまいます。(警告内容はブラウザによって異なります)

加えて、SEOの観点からもマイナス評価なので、非SSLでのホームページ運用は避けましょう。
とりあえずHPなら作成したホームページが自動的にSSL化されるため、ややこしい設定作業は不要です。
ページの表示速度が遅い
ページの表示速度が遅いと以下のデメリットを被る恐れがあります。
- 訪問者が離脱してしまう
- SEOに悪影響を及ぼす
「訪問者が離脱してしまう」については、「表示に3秒以上かかると40%の人が離脱する」などのデータが存在します(出典:How Loading Time Affects Your Bottom Line)。
「SEOに悪影響を及ぼす」については、Googleから、2018年1月にページの読み込み速度をモバイル検索のランキング要素に使用する旨や、2021年6月に 「最大視覚コンテンツの表示時間」を含むページ体験をランキング要素に含める旨がアナウンスされています。
マークアップが正しくない
HTMLで文書構造を記述していくことをマークアップと言います。
マークアップを正しく行うことは、以下のような利点があります。
- SEOに有効
- 余計なコードが減り、読み込み速度が遅くなることを避けられる
- アクセシビリティ(障害をお持ちの方や劣悪なインターネット環境にいる方も含め、すべての人にとってホームページが問題無く利用できる状態であるようにすること)を維持できる
逆に言えば、マークアップが正しくないと上記を裏返したデメリット(SEOに不利、ページの読み込みに悪影響、アクセシビリティが悪化する)を被ることになるため、避けるべきです。
運用面でやってはいけないこと
ホームページの運用面でやってはいけないことは下記の2点です。
- アクセス解析ツールを入れない
- コンテンツ継続的に作成していない
アクセス解析ツールを入れない
アクセス解析ツールを入れずにホームページを運用すると、ページが抱えている課題を把握できず、継続的な改善活動を行うことができません。
Google アナリティクスであれば無料でホームページへのアクセス状況を細かく計測できますので、導入することを推奨します。
とりあえずHPならオリジナルのアクセス解析機能がついているため、ややこしい設定をおこなう必要はありません。もちろん、Google アナリティクスと連携して本格的な解析をおこなうことも可能です。
記事コンテンツ継続的に作成していない
トップページなどの基本ページだけでは、多くの検索流入を得ることは難しいです。
なぜなら、そのようなページはそもそも「特定の検索意図に応える」という観点から作成するわけではないため、社名・サービス名などの指名ワード以外で上位表示させづらい性質があるためです。
そこで、ターゲット層が検索するワードを洗い出し、それらに対応する記事コンテンツを作成する必要が生じます。
例えば、プログラミング教室を運営していてそこへの集客を図りたい場合は、「プログラミング 初心者」や「プログラミング 言語 おすすめ」などのワードが考えられるでしょう。
こういったSEOの観点でのコンテンツ作成を継続的に行うことが、ホームページの効果を最大化する上で重要です。
SEO面でやってはいけないこと
ホームページのSEO面でやってはいけないことは下記の3点です。
- URLを正規化しない
- タイトルやディスクリプションをページごとに最適化しない
- キーワードを不自然に詰め込む
URLを正規化しない
専門的な内容になりますが、同じページにアクセスできるURLが複数存在する状態だと、Googleからの評価が分散して順位に悪影響を与える可能性があります。
そのため、同じページのURLは一本に集約することが重要です。この一本化のことを正規化と言います。
「 同じページにアクセスできるURLが複数存在する状態」がイメージしづらいと思うので具体例を挙げると、下記のようなパターンが考えられます。
- http:// と https://
- URLの末尾の / の有無
- www. の有無
正規化を行うには専門知識が必要なため、業者にホームページ作成を依頼している場合は併せて対応してもらうのがよいでしょう。
タイトルやディスクリプションをページごとに最適化しない
Googleがページの内容を理解する上で、タイトル(<title>○○○</title>)やディスクリプション(<meta name=”description” content=”○○○”>)は重要な要素です。
これらの要素が複数のページで重複していると、ページの内容をGoogleが意図通りに理解してくれない可能性が高まり、結果的に検索順位に悪影響を与えることが考えられます。
ページの内容に応じて1ページずつ最適な文言を入れるようにしましょう。
キーワードを不自然に詰め込む
昔のSEOのテクニックに「狙いたいキーワードをできるだけ多くコンテンツに入れる」というものがありました。
しかし、現代のSEOでは、不自然なまでにキーワードを詰め込むとむしろ悪影響を受ける可能性があります。
実際、Googleから下記のアナウンスが公式に出されています。
「キーワードの乱用」とは、Google の検索結果でのサイトのランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むことです。このようなキーワードは多くの場合、リストやグループの中に、または他の部分から切り離されて独立して(自然な文章としてではなく)出現します。ページにキーワードや数字を詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性もあります。
あくまでも訪問者が読んで自然だと感じる文章を心がけましょう。
制作会社に発注するときにやってはいけないこと
ホームページ制作会社に発注するときにやってはいけないことは下記の4点です。
- 依頼先の強みを理解せずに発注する
- 目的の共有をしっかりおこなわない
- 中途半端に節約しようとする
- 特定の業者に依存する形で発注する
依頼先の強みを理解せずに発注する
一口にホームページ制作会社といっても、持っている強みは各社で様々です。
強みとは、例えば下記のようなものが挙げられます。
- 特定の業種の制作実績が豊富で、ノウハウを持っている
- マーケティング視点で戦略を設計できる
- デザイン能力がとにかく高い
- 高度なコーディングを行うことができる
何を強みとしているのかを把握せずに発注すると非常にもったいないので、業者選定の際は、依頼先候補の強みやそれを裏付ける実績などをしっかり聞くことがおすすめです。
目的の共有をしっかりおこなわない
戦略面でやってはいけないことの章で述べたとおり、ホームページ制作において目的を定めることは非常に重要です。
そのため、社内で結論づけた「ホームページの目的」は必ず制作会社にも伝えるようにしましょう。
せっかく社内で目的をしっかり定義できていたとしても、依頼先に正しく伝わっていなければ意味をなさなくなってしまいます。
無理に節約しようとする
ホームページ作成を外注する場合、できる限り費用は抑えたい場合が多いと思います。
もちろんうまく節約できればそれに越したことはありませんが、無理にそれを行うことで結果的に損をしてしまうケースも考えられます。
例えば、費用交渉をしたことで業者からのサービス提供水準が落ちてしまったり、相見積もりで最安の業者を選んだ結果満足できる仕上がりにならなかったりすることが考えられます。
ホームページは中・長期的に運用するものであることも踏まえて、一般的な相場並みの予算は確保して制作を依頼することをおすすめします。
特定の業者に依存する形で発注する
ホームページを運用していく中で、更新や改善を行う必要が生じることは多々あります。
しかし、仮にホームページを以下のような条件で作成していた場合、業者を変えたくなったり自社で直接手を入れたくなったりしても、自由に行えない場合があります。
- 業者と契約が終わるとホームページも公開できなくなる契約になっている
- 特定の業者しか編集できないような作りになっている
ホームページは運営をいつでも引き継げる状態で作成することが推奨です。
ホームページでやってはいけない注意点:まとめ
ホームページでやってはいけないことを合計20個解説してきました。
この記事で説明してきたことに注意すれば、ホームページの作成や運用で失敗するリスクをグッと抑えることができます。
この記事が参考になれば幸いです。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 1日100円台で利用できる!本格ホームページ作成ソフト /




