ホームページ作成の依頼マニュアル(制作会社・個人の探し方や注意点も)

ホームページ作成を依頼したいけど、「依頼先をどうやって探せばいい?」「どのくらいの費用がかかるの?」「依頼する前に、何を準備すればいい?」とお悩みでしょうか?
ホームページ作成の依頼先には、「制作会社」「個人のWebデザイナー」「ホームページ作成ツールの制作代行を利用」の3つがあります。それぞれにメリットやデメリットがあり、費用にも差があります。
この記事では、ホームページの依頼方法を、どこよりもわかりやすく、シンプルにお伝えします。
\ホームページの依頼先に最適/
\この記事は、こんな方におすすめ/
- どのように依頼先を探せばいいかわからない
- 制作会社や個人など、依頼先の選定方法に迷っている
- どのくらいの費用がかかるのか、相場を知りたい
- なるべく低価格でホームページ作成を引き受けて欲しい
- ホームページの依頼にあたり、注意ポイントを知りたい
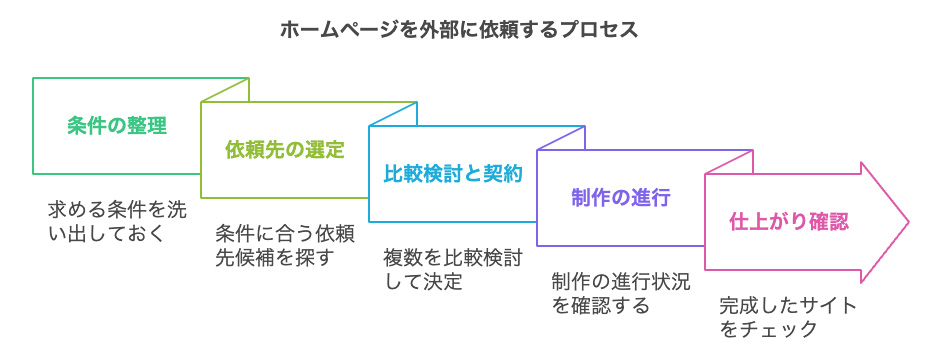
ホームページ作成の依頼の流れ
まず、ホームページ作成を外部に依頼する場合の一般的な手順について解説します。
依頼先がどこであろうとも、基本的には以下のような流れになります。

条件の整理
まずは、自社でホームページ作成にかけてもよいと思う予算、掲載したいおおよその内容、希望するデザインのイメージなどを事前に書き出しておきましょう。
上記は、依頼する上で必ず依頼先から聞かれますので、予め回答できるように整理しておくことがおすすめです。
依頼先の選定
このあと詳しく解説していきますが、ホームページ作成を代行してくれる依頼先は数多くあります。自分が最適だと思うパートナーを選定することが何よりも大切になります。
制作会社に依頼、個人やフリーランスに依頼、ホームページ作成サービスに付随する制作代行を利用など、それぞれの特徴がありますので、自分との相性のよい依頼先タイプについて、おおよその方針を決めるようにします。
比較検討・契約
いくつかの候補から、依頼先を選ぶようにしましょう。選ぶ際は、単に価格の安さだけではなく、自社のホームページをお任せできるパートナーであるかについて、しっかりと観点を持って検討することがおすすめです。
検討のポイントなども、このあと紹介していきます。
制作の進行
依頼先が決まったら、いよいよホームページの制作がスタートします。依頼先によっては、文章や写真など、ホームページに掲載する内容をすべて自分で用意しなくてはならない場合もあります。
依頼するとはいえ、すべてをまるっとお任せできるわけではないので、依頼側としての役割があることも理解しておきましょう。
仕上がり確認
依頼先との数回のやりとりを経て、ホームページの仕上がりが提示されます。通常の場合は、公開前に確認用のアドレス(非公開ページ)で、内容をチェックします。
修正したい箇所などがあれば、この段階で依頼先に伝えますが、修正回数などに制限がある場合がほとんどですので、きちんと要望を整理して、まとめて伝えることが大切です。
ホームページ公開
問題ない仕上がりであれば、ホームページ公開となります。
ホームページは公開したら終わりではなく、自社ホームページとしてお知らせ情報を更新したりすることもありますので、公開後のサポートが受けられるかも事前にチェックしておきましょう。
代表的なホームページの依頼先と費用の相場
ホームページ制作を依頼する先は、大きく分けて「ホームページ制作会社」「個人やフリーランスのWebデザイナー」「ホームページ作成ツールの提供会社」の3通りになります。
ホームページ制作会社は、機能面や品質面では安定感がありますがその分費用が高くなります。
個人やフリーランスのWebデザイナーは、制作会社よりも低価格で依頼することができますが、人によって品質の差が大きいです。
ホームページ作成ツールの提供会社は、自分で作成できるホームページツールの提供を行っていますが、プロに制作を依頼するサービスをオプションで提供している場合があり、低価格で高品質なホームページを入手できるので、一考する価値があります。
それぞれの特徴と費用の相場について、解説していきましょう。
依頼先①:ホームページ制作会社
| メリット |
|
|---|---|
| デメリット |
|
| 費用の相場 |
|
「ホームページ制作会社」はその名の通り、ホームページ制作を専門としている会社のことです。
ホームページに関する専門スキルを持っていて、機能性やデザイン性の高いハイクオリティな制作が期待できます。
また直接要望を伝えたり、打ち合わせを行いながら進めるなど、オーダーメイド形式での制作が可能な点も魅力です。
一方で、制作会社には様々なタイプが存在します。
たとえば、「大手企業などの大規模サイトに強い制作会社」「中小企業のサイトに強い制作会社」「特定の業種に実績が豊富な制作会社」「おしゃれなデザインが得意な制作会社」「マーケティング提案に強い制作会社」など、それぞれの会社ごとに得意なこと不得意なことがあります。
費用も高額になるため、どこに依頼すべきかの判断が難しくなってしまう場合もありますので、自分が重視することを先に整理しておくことが大切です。
依頼先②:個人・フリーランスのWebデザイナー
| メリット |
|
|---|---|
| デメリット |
|
| 費用の相場 |
|
「個人・フリーランスのWebデザイナー」は、ホームページの制作業をメインの仕事としている人の他、副業でホームページ制作を請け負っている人も多く存在します。
実力の高い人に依頼することができれば、ホームページ制作会社と同等レベルの品質をより低価格で提供してもらえる可能性もあります。
一方で、個人・フリーランスの実力差は大きく、総じて実力の高い人に人気が集まるため、依頼を請けてもらうまでに時間がかかってしまうこともあります。また、実力の高低を事前に見抜くことも難しく、「依頼してみないとわからない」というように、リスクが高い面があることは否めません。
個人・フリーランスに依頼する場合は、「実績が豊富で信頼できる」「知り合いからの推薦がある」など、その人に関する情報をなるべく事前に入手し、リスクの低いことを確認した上で依頼することがおすすめです。
依頼先③:ホームページ作成ツールの提供会社
| メリット |
|
|---|---|
| デメリット |
|
| 費用の相場 |
|
「ホームページ作成ツールの提供会社」は、基本的にはホームページを自分で作成できるツールを提供する会社ですが、一部の会社では、「制作代行サービス」を行っている場合があります。
ホームページ作成ツールは、特別な知識を持っていない人でも使えるように開発されていますが、「操作を習得する時間がない」「ITツールに苦手意識がある」などの人のために、ホームページの制作を有料で代行するサービスを提供しているケースがあります。
制作会社や個人・フリーランスよりも、さらに低価格で依頼することができ、創業時の方や高い予算をかけたくない方にとっては、メリットが大きいです。
一方で、そのツールを使うことが前提となるため、独自性の高い機能やデザインのオーダーは難しい印象があり、こだわりが強い場合はマッチしない可能性もあります。また大規模なサイトの制作には不向きです。
ホームページ作成ツールの制作代行サービスを利用する場合は、価格面の他、ほしいホームページの条件とマッチすることを確認の上、依頼することがおすすめです。
依頼先の探し方
それでは、具体的に依頼先を探す方法を解説していきましょう。
制作会社の探し方
制作会社を探し方の王道は、「マッチングサイト」を利用する方法です。
全国のホームページ制作会社が登録されているサイトで、条件等で絞り込みを行うことで、自社の希望と合致する候補の制作会社を紹介してもらうことができます。
マッチングサイトは、制作会社の紹介料を支払うことになるため、その分のコストもかかる点はご注意ください。
マッチングサイトの例を以下に紹介します。

PRONIアイミツ
幅広い選択肢から、制作会社を探すことができます。自社の希望をクリックすると、Q&A形式で答える画面が出現し、回答を入力していくことで、候補となるホームページ制作会社の情報が提供されます。

Web幹事
登録社数が多く、多くの制作会社から候補を探すことができます。氏名とメールアドレスを登録することで、まずは無料相談を行う形となります。制作会社のインタビュー記事なども充実していて、どのような制作会社を選べばよいかの参考になると思います。
マッチングサイトで探すことの他、制作会社の探し方は様々あります。
たとえば、取引先などから紹介をしてもらうなど、あなた独自のネットワークによる口コミ収集もおすすめです。
いずれにしても、複数の候補に相談するなど、何社かを比較してから決断するほうがよいでしょう。各社の営業トークに惑わされすぎず、冷静な判断で依頼先を決めることが何よりも大切です。
個人・フリーランスの探し方
個人やフリーランスのWebデザイナーを探す方法の王道は、「クラウドソーシング」を利用する方法です。
クラウドソーシングとは、インターネットを通じて仕事を依頼したい人と、仕事を受注したい人をつなぐサービスを提供しているものです。
ホームページ制作を行っている個人のWebデザイナーも多数登録していて、検索して探すことができます。
マッチングサイト同様、クラウドソーシング側に手数料を支払うことになりますので、その分のコストもかかる点はご注意ください。
クラウドソーシングの例を以下に紹介します。

ランサーズ(Lancers)
ランサーズは、日本初のクラウドソーシングサービスです。ライティング、デザイン、プログラミングなど幅広い分野の専門家が登録しています。依頼方法もコンペ形式や直接契約など多様で、予算や納期に応じた柔軟な対応が可能。経験豊富な個人・フリーランスに仕事を依頼したい方におすすめです。

クラウドワークス(CrowdWorks)
クラウドワークスは、国内最大級のクラウドソーシングサービスです。登録者数も多く、多数候補からワーカーを選んで依頼できます。短期・単発の業務の依頼にも最適で、迅速に人材を確保し、スムーズに業務を進めたい企業や個人におすすめです。

ココナラ(coconala)
ココナラは、フリーランスや個人が自分のスキルを販売するマーケットプレイスです。ややクラウドソーシングとは異なりますが、ホームページ制作を提供する人も多く登録しています。価格は出品者が設定しており、予算に合わせた依頼が可能です。簡単な依頼から専門的な相談まで幅広く対応できるため、まずは気軽に依頼したい方に最適なプラットフォームです。
個人・フリーランスの探し方も、上記のようなサービスを利用して不特定多数から検索することも一つの方法ですが、あなた独自のネットワークで、知人・友人から情報を集めるなども有効な手立てとなります。
ホームページ作成ツールの探し方(制作代行サービスあり)
ホームページ作成ツールの探し方は、レビューサイトを利用する方法がありますが、「制作代行サービスを提供しているかどうか」については個別に調べる必要があります。
ここでは一部になりますが、「制作代行サービスを提供しているホームページ作成ツール」を紹介いたします。
制作代行サービスを提供しているホームページ作成ツール

とりあえずHP
とりあえずHPは、簡単&低価格でホームページ作成を提供しているサービスです。240種類のデザインから最適なものを選ぶことで、低価格ながら見栄えのよい本格的なホームページを入手することができます。3万円程度でプロにホームページ制作を依頼することが可能です。

グーペ
グーペは、大手インターネット企業のGMOグループが提供するホームページ作成ツールです。シンプルなホームページを作成することができ、価格もお手頃です。制作代行パートナーを紹介する制度があり、プロのデザイナーがホームページのデザインをカスタマイズするサービスがあります(30万円〜)。

あきばれホームページ
あきばれホームページは、ウェブ集客に力を入れているサービスです。デザインはやや古い印象がありますが、コンサルタントが支援してくれる安心感があります。初期費用が5万円程度でホームページ制作を依頼することが可能です。
上記で紹介したホームページ作成サービスの他、レビューサイトで検索して制作代行を行っているかを調べることも可能です。
ホームページ作成ツールを検索できるレビューサイト

search-hp(サーチ・エイチピー)
登録不要、完全無料でホームページ作成ツールを検索できるサイトです。国内外のホームページ作成ツールがほとんど網羅されており、ホームページの目的、ツールの特長や価格帯などで絞り込み検索ができて大変便利です。自分が必要とするホームページ作成ツールを検索し、次にそのツールの公式サイトにアクセスし、制作代行を行っているかを調べてみることもおすすめです。

ITreview(アイティ・レビュー)
IT製品の口コミや評判が書き込まれているレビューサイトです。ホームページ作成ツールも数多く登録されており、実際に使用している方の評判を確認することも可能です。
余裕があれば、カテゴリからホームページ作成を辿って、制作を依頼できるかを確認していくことで、選択肢を広げることができると思います。
「なるべく費用は抑えながらも、プロにホームページ制作を依頼したい」とお考えの場合は、このホームページ作成ツールの提供会社を候補に加えることもおすすめです。
依頼先を選定する際の注意点
ホームページの依頼先をどのように選定すればよいか、候補が多くなると迷ってしまいがちです。
選定の際に注意すべきポイントを解説しましょう。
自分が重視することを明確にする
まずは依頼先のことを考える前に、自分がどのようなホームページを必要としているのか、ホームページで実現したいことは何か、かけられる予算の上限はいくらか、最も重視していることや優先したいことは何かを明確にすることが何よりも大切です。
依頼先の実力がどれだけ高くても、オーダーする側であるあなたの依頼があいまいでは、よいホームページにはなりません。以下の観点を参考に、自分の重視することをまずは明確にしておきましょう。
| 依頼前に明確にしておくこと | 例 |
|---|---|
| ホームページで実現したいことは? | 名刺代わりとなる印象のよいホームページ、新規顧客の集客に貢献できるホームページ 等 |
| 制作費の予算の上限は? | 初回は20万円程度に収めたい |
| 維持費の予算の上限は? | ドメインやサーバーも含めて月々1万円以内 |
| 依頼先に対し最も重視していることは? | デザインのよいホームページを制作できること、困ったときに相談できる窓口や担当者がいること 等 |
| 多少妥協してもよいことは? | 会社の拡大は目指していないので、複雑な機能や拡張性は不要 |
相談窓口があるかを確認する
ホームページは制作したら終わりではなく、会社のホームページや事業目的でホームページの場合はとくに「運営」を続けていくものになります。お知らせを更新したり、商品やサービスの入れ替えを行ったりなど、ビジネスを行っていれば必ず新しい情報を掲載したり、古い情報を削除したりする必要が出てきます。
その際、ホームページの更新方法などでわからないことが発生することも当然あります。困ったときに問い合わせたり、相談に乗ってもらえる窓口を確保しておくようにしましょう。
特に、個人やフリーランスの人に依頼する場合は注意が必要です。ホームページ制作の依頼先との関係が初回だけで途切れないように、相談窓口を確保しておくことも、選定の際に考慮しておきましょう。
セキュリティ対応に不安がないか
ホームページはインターネット上に公開するものですので、どのようなホームページであっても、常にサイバー攻撃の対象になる可能性があります。
特に、WordPressは世界中で使われている無料のCMS(ホームページの更新システム)であることから、WordPressで構築されているホームページはサイバー攻撃の対象となりやすく、常に最新のセキュリティ対策を行っておく必要があります。
制作会社にホームページの作成を依頼した段階では、最新バージョンのWordPressで作成してもらったものの、その後、保守契約などがないまま、数年そのまま運営しているホームページ等はリスクが高くなってしまいます。
社内にIT担当者がいない中小企業などは、ホームページの依頼先の選定の観点として、セキュリティ対応も含めて、継続的なサポートを請けられるかどうかを考慮しておく必要があります。
解約はできるか
特に制作会社に依頼する場合に、もうひとつ注意しておくべきことがあります。
それは、契約と解約についてです。ホームページ制作会社の中には、「リース契約」を提案してくるケースがあります。
ホームページのリース契約とは、毎月一定の料金を支払うことで、ホームページを利用できる仕組みです。
制作会社がホームページ作成し、契約期間中はホームページを使えますが、期間が終わると利用できなくなることが多いです。
初期費用が少なく済むことはメリットですが、長期間利用するとトータルの費用が高くなる点や、途中解約ができない場合もあるなど、結果的にトラブルに発展するケースも多いため、要注意です。
これで決定!あなたにおすすめのホームページの依頼方法
それではまとめです。あなたにおすすめのホームページの依頼方法を整理しておきましょう。
項目ごとに、1位・2位をご紹介します。どの項目を優先すべきかをしっかりと考えて、自分に合う方法を検討してください。
| 重視する項目 | 1位:最も適している | 2位:次に適している |
|---|---|---|
| 低価格 | ホームページ作成ツール | 個人・フリーランス |
| 機能・拡張性 | 制作会社 | 個人・フリーランス |
| 初心者向き | ホームページ作成ツール | 個人・フリーランス |
| 公開スピード | ホームページ作成ツール | 個人・フリーランス |
| セキュリティ対応 | ホームページ作成ツール | 制作会社 |
| サポート力 | 制作会社 | ホームページ作成ツール |
「低価格」を重視するなら
ホームページ制作にかかる費用は、制作会社に完全フルオーダーで依頼すると高額になります。創業前後など大きな予算をかけたくない場合は、「ホームページ作成ツール」を活用し、制作代行サービスを利用することがベストです。
制作会社にフルオーダーした場合は平均でも50万円はかかると想定しておくべきですが、ホームページ作成ツールの制作代行を活用した場合であれば、数万円で自社ホームページの入手が可能です。
「機能・拡張性」を重視するなら
機能やデザインの独自性や拡張性を求める場合は、制作会社に依頼することがベストです。
事業が発展した場合や、中堅企業以上のホームページであれば、制作会社と打ち合わせを重ねながら制作を進めていくことになるでしょう。
必然的に費用も高額になりますので、候補となる制作会社を複数社ピックアップし、比較検討を行うことが基本です。すでに信頼できる制作会社がいる場合であれば、その会社にしっかりと相談して進めていきましょう。
「初心者向き」を重視するなら
はじめて自社のホームページを立ち上げる場合、制作会社や個人にオーダーするとしても、やりとりには最低限の専門用語を理解しておく必要があります。親切な制作会社であれば、なるべくわかりやすく説明してくれる場合もありますが、見積もり書の項目に記載している内容など、初心者が理解することはなかなか難しいのが現実です。
対等なやりとりができず、結果的に制作会社の言いなりになってしまい、不要な出費につながる場合もあります。
はじめてホームページを制作する場合は、初心者にもわかりやすい定額サービスを利用するほうが安心です。
「公開スピード」を重視するなら
開業するタイミングでホームページがほしい、銀行口座の開設や助成金の申請までにホームページを間に合わせたいなど、なるべく早く公開したいとお考えの場合は、ホームページ作成ツールがおすすめです。
制作会社や個人に依頼する場合は、依頼先の混み具合にも左右されがちであること、フルオーダー形式の場合は制作期間に数ヶ月かかる場合が多いことなど、時間を要すると考えておくほうが賢明です。
「セキュリティ対応」を重視するなら
ホームページの制作だけではなく、公開後の運営までを考慮しておく必要があります。
その上で、「セキュリティ対応」の視点は欠かせません。制作会社や個人に依頼する場合は、制作時だけのお付き合いとなって、その後は連絡が取れなくなるなどのないように、保守契約を結ぶことも検討しましょう。
ホームページ作成ツールであれば、サービスの提供会社が常時サーバーなどのセキュリティ対応を行ってくれています。その分の費用も維持費に含まれているので、安心できます。
「サポート力」を重視するなら
繰り返しになりますが、ホームページは運営が大事です。作って終わるものではないため、何かあった際に継続的に相談できる窓口を確保するようにしましょう。
その意味では、制作会社、個人・フリーランス、ホームページ作成ツールのどれがいいかというよりも、「サポート契約をしっかりと行うこと」が重要になります。
上記の表では、1位:制作会社、2位:ホームページ作成ツールとしましたが、個人・フリーランスでも、継続的なサポートを行ってもらえるような関係構築ができれば問題ありません。
大切なことは、相談窓口を確保しておくことです。
はじめてホームページの依頼を検討している方へ
はじめてホームページを依頼するという場合は、「ホームページの作成ツールの制作代行サービスを利用する」ことをおすすめします。理由は以下の5つです。
- 低価格(等身大の費用)ではじめられること
- 公式サポート窓口が用意されていること
- 初回はプロに制作してもらい、更新は自社で行えること
- セキュリティ対策が基本サービスに付いていること
- 公開までがスピーディーに行えること
プロに低価格でホームページを制作してもらうことができ、その上、自社で更新や編集を行いやすい点は、中小企業や小規模事業者にとっては、とても大きな利点となります。
ホームページ作成ツールの「とりあえずHP」では、ホームページ制作代行を3万円台で行っていること、サポート対応が充実しているので、まずは試してみることがおすすめです。
STEP1)とりあえずHPの30日間無料体験に登録する

とりあえずHPの公式サイトへアクセスし、オレンジ色のボタン[30日間無料で試す]をクリックし、画面の指示に従って無料体験に申し込みます。
STEP2)とりあえずHPへログインする

とりあえずHPにログインすると、上記のようなリンクバナーがありますのでクリックします。

次に「制作代行サービス」をクリックします
STEP3)とりあえずHPの「制作代行サービス」の内容を確認する

とりあえずHPでは、プロが低価格で制作を代行するサービスを提供しています。
サービス内容や価格を確認してみましょう。
STEP4)「詳細説明を希望」または「制作代行を申し込む」をクリック
![オレンジ色のボタン[制作代行を申し込む]、または、緑色のボタン[サービスの詳細説明を希望]をクリック](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2025/02/006676e8cdcf984d315af534321e1fec.png)
内容に魅力を感じたら、オレンジ色のボタン[制作代行を申し込む]をクリックし、申し込んでみましょう。
もう少し詳しい説明を知りたいという場合は、緑色のボタン[サービスの詳細説明を希望]をクリックし、担当者からの連絡を待ちましょう。
とりあえずHPの制作代行サービスを利用すれば、低価格でプロにホームページ制作を依頼することができ、その後のサポートもしっかりしていて安心です。
価格面でも品質面でも、中小企業や小規模ビジネスのホームページに最適です。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ ホームページの依頼先をお探しなら /




