ホームページ上の文字のフォント(書体)に関する豆知識

いろいろなホームページを見ていると、さまざまなフォント(書体)の文字を目にするかと思います。
でも、その文字、実は、画像で作られているものと、そうではないものがあるのをご存知ですか?
今回は、ホームページ上で見かける文字について、知ると納得!な豆知識をご紹介したいと思います。
ホームページ上で使われる文字は大きく分けて2種類
ホームページ上で使われる文字は、
大きく分けると「画像フォント」と「デバイスフォント」の2種類があります。
画像フォントとは?
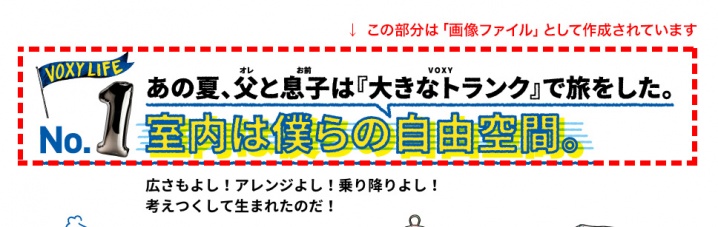
その名のとおり写真のデータと同じように、「画像ファイル」の形式で表現されている文字のことです。
Photoshopなどの画像編集専用のソフトを使って作成されており、ちょっと変わったフォントやさまざまな大きさ、細かい装飾を施した文字など、凝った表現をすることが可能です。
また、画像ファイルなので、閲覧しているパソコン環境に左右されず、同じ表現で見せることができます。例えば、閲覧しているパソコンが「Windows」でも「Mac」でも、「Windows」の「バージョン」が違っていても、画像ファイルだから同じように表示されます。
デバイスフォントとは?
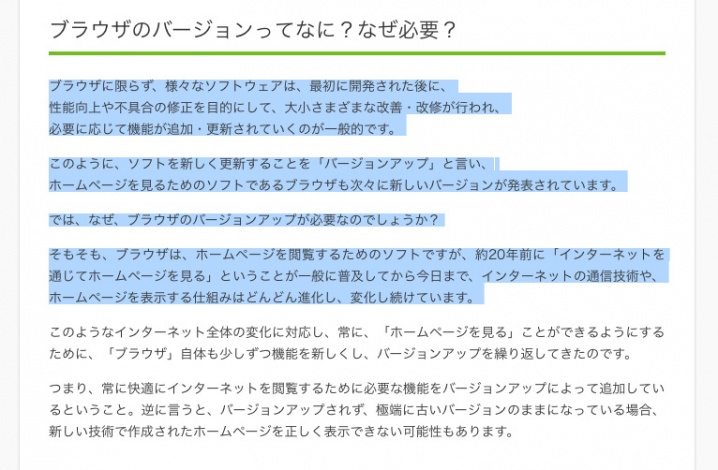
ホームページを見ていると、以下のように、マウスのカーソルで選択して、コピーすることができる文章を見たことありませんか?

平たく言ってしまうと、このようにコピーできる文字のほとんどが「デバイスフォント」です。
※末筆で紹介している「ウェブフォント」の場合もあります。
「画像フォント」と比べて見た目がシンプルですよね。実は、このような「デバイスフォント」は「画像フォント」と異なり、凝った表現をすることができません。
「デバイスフォント」は、ホームページを見ている人それぞれの端末(デバイス)にあらかじめインストールされているフォントのことを指しており、見ている人の端末にインストールされていないフォントでは表現することができないのです。そのため、パソコンが違えば、見た目も違っている可能性があります。
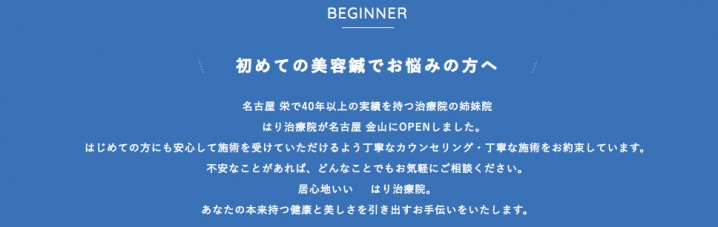
例えば、あるページを「Mac」のパソコンで閲覧すると、以下のような表示になります。

上記と同じページをバージョンが少し古い「Windows」で見てみるとどうでしょう…
フォントが変わっているのがわかりますでしょうか。

「Mac」では、標準でインストールされている「游ゴシック」というフォントで表示されていますが、バージョンの古いWindowsでは「游ゴシック」がインストールされていないため、代わりに「ヒラギノ角ゴシック」というフォントで表示され、上記のような表示の違いが生じてしまうんですね。
また、スマートフォンで閲覧した場合でも、スマートフォンの機種やバージョンによってインストールされているフォントが違うため、表示されるフォントも異なります。
このように、「デバイスフォント」の場合、閲覧する端末(デバイス)で、指定したフォントがインストールされているか、いないかによって、文字の表現が変わってしまう特徴があります。
それぞれのメリットとデメリット
ここまでの違いをみると、「画像フォント」のほうがいろんなデザインを表現できてよいのでは?と思われる方もいらっしゃると思いますが、「画像フォント」にもデメリットがあります。
以下に「画像フォント」と「デバイスフォント」のメリットとデメリットをまとめてみました。
| 画像フォント | デバイスフォント | |
|---|---|---|
| メリット |
・さまざまなデザインを表現できる ・デバイスが変わっても見た目が同じ |
・表示速度が速い ・SEO効果が得られる ・修正・変更が簡単 |
| デメリット |
・画像が増えると、ホームページの容量が重くなるので、表示速度が遅くなる ・画像フォントばかりだとSEO効果がほとんどない ・修正・変更に手間がかかる |
・多彩なデザインを表現するのが難しい ・指定したフォントがインストールされていない端末では、意図した表現ができない |
※SEO効果について、一般的に検索エンジンは、ホームページ上の「文字情報」などを認識して、関連するキーワードで検索されたときの検索結果に表示するのための評価を行っていると言われています。しかし、文字が「画像ファイル」になっている場合、検索エンジンがこれを「文字情報」として認識できない可能性があるため、SEO的には、重要な文字を「画像ファイル」にするのは好ましくないと考えられています。(参考記事: SEOって何?)
上記のように、「画像フォント」と「デバイスフォント」には、それぞれ、メリット・デメリットがあるため、ホームページでは、例えば、ロゴやバナー画像、目立たせたい表記などは「画像フォント」で作成し、そこまで凝る必要のない箇所や頻繁に書きかえる箇所は「デバイスフォント」で表現するなど、目的によって2つのフォントを使い分けることが、デザインとSEO、双方の観点から効果的だと言われています。
まとめ
今回、「画像フォント」と「デバイスフォント」についてご紹介させていただきましたが、「とりあえずHP」では、ホームページ名や記事のタイトル、本文等をお客様側で自由に変更していただける機能が特徴となっておりますため、ほとんどの箇所に「デバイスフォント」を取り入れております。
※「お問い合わせボタン」など、文字を変更できない一部の箇所は「画像フォント」になっている場合もございます。
テンプレートのデザインによって、それぞれ適したフォントの指定は行っておりますが、「デバイスフォント」は先述のとおり、閲覧する端末(デバイス)に指定のフォントがインストールされているか、いないかによって、(明朝体やゴシック体といった大まかなフォントの違いは反映されますが、)実際に表示される文字のフォントが異なります。
そのため、同じテンプレートを使ったホームページでも、ご覧いただくパソコンの環境がWindowsであるか、Macであるか、また、Windowsでもバージョンの新旧によって、インストールされているフォントの種類が異なるため、多少、文字の見た目に違いがあります。
200種類を超えるさまざまなテンプレートデザインをご用意しておりますので、お客様それぞれの業種やホームページで表現したい雰囲気などに合わせて、お気に入りのデザインをみつけていただけますと幸いです。
おまけ
「デバイスフォント」は見ている端末によって表現が変わってしまうとご紹介しましたが、最近は、「ウェブフォント」というものも登場しています。
「ウェブフォント」は、ウェブサーバーにあるフォントのデータを読み込んで表示されるため、見ている人が使っている端末にフォントがインストールされていなくても、指定したフォントで表示することができるという、デザイン的に大きなメリットを持った文字の表示方法です。しかも、文字自体は画像にしているわけではないので、SEO効果が得られるというメリットはそのまま。
「とりあえずHP」でも、いくつかのテンプレートで「ウェブフォント」をとりいれておりますが、今後、増えていく可能性も!?
「ウェブフォント」についても、またの機会にご紹介させていただきたいと思います。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 1日100円台で利用できる!本格ホームページ作成ソフト /